使用alert卡住electron界面,打开调试控制台
思路
主要的思路是在electron的app.asar解包后,在主页面的html中加入js脚本alert,再重新打包,打开程序卡住界面,在按enter键的同时,按ctrl + shift + i,打开控制台
案例说明
观察程序目录
打开程序目录

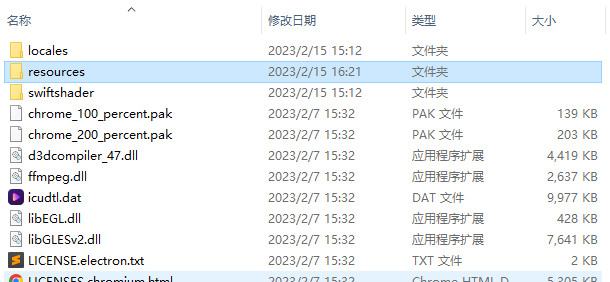
electron 程序目录大概是这样的,代码文件放在resources
打开resources文件夹

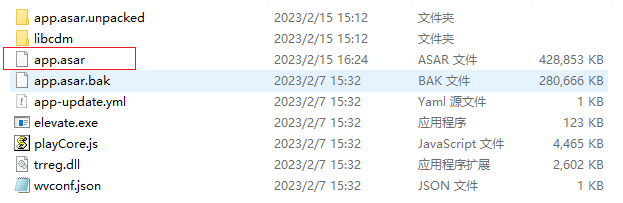
主要的源文件在.asar内
asar解包
首先要安装nodejs,这个网上搜索
node -v
npm -v
上面两个出现版本号,表示安装成功
全局环境安装asar
npm install -g asar
asar -V
第一个是安装指令
第二是查看版本
在asar文件所在的根目录执行解压命令
asar extract app.asar ./
注意.asar文件和同目录文件一定要放在一起,如果要备份的话,请复制所有文件
添加alert
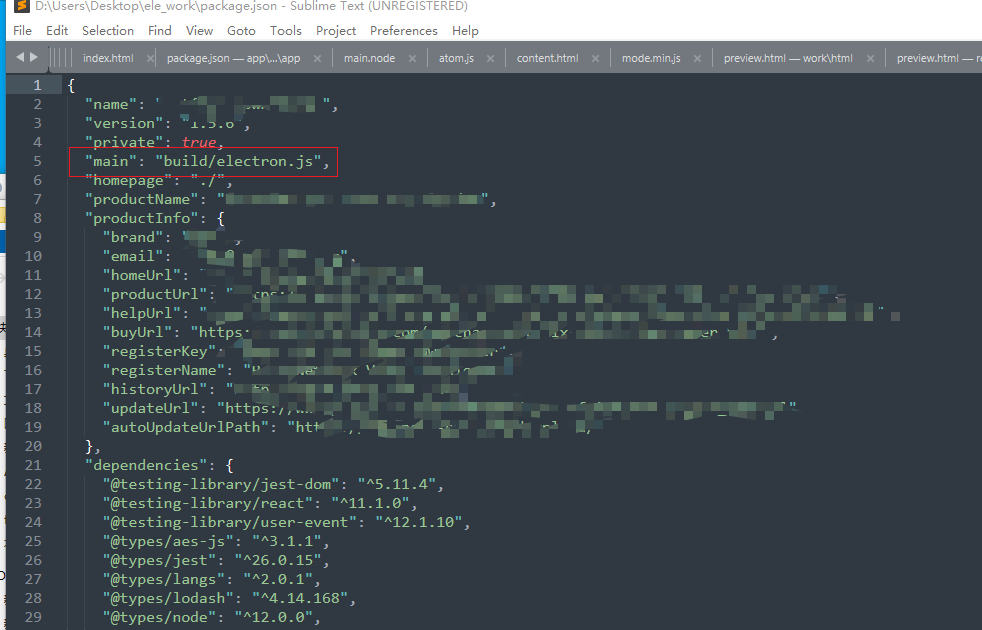
执行完毕后,发现多出了一个package.json文件,这个是入口文件

