微信小程序echarts-饼状图
为了兼容小程序 Canvas,我们提供了一个小程序的组件,用这种方式可以方便地使用 ECharts。
首先,下载 GitHub 上的 ecomfe/echarts-for-weixin 项目。

一、封装pieChart组件
pieChart.wxml:
<view class="container"> <ec-canvas id="mychart-dom-bar" class='mychart-bar' canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas> </view>
pieChart.json:
"usingComponents": { "ec-canvas": "../../utils/ec-canvas/ec-canvas" }
pieChart.wxss:
.container { width: 100%; height: 600rpx; font-size: 0; /* background-color: pink; */ display: flex; justify-content: center; align-items: center; position: relative; } .mychart-bar { display: inline-block; width: 100%; height: 100%; vertical-align: top; }
pieChart.js:
import * as echarts from '../../utils/ec-canvas/echarts'; Component({ data: { ec: { lazyLoad: false, // 延迟加载 }, //饼图 pieObj: null, }, piechartsComponnet: null, properties: { dataObj: { type: Object, observer: function (nVal, oVal) { // console.log(nVal) if (nVal) { this.setData({ pieObj: nVal, }) setTimeout(() => { this.init_pieCharts() }, 300); } }, }, }, lifetimes: { attached: function () { this.piechartsComponnet = this.selectComponent('#mychart-dom-bar'); //饼图 } }, methods: { init_pieCharts: function () { //初始化图表--饼图 this.piechartsComponnet.init((canvas, width, height) => { // 初始化图表 const pieChart = echarts.init(canvas, null, { width: width, height: height }); pieChart.setOption(this.getPieOption()); // 注意这里一定要返回 chart 实例,否则会影响事件处理等 return pieChart; }); }, getPieOption: function () { //饼图 console.log(this.data.pieObj) var pieObj = this.data.pieObj; /* 开发文档参考:https://echarts.apache.org/zh/option.html#legend.zlevel */ var option = { title: { // text: '收益分布', subtext: pieObj.title || '', left: 15, }, tooltip: { show: true, formatter: function (params) { // console.log(params) return params.name + ': ' + params.data.number + ' (' + (params.percent - 0).toFixed(0) + '%)' } }, toolbox: { show: true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true } } }, legend: { orient: 'vertical', right: 20, align: 'left', bottom: '25%', itemWidth: 10, itemHeight: 10, }, color: pieObj.color || ['#FEDC75', '#797AFF', '#FE8683'], calculable: true, series: [{ name: '收益分布', type: 'pie', center: ['35%', '50%'], radius: 80, itemStyle: { normal: { label: { show: true, position: 'inner', formatter: function (params) { // console.log(params) return params.data.number + '\n' + (params.percent - 0).toFixed(0) + '%' } }, labelLine: { show: false } }, }, data: pieObj.data }] } // var option = this.data.pieObj; // console.log(option) return option; }, } });
二、使用组件
wxml
<pieChart dataObj="{{dataObj1}}" class="ec-canvas" force-use-old-canvas="true"></pieChart>
json
"usingComponents": {
"pieChart": "/components/echart/pieChart"
}
js
//处理饼状图数据 this.setData({ dataObj1: { title: '收益分布', //标题 color: ['#797AFF', '#FE8683', '#FEDC75'], //饼状图颜色 data: [{ value: 50, number: 1000, name: '交易收益', }, { value: 30, number: 600, name: '企业功能收益' }, { value: 20, number: 400, name: '新会员共享收益' } ] }, })
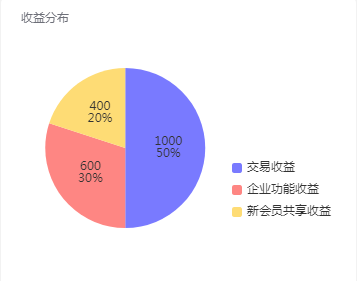
显示图: