Ant Design of Vue a-form表单效验用法(一)
( 这个表单基本上算是比较完整的,能完成表单回调、拿值、效验、v-fow等表单基本用法了 )
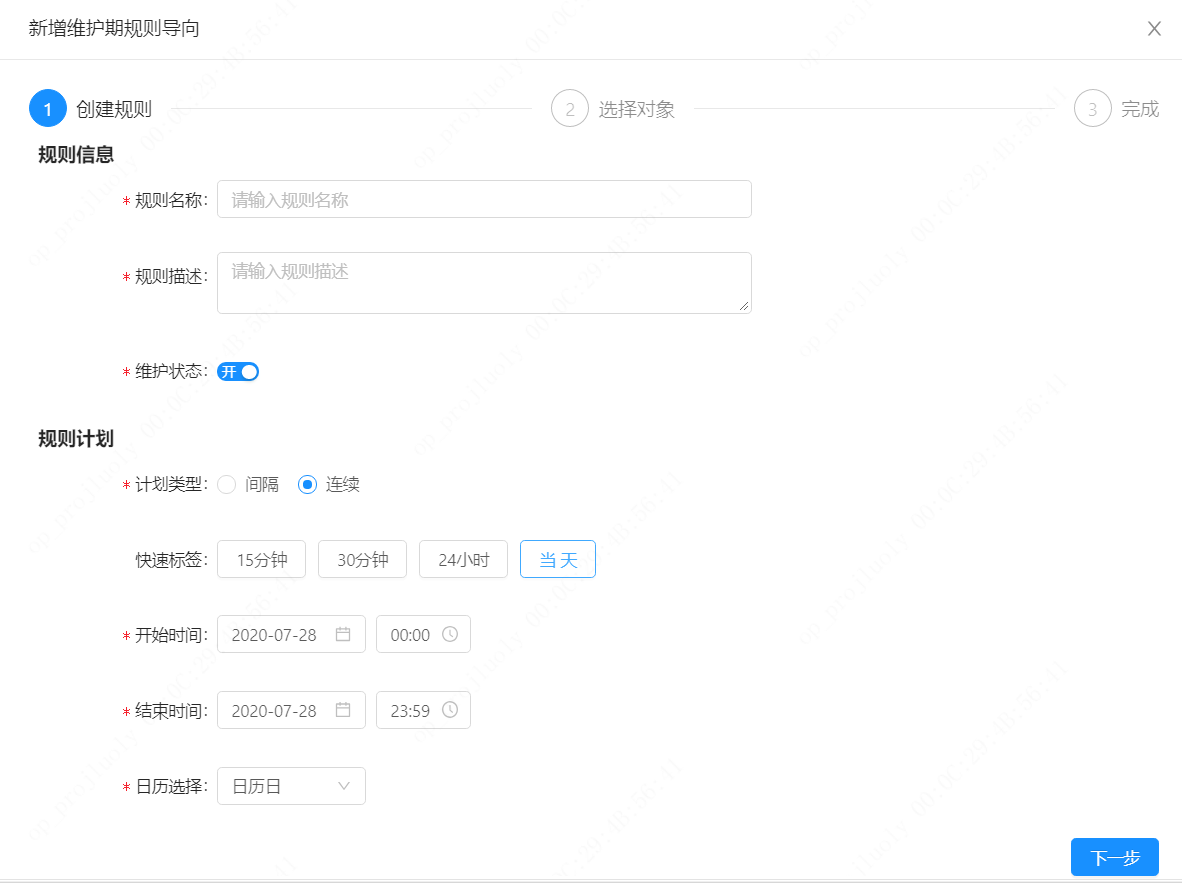
效果图:
1、