我们在解压出来的文件夹,找到主页的html

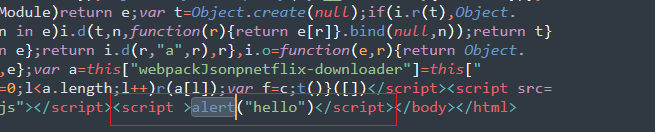
打开html,插入script

打包
在刚才解包的目录下,执行asar pack your-app app.asar
即可打包成功
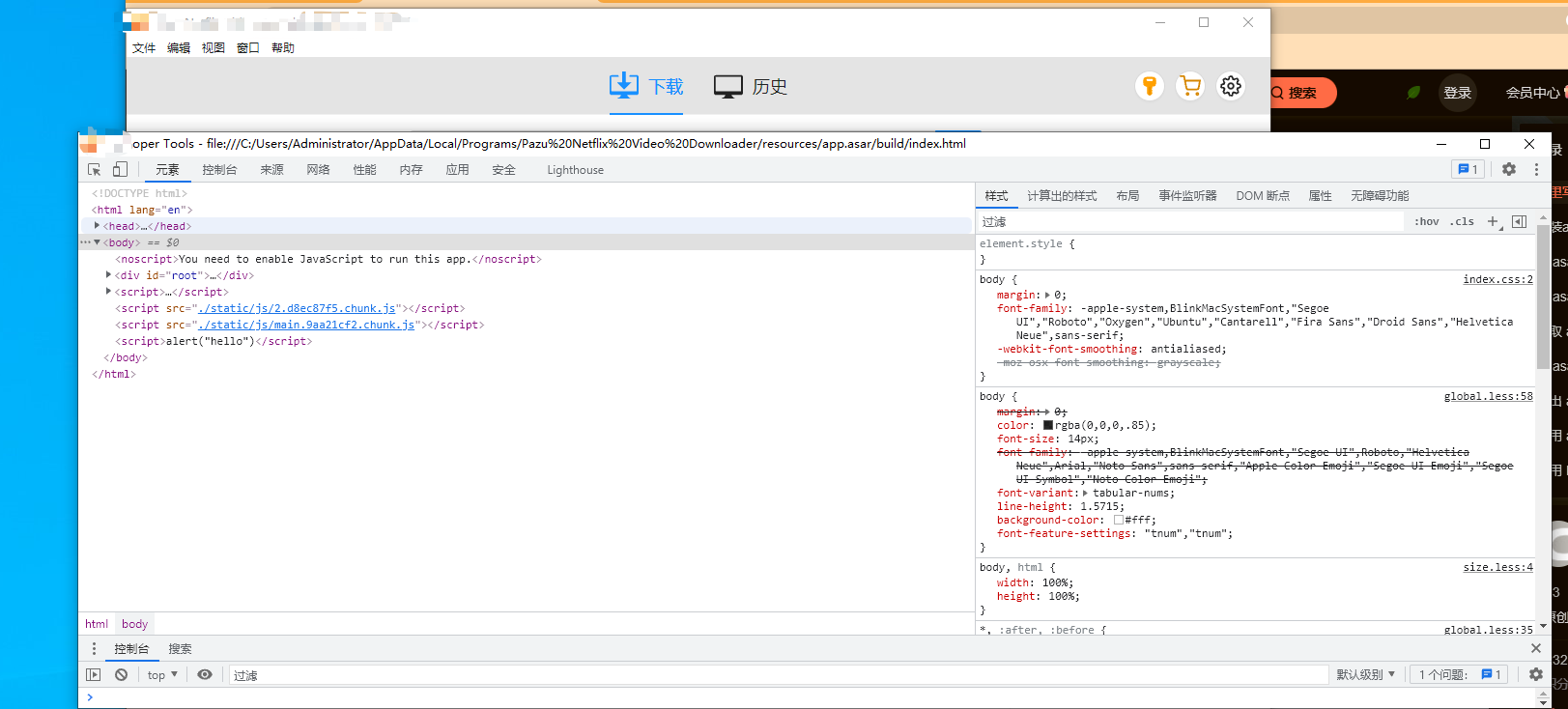
打开控制台
将重新打包的.asar返回原位置,打开程序

出现了弹窗
然后按下enter的同时 按ctrl + shift + i就可以打开控制台