vue ant design vue中表格设置编辑列
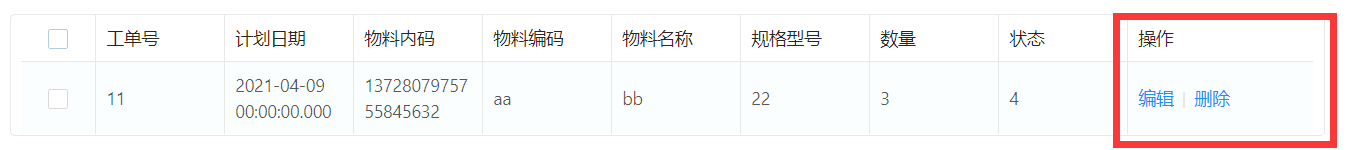
<a-table ref="table" :columns="columns" :rowKey="row => row.Id" :dataSource="data" :pagination="pagination" :loading="loading" @change="handleTableChange" :rowSelection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }" :bordered="true" size="small" > <span slot="action" slot-scope="text, record"> <template> <a @click="handleEdit(record.Id)">编辑</a> <a-divider type="vertical" /> <a @click="handleDelete([record.Id])">删除</a> </template> </span> </a-table>
const columns = [
{ title: '工单号', dataIndex: 'BillNo', width: '10%' },
{ title: '计划日期', dataIndex: 'PlanDate', width: '10%' },
{ title: '物料内码', dataIndex: 'MaterialId', width: '10%' },
{ title: '物料编码', dataIndex: 'MaterialNumber', width: '10%' },
{ title: '物料名称', dataIndex: 'MaterialName', width: '10%' },
{ title: '规格型号', dataIndex: 'MaterialSpecification', width: '10%' },
{ title: '数量', dataIndex: 'Qty', width: '10%' },
{ title: '状态', dataIndex: 'Status', width: '10%' },
{ title: '操作', dataIndex: 'action', scopedSlots: { customRender: 'action' } }
]
最后一列操作列,通过
scopedSlots: { customRender: 'action' }调用插槽模板