2、

因为我这个功能是企业开发中 所以暂时不能把源码发出,我先提出时间效验逻辑:
HTML:
<a-row>
<a-col :span="6" :offset="1">
<a-form-item label="开始时间" :labelCol="{span: 9}" :wrapper-col="{ span: 12 }">
<a-date-picker
format="YYYY-MM-DD"
style="width: 125px;"
allowClear
v-show="continuousTime"
:disabled-date="handleData"
v-decorator="['continuousStartTime', { rules: [{ required: startTimeRequired, message: '请选择开始日期!' }] }]"
@openChange="continuousStartTimeOpenChange"
/>
</a-form-item>
</a-col>
<a-col :span="11">
<a-form-item>
<a-time-picker
:open.sync="continuousOpen"
format="HH:mm"
placeholder="开始"
style="width: 80px;"
@change="(val,dateStrings)=>changeTime(val,dateStrings,'startTime')"
@openChange="continuousStartTimeOpenChange"
v-decorator="['experssion.continuousDateTimeOnt', { rules: [{ required: continuousDateTimeOntRequired, message: '请选择开始时间!' }] }]"
>
<a-button slot="addon" size="small" type="primary" @click="handleCloseContinuous">确定</a-button>
</a-time-picker>
</a-form-item>
</a-col>
</a-row>
<a-row>
<a-col :span="6" :offset="1">
<a-form-item label="结束时间" :labelCol="{span: 9}" :wrapper-col="{ span: 12 }">
<a-date-picker
format="YYYY-MM-DD"
style="width: 125px;"
allowClear
v-show="continuousTime"
:disabled-date="handleData"
v-decorator="['continuousEndTime', { rules: [{ required: startTimeRequired, message: '请选择结束日期!' }] }]"
@openChange="continuousStartTimeOpenChange"
/>
</a-form-item>
</a-col>
<a-col :span="11">
<a-form-item>
<a-time-picker
:open.sync="continuousOpen2"
format="HH:mm"
placeholder="结束"
style="width: 80px;"
:disabledHours="getDisabledHours"
:disabledMinutes="getDisabledMinutes"
@change="(val,dateStrings)=>changeTime(val,dateStrings,'endTime')"
v-decorator="['experssion.continuousDateTimeTwo', { rules: [{ required: continuousDateTimeOntRequired, message: '请选择结束时间!' }] }]"
>
<a-button slot="addon" size="small" type="primary" @click="handleCloseContinuous">确定</a-button>
</a-time-picker>
</a-form-item>
</a-col>
</a-row>
JS:
methods: {
// 约束时间选择范围: 时
getDisabledHours () {
if (this.timeDisabled) {
const hours = []
const time = this.startTime
const timeArr = time.split(':')
for (let i = 0; i < parseInt(timeArr[0]); i++) {
hours.push(i)
}
return hours
} else {
return []
}
},
// 约束时间选择范围: 分
getDisabledMinutes (selectedHour) {
if (this.timeDisabled) {
const time = this.startTime
const timeArr = time.split(':')
const minutes = []
if (selectedHour === parseInt(timeArr[0])) {
for (let i = 0; i < parseInt(timeArr[1]) + 1; i++) {
minutes.push(i)
}
}
return minutes
} else {
return []
}
},
// 选择日期或者时间关闭窗口后(效验日期是否规范、以及是否开启约束时间选择范围)
continuousStartTimeOpenChange (status) {
if (!status) {
this.$nextTick(() => {
this.form.validateFields([
'continuousStartTime',
'continuousEndTime',
'experssion.continuousDateTimeOnt',
'experssion.continuousDateTimeTwo'], (errors, values) => {
if (!errors && values) {
const formatStartTime = moment(moment(moment(values.continuousStartTime).valueOf()).format('YYYY-MM-DD')).valueOf()
const formatEndTime = moment(moment(moment(values.continuousEndTime).valueOf()).format('YYYY-MM-DD')).valueOf()
if (formatStartTime !== formatEndTime) {
this.timeDisabled = false
// 判断时间差
// 这里判断时间差的话,如果时间的年月不一样的话,还是得通过时间戳判读时间大小
//moment(values.experssion.continuousDateTimeOnt).valueOf() > moment(moment(values.experssion.continuousDateTimeOnt).format('YYYY-MM-DD') + ' ' +
moment(values.experssion.continuousDateTimeTwo).format('HH:mm:ss')).valueOf()
} else if (formatStartTime === formatEndTime && moment(values.experssion.continuousDateTimeTwo).diff(moment(values.experssion.continuousDateTimeOnt), 'minutes') < 0) {
this.timeDisabled = true
const arr = [{
message: '重新选择开始时间!',
field: 'experssion.continuousDateTimeOnt'
}]
const arr2 = [{
message: '重新选择结束时间!',
field: 'experssion.continuousDateTimeTwo'
}]
this.form.setFields({ 'experssion.continuousDateTimeOnt': { value: values.experssion.continuousDateTimeOnt, errors: arr } })
this.form.setFields({ 'experssion.continuousDateTimeTwo': { value: values.experssion.continuousDateTimeTwo, errors: arr2 } })
} else {
this.timeDisabled = true
}
if (formatStartTime > formatEndTime) {
const arr = [{
message: '日期不规范!',
field: 'continuousStartTime'
}]
const arr2 = [{
message: '日期不规范!',
field: 'continuousEndTime'
}]
this.form.setFields({ continuousStartTime: { value: values.continuousStartTime, errors: arr } })
this.form.setFields({ continuousEndTime: { value: values.continuousEndTime, errors: arr2 } })
}
}
})
})
}
},
resetForm () {//mounted()中执行
this.$nextTick(() => {
// form表绑定的v-decorator回填
this.form.setFieldsValue({
experssion:{
continuousDateTimeOnt: moment('00:00', 'HH:mm'),
continuousDateTimeTwo: moment('23:59', 'HH:mm')
},
continuousStartTime: moment(), continuousEndTime: moment()
})
})
},
}
要求效果图:
(时间约束)
1、开始结束为1天时:

2、开始结束不是一天时:

(日期规范)

先选择结束时间后在选开始时间:

多看官方文档api:
https://www.antdv.com/docs/vue/introduce-cn/
(日期效验就先弄到这,后期会提供间隔类型的日期效验以及数据回填、v-if导致的没有效验问题)





