font-size设置字体大小,设置的是高。然后是原先字体等比例宽

互联网常用字体。乔布斯发明的

我感觉好看的。
f40淘宝红。
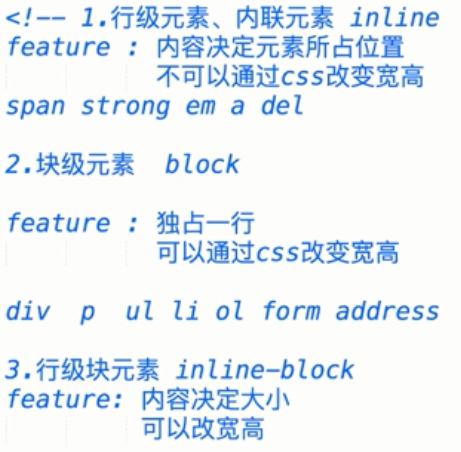
width和height是设置content的宽高的。
文本居中,居左居右的属性
text-align:center;是居中显示。但是啊,如果是行元素的话,没有宽高怎么能居中显示呢。所以要弄成block,这样的话,就变成了块状元素了。
在学的过程中还有一个问题:好像行内元素不能嵌套块状元素。
行高,为啥是设置行高就能居中呢,显然能居中。单行文本所占的高度==行高,显然就居中咯。
 首行缩进2个文本字符。应该来说em是相对单位
首行缩进2个文本字符。应该来说em是相对单位
 中划线
中划线


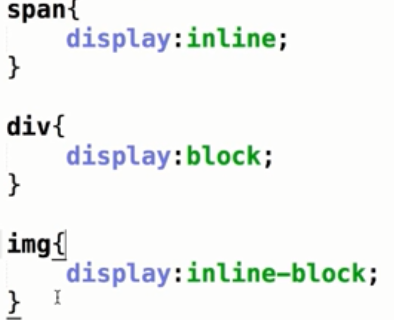
 img是行级块元素,能设置宽高,但是不是独占一行的
img是行级块元素,能设置宽高,但是不是独占一行的 只是在默认的有这些样式
只是在默认的有这些样式



