`Flask`通过后端访问静态网页
通过url直接访问静态文件
首先要在Python工程中创建一个目录static(名字和相对位置均不能改动)。如下所示:

static目录中的文件分布如下:

脚本代码如下:
import webbrowser
from flask import Flask
app = Flask(__name__)
if __name__ == "__main__":
webbrowser.open("0.0.0.0:5000")
app.run()
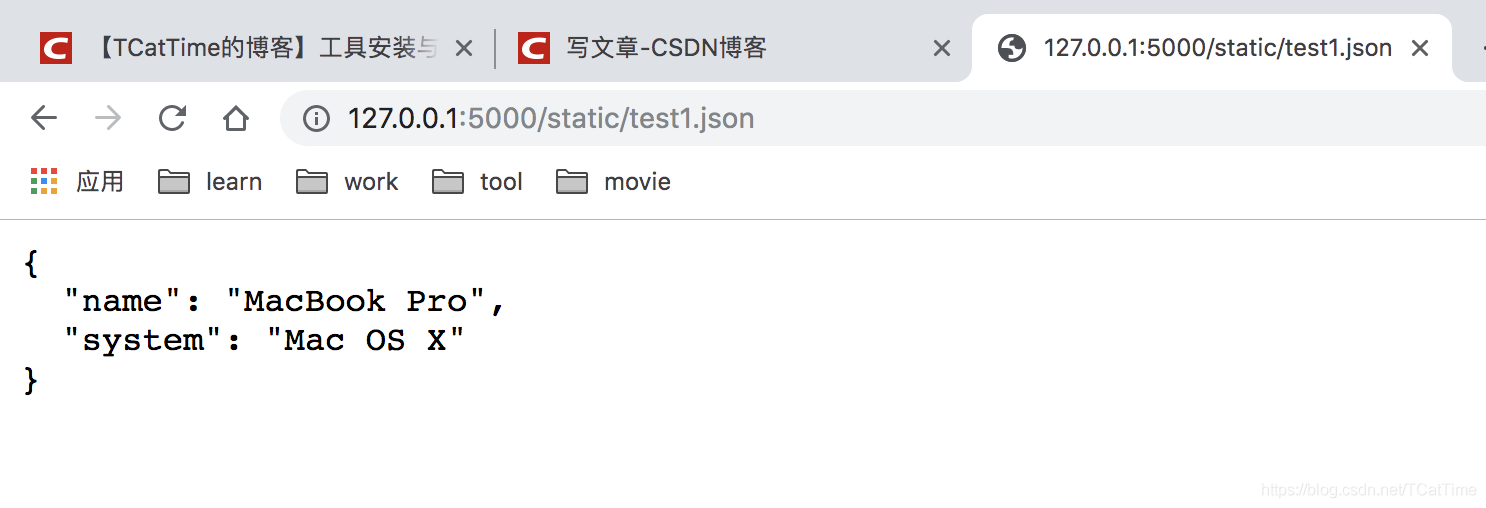
接下来我们先访问test1.json文件。在浏览器中输入:http://127.0.0.1:5000/static/test1.json,浏览器成功显示出test1.json文件中的全部内容:

重定向访问
定义一个路由,使用redirect()函数将路由重定向到静态文件的url。通过路由重定向访问静态文件。
下面的代码定义了静态路由/demo。函数direct_show()中调用redirect()方法将路由重定向到静态文件的url。
import webbrowser
from flask import Flask, redirect
app = Flask(__name__)
# 重定向访问
# 运行程序,http://127.0.0.1:5000/demo
@ app.route("/demo")
def direct_show():
return redirect("/static/case.html")
if __name__ == "__main__":
webbrowser.open("0.0.0.0:5000")
app.run()
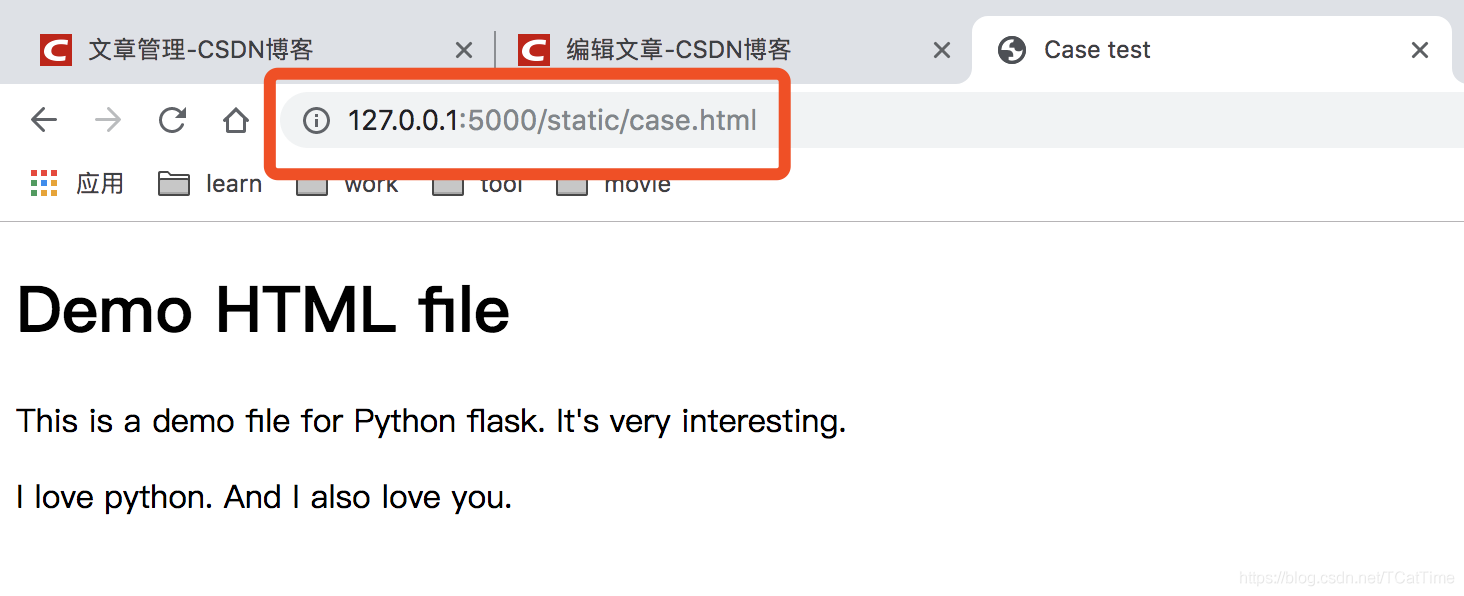
运行代码,在浏览器中输入 http://127.0.0.1:5000/demo,输入完毕后浏览器url会自动跳转到 http://127.0.0.1:5000/static/case.html。

注意:ip地址不要填127.0.0.1,如果填了这个那就只有本机能访问这个服务了,而要填0.0.0.0这样局域网就都能访问了
本文作者:乘舟凉
本文链接:https://www.cnblogs.com/czlnb/p/15641923.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步