margin塌陷
就是父类元素没有顶部了对于margin属性来说,所以子元素设置margin不起作用。
父子嵌套的垂直margin属性是绑定在一起的即margin-top或者可能是margin-bottom。
就是说子元素的margin-top不起作用相对于父元素来说。只有当子元素的margin-top超过父元素设置的话,那么他将整体带动父元素变成magrin-top的值。

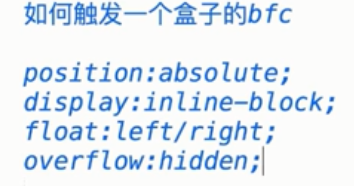
解决办法:bfc block format context 块级格式化上下文
本来每个盒子的绚烂规则都是一样的,但是bfc能过改变一点点点规则,这样的话,解决margin塌陷问题。
 父级此时变成了bfc,塌陷问题解决。但是又引进了新的问题。所以,还是具体问题具体解决。
父级此时变成了bfc,塌陷问题解决。但是又引进了新的问题。所以,还是具体问题具体解决。
兄弟元素,垂直结构的margin合并。
只要把一方放入bfc的结构中就可以了。但是结构不能随便乱加啊。
直接啊,直接通过计算解决就可以了。
