使用chrome浏览器调试electron主进程
获取electron的架构信息和版本信息
该程序为32位,node的版本为16.13.0,electron的版本为17.1.2
如何获取架构信息和版本信息请点击获取electron的架构信息和版本信息
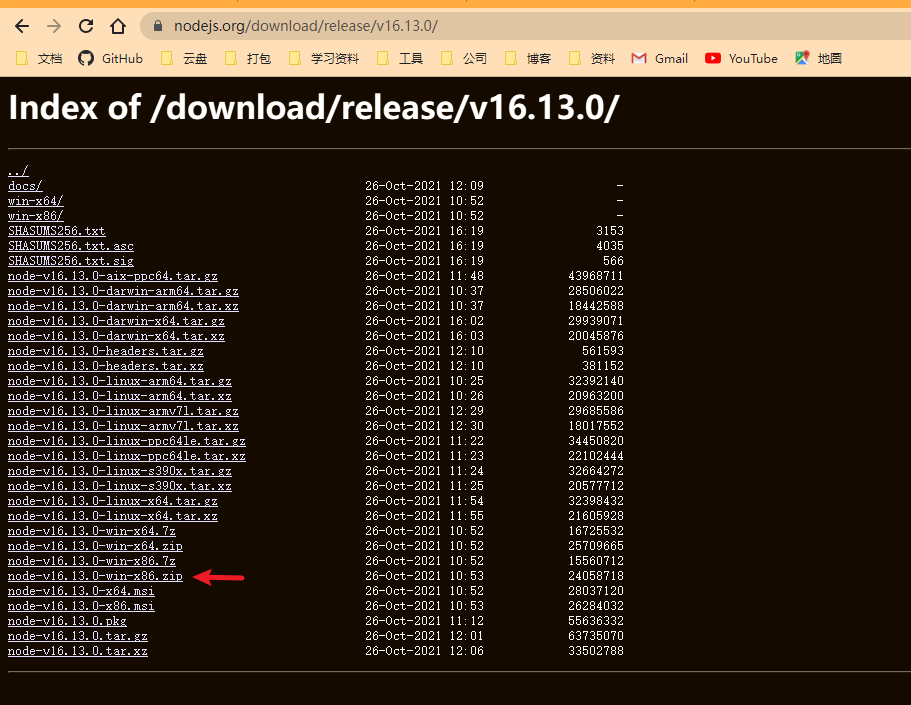
下载和安装对应版本的node和electron

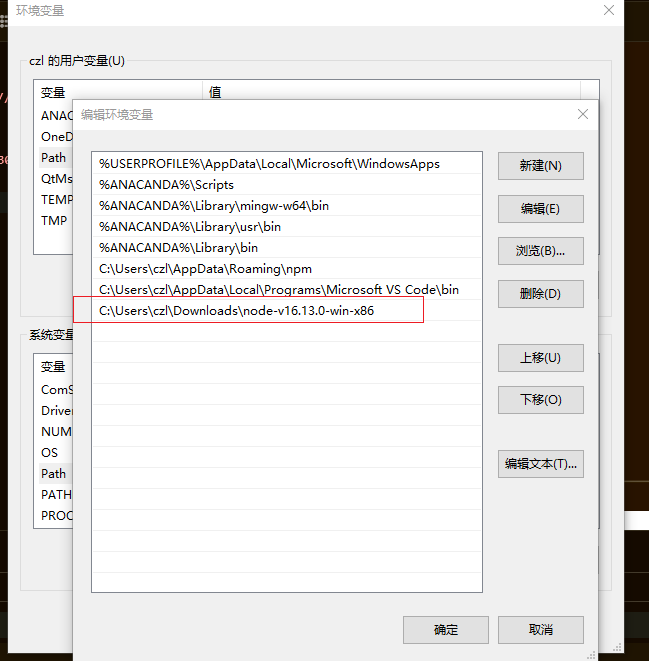
将node的安装目录设置到环境变量

配置electron下载源
npm config set ELECTRON_MIRROR https://npm.taobao.org/mirrors/electron/
cd到解压后的文件夹,安装electron
npm install electron@17.1.2
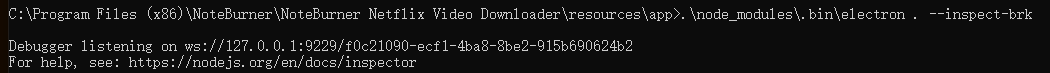
使用调试模式打开应用
.\node_modules\.bin\electron . --inspect-brk

