layer 的功能
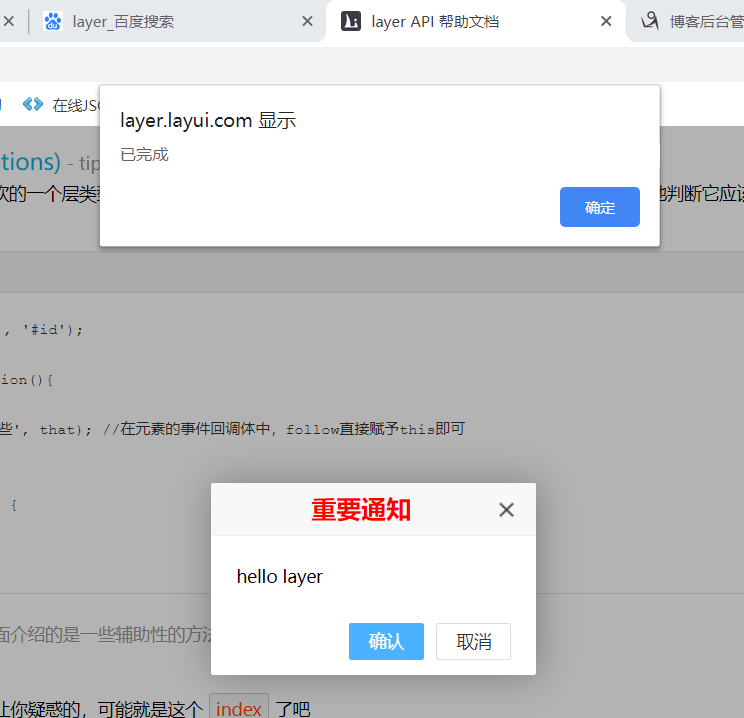
1.layer.alert()
layer.alert('',{ title: "<div style='color:red;margin-left:20px;font-size:20px;text-align: center;font-weight:bold;width:100%'>重要通知</div>", content: 'hello layer', btn:['确认','取消'], btn1:function(){ alert('已完成') } });

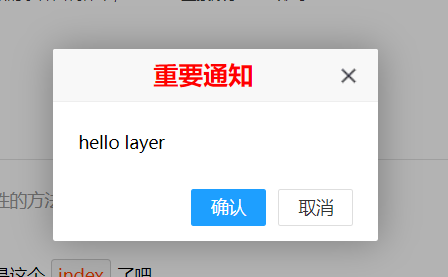
2.layer.open()
layer.open({ title: "<div style='color:red;margin-left:20px;font-size:20px;text-align: center;font-weight:bold;width:100%'>重要通知</div>", content: 'hello layer', btn:['确认','取消'], });

3. laryer.msg()
layer.msg('同上', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function(){
//do something
});