8.0 BOM对象
- 主要的掌握的知识结构图
- 1 Window
- 2 控制窗口、框架、弹出窗口
- 3 利用location对象中的页面信息
- 4 使用 navigator 对象了解浏览器
- 1.1 BOM的核心对象是window,它表示浏览器的一个实例。在浏览器中,window对象有双重角色,它既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
- 全局作用域
- 由于Window扮演着ECMAScript中Global 对象的角色,因此所有在全局作用域中声明的变量、函数都会变成window对象的属性和方法。
-
1 var age = 29; 2 function sayAge(){ 3 alert(this.age); 4 } 5 6 alert(window.age);//29 7 sayAge();//29 8 window.sayAge(); //29这里记住一点:
定义的全局变量 与 直接在 window上定义的变量还是有些区别的:
<1> 在window上直接定义的变量可以使用 delete删除
<2> var 声明全局变量不能使用; 这就是前面章节说的 属性描述对象中的[[Configurable]],通过var 声明的其值默认为false
1 window.age = 20; 2 3 var color = "red"; 4 5 console.log(delete color) //false <IE9会报错 6 console.log(color); // red 7 8 console.log(delete age); //true <IE9会报错 9 console.log(window.age); //undefined
引用全局变量时,window调用未定义的属性时不会报错,而直接调用则会报错
window.age = 20; delete age; console.log(window.age); //undefind console.log(age); //"ReferenceError: age is not definede
2.1 窗口与框架的关系
1 每个框架 都拥有自己地 window对象,并保存在frames集合中。
2 在frames集合中,通过索引从0开始(从左到右 从上到下)或者框架名称来访问对应的window对象。
main.html
