margin:0 auto;只对块元素起作用。
对不是块状元素的也可以对父元素设置text-align:center;这样就可以居中了。
一下参考的是黑马程序员的京东网页制作

一般这种图标直接放在顶级目录(根目录)里面,而不是img文件夹里。
<a href="https://www.bilibili.com/video/av15349705/?p=4">自己制作ico</a>



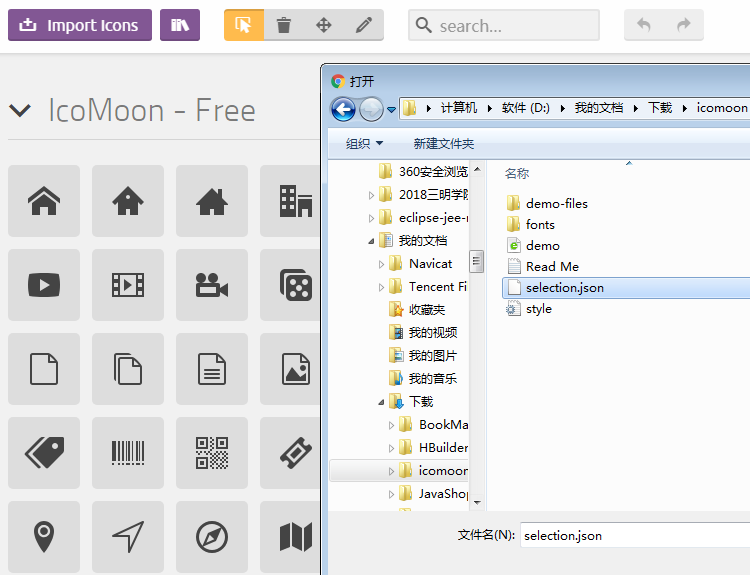
下载图标字体fonts https://www.bilibili.com/video/av15349705/?p=11
从icomoon.io/app上选中下载下来就可以的。然后解压,找打fonts文件夹,直接复制里面的内容即可。
然后如何使用呢用个<i>标签,然后从解压的文件夹里打开demo.html直接复制后面的就可以了。
然后再css里面声明字体。然后,改下声明字体里面的路径。
然后在css里面使用。
logo的制作
https://www.bilibili.com/video/av15349705/?p=14
追加ico图标,原来的那个解压出来的不要删,点击网页的import icons按钮,选中.json的文件,追加上去就可以了。然后把原来的替换掉,就可以了。