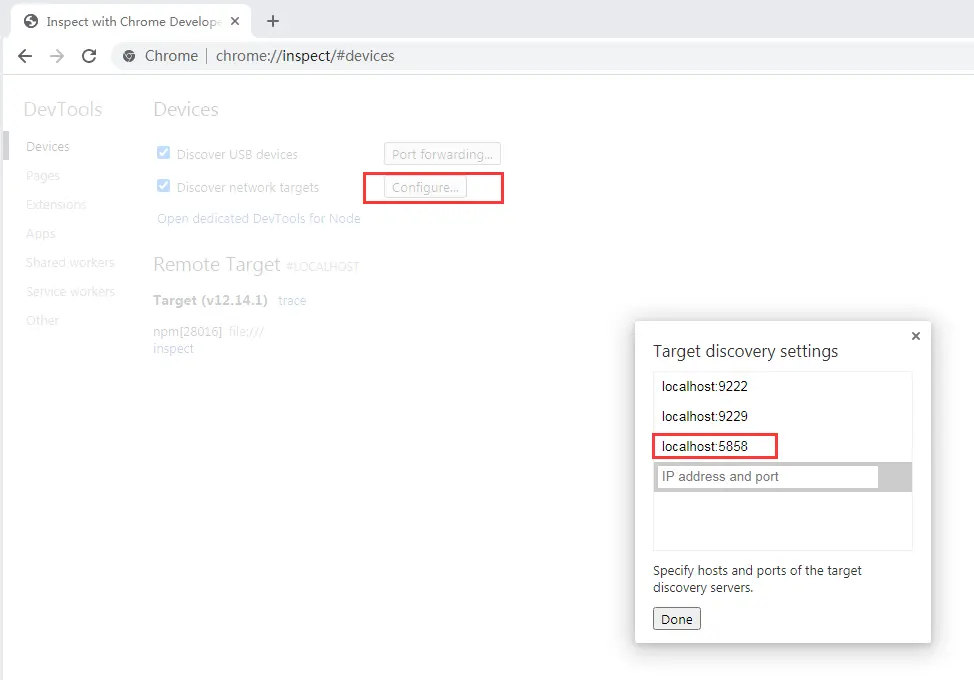
使用chrome浏览器附加程序
在浏览器输入:chrome://inspect/#devices,配置监听的端口,启动程序后,下方的Remote Target列表里就会出现我们要调试的electron程序。

点击inspect

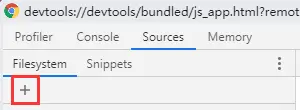
加载源码
初次进入需要添加源码路径,如下图:

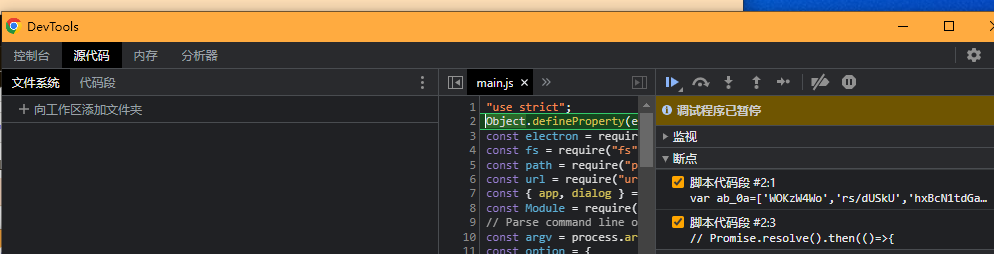
开始调试
程序会在electron入口点断下
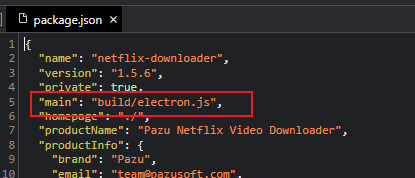
打开package.js

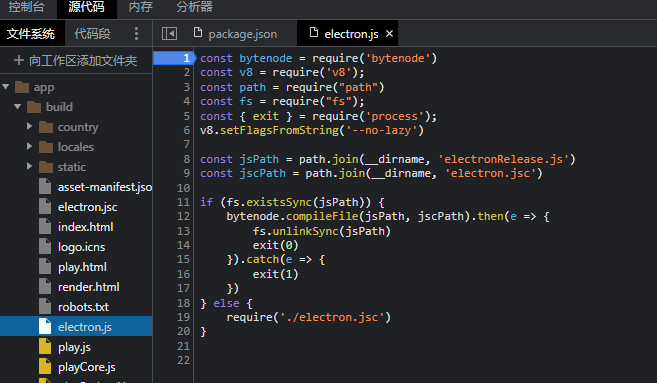
在入口js文件,打断点,或者添加debugger

现在可以尽情调试了electron应用的主进程了
本文作者:乘舟凉
本文链接:https://www.cnblogs.com/czlnb/p/17182408.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步