<script type="text/javascript"> function load(){ console.log(window.frames[0]); console.log(window.frames["topFrame"]); console.log(top.frames[0]); console.log(top.frames["topFrame"]); console.log(frames[0]); console.log(frames["topFrame"]); } </script> <frameset rows="160,*" onload="load()"> <frame src="top.html" name="topFrame"> <frameset cols="50%,50%"> <frame src="left.html" name="leftFrame"> <frame src="right.html" name="rightFrame"> </frameset>
</frameset>top.html
<!DOCTYPE> <HTML> <HEAD> </HEAD> <BODY> <ul> <li>window.frames[0]</li> <li>window.frames["topFrame"]</li> <li>top.frames[0]</li> <li>top.frames["topFrame"]</li> <li>frames[0]</li> <li>frames["topFrame"]</li> </ul> </BODY> </HTML>left.html
<!DOCTYPE> <HTML> <HEAD> </HEAD> <BODY> <ul> <li>window.frames[1]</li> <li>window.frames["leftFrame"]</li> <li>top.frames[1]</li> <li>top.frames["leftFrame"]</li> <li>frames[1]</li> <li>frames["leftFrame"]</li> </ul> </BODY> </HTML>
right.html
<!DOCTYPE> <HTML> <HEAD> </HEAD> <BODY> <ul> <li>window.frames[2]</li> <li>window.frames["rightFrame"]</li> <li>top.frames[2]</li> <li>top.frames["rightFrame"]</li> <li>frames[2]</li> <li>frames["rightFrame"]</li> </ul> </BODY> </HTML>
从上面看通过最外层访问每个框架时的方式,
top 代表的是最外层框架,也就是浏览器窗口。 使用它可以确保能够按照正确的顺序来访问每一个框架的内容。
window对象指向的都是那个框架的实例。并不是指的最外层;
与top相对的另一个window对象 parent ,顾明思意 就是指向当前窗口的父窗口,在某些情况下 top可能与 parent相等(最外层时)。但是在没有框架情况下,top一定与 parent相等;
与窗体相关的self 对象,始终指向 window对象,self 可以与window互换使用,只是为了与top, parent 相对应,没有特别含义
所有的这些对象,都是window对象的属性,可以通过 window对象来访问 window.parent 、window.top
2.1.1 窗口的位置
screenLeft screenTop screenX screenY IE Y Y Safari Y Y Y Y Opera Y Y Chrome Y Y Y Y Firefox Y Y 获取窗体位置信息
var topPos = (typeof window.screenTop=="number")?window.screenTop:window.screenY;
var leftPos = (typeof window.screenLeft=="number")?window.screenLeft:window.screenX;
在这个几个属性中,不同浏览器之间存在一些差异:
IE、Opera、Chrome、Firefox、Safari 中,screenLeft和screenTop中保存的是从屏幕左边和上边到由window对象表示的页面距离。
2.1.2 窗口大小:
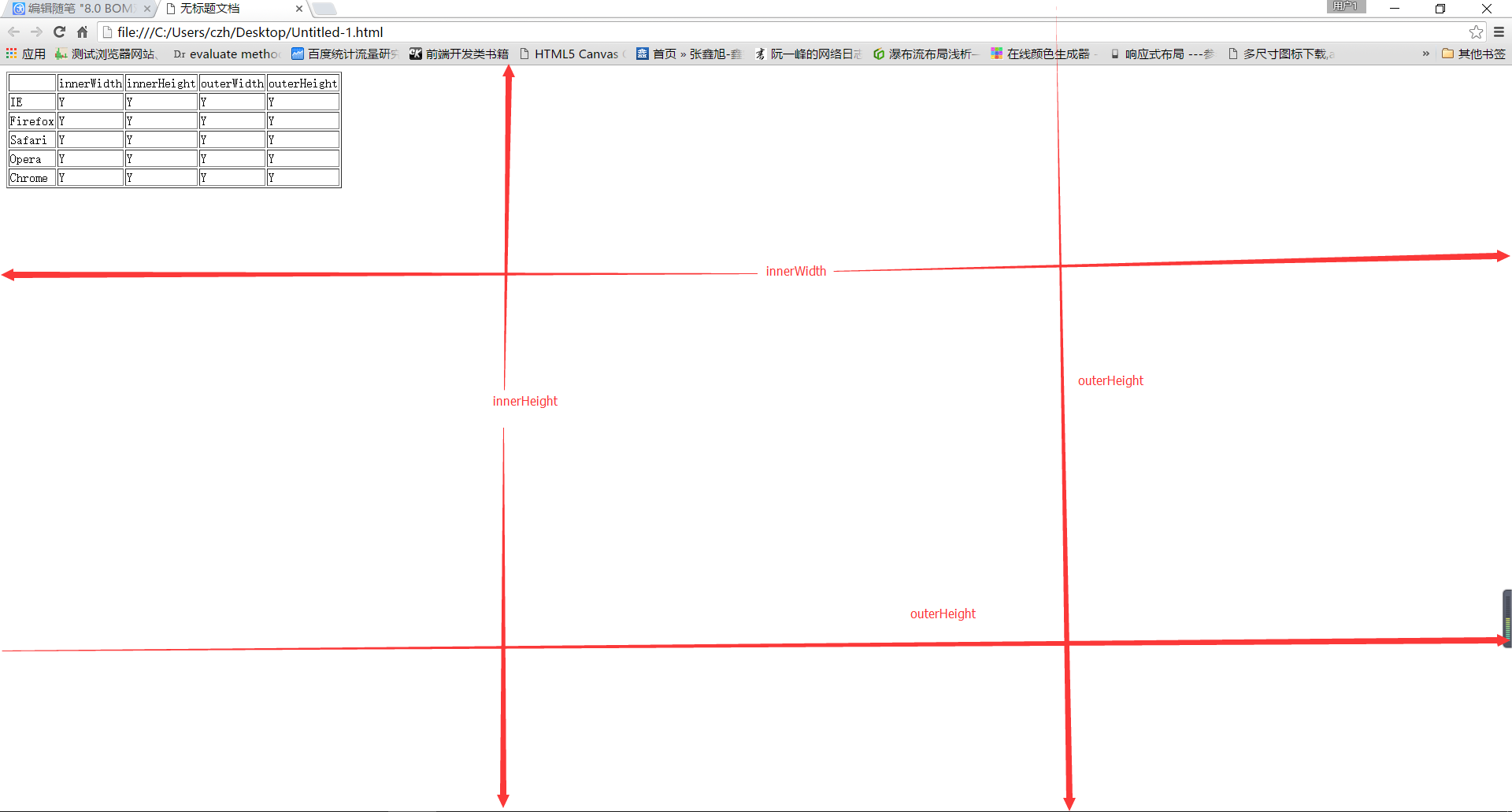
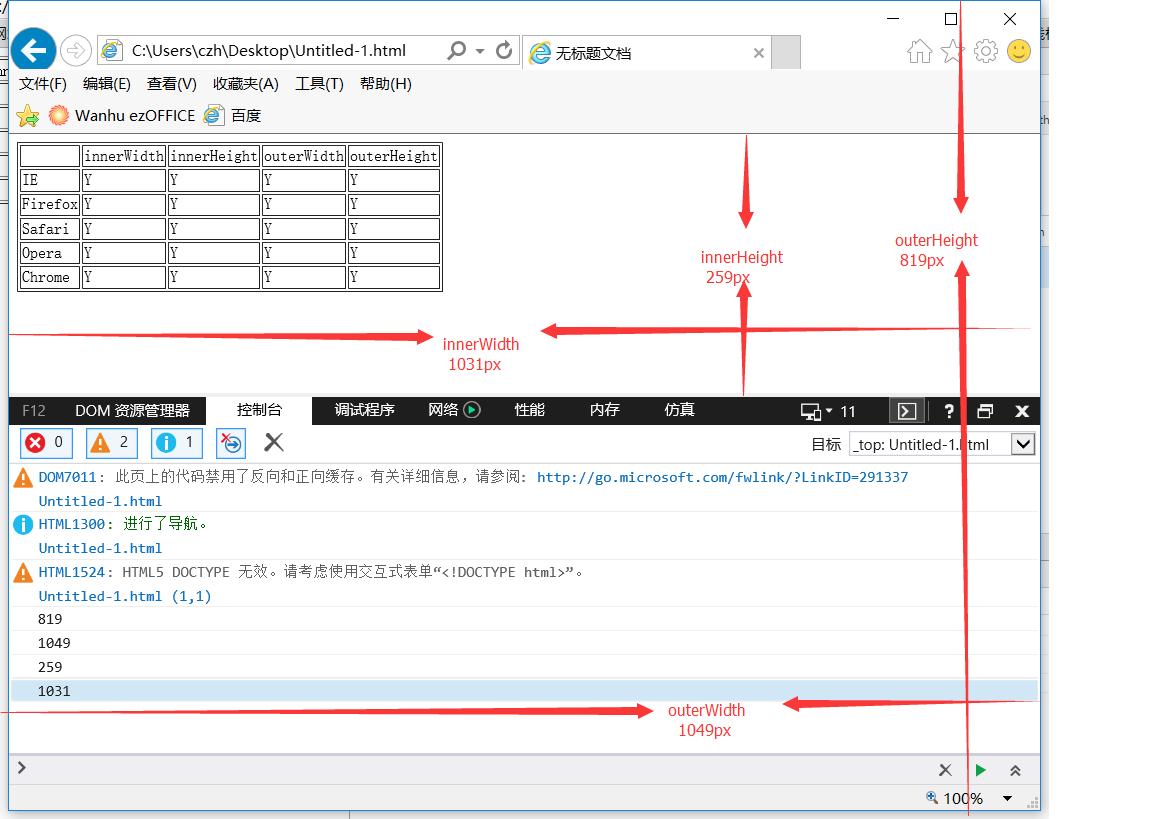
innerWidth innerHeight outerWidth outerHeight IE Y Y Y Y Firefox Y Y Y Y Safari Y Y Y Y Opera Y Y Y Y Chrome Y Y Y Y Chrome
1 window.outerHeight 返回浏览器窗口的实际大小 2 window.outerWidth 3 window.innerHeight 返回实时的浏览器内容区域大小、去除顶部工具栏 4 window.innerWidth

IE9+ 中 outerHeight、outerWidth、innerHeight、innerWidth 的表现如下图

Firefox
outerHeight、outerWidth 返回的是浏览器窗口的大小; 而innerHeight、innerWidth 返回页面内容可见区域的大小
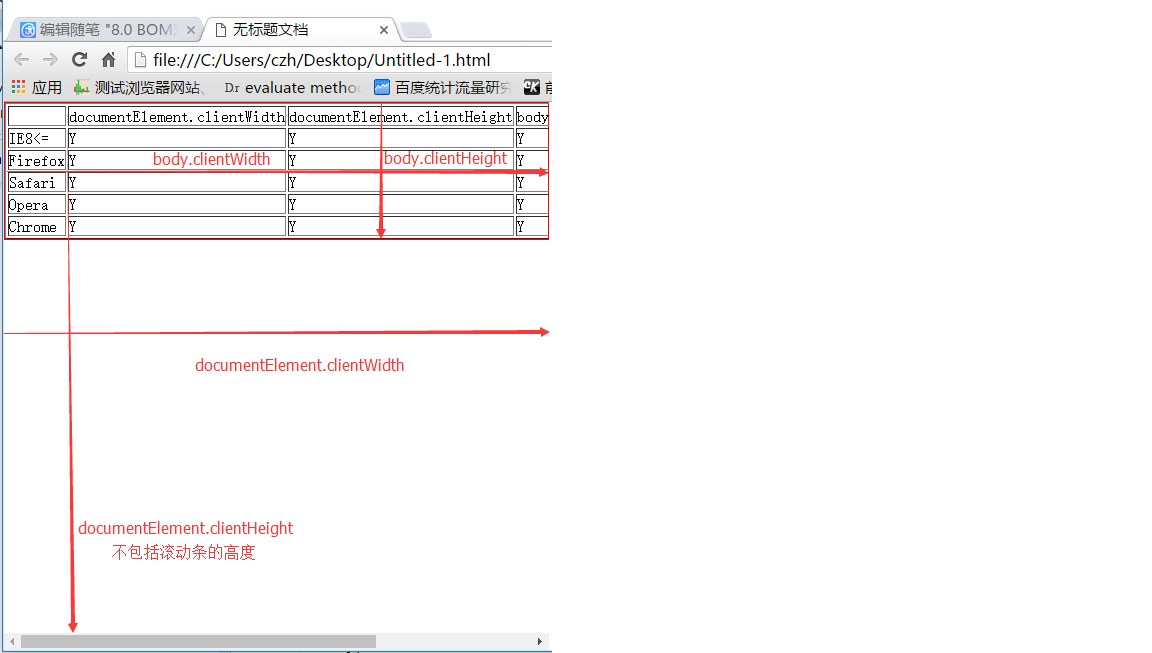
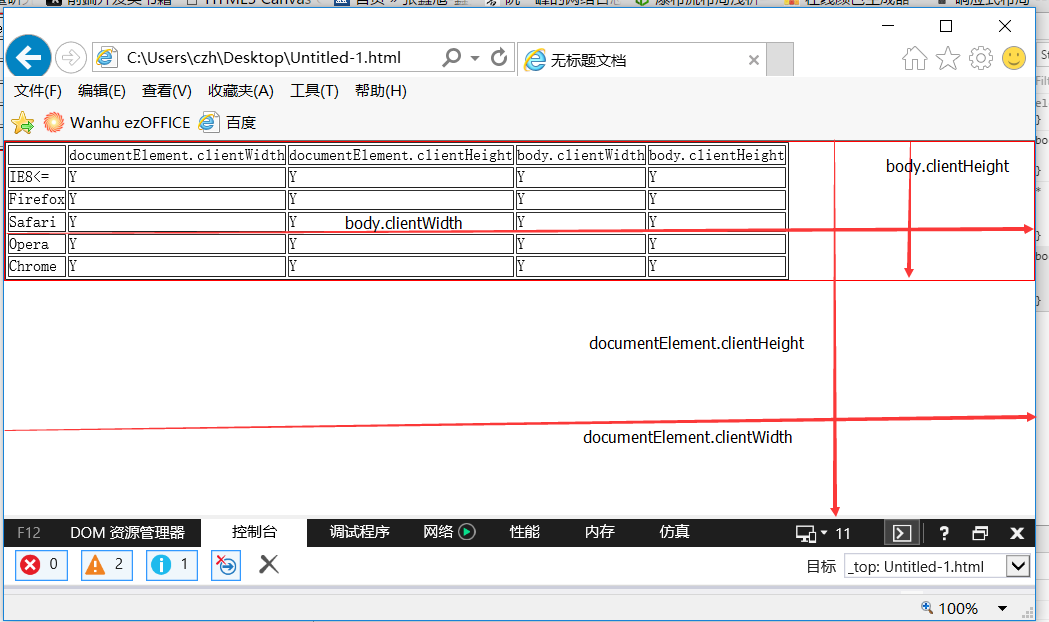
在IE8 以及一下的时候,没有提供获取浏览器窗口大小的属性,不过可以通过 dom 获得页面可见区域信息
documentElement.clientWidth documentElement.clientHeight body.clientWidth body.clientHeight IE8<= Y Y Y Y Firefox Y Y Y Y Safari Y Y Y Y Opera Y Y Y Y Chrome Y Y Y Y Chrome

IE 在IE6中 documentElement.clientHeight \ documentElement.clientWidth 只有在严格模式下只能使用,在混杂模式中可以使用 body.clientHeight \ body.clientWidth

当不能获取到窗体大小的时候,可以通过document 获取页面区域大小的信息;
1 var pageW = window.innerWidth; 2 var pageH = window.innerHeight; 3 4 if(typeof pageW !="number"){ 5 if(document.compatMode == "CSS1Compat"){ 6 pageW = document.documentElement.clientWidth; 7 pageH = document.documentElement.clientHeight; 8 }else{ 9 pageW = document.body.clientWidth; 10 pageH = document.body.clientHeight; 11 } 12 13 } 14 console.log(pageW); 15 console.log(pageH);
对于移动设备,window.innerWidth 保存着可见视口。 移动IE浏览器不支持这些属性,但通过document.documentElement.clientWidth 提供相同信息。随着页面缩放,这些值夜会相应变化。
在其他移动浏览器中,document.documentElement 度量的是布局视口,既渲染后页面的实际大小(与可见视口不同,可见视口只是整个页面中一个小部分)。 移动IE浏览器把布局视口的信息保存在document.body中。这些值不会随着页面缩放变化。
由于与桌面浏览器差异,最好办法是先检测一些用户是否在使用移动设备,然后再决定使用那个属性。


