微信小程序后台日志打印
为帮助小程序开发者快捷地排查小程序漏洞、定位问题,推出了实时日志功能。从基础库2.7.1开始,开发者可通过提供的接口打印日志,日志汇聚并实时上报到小程序后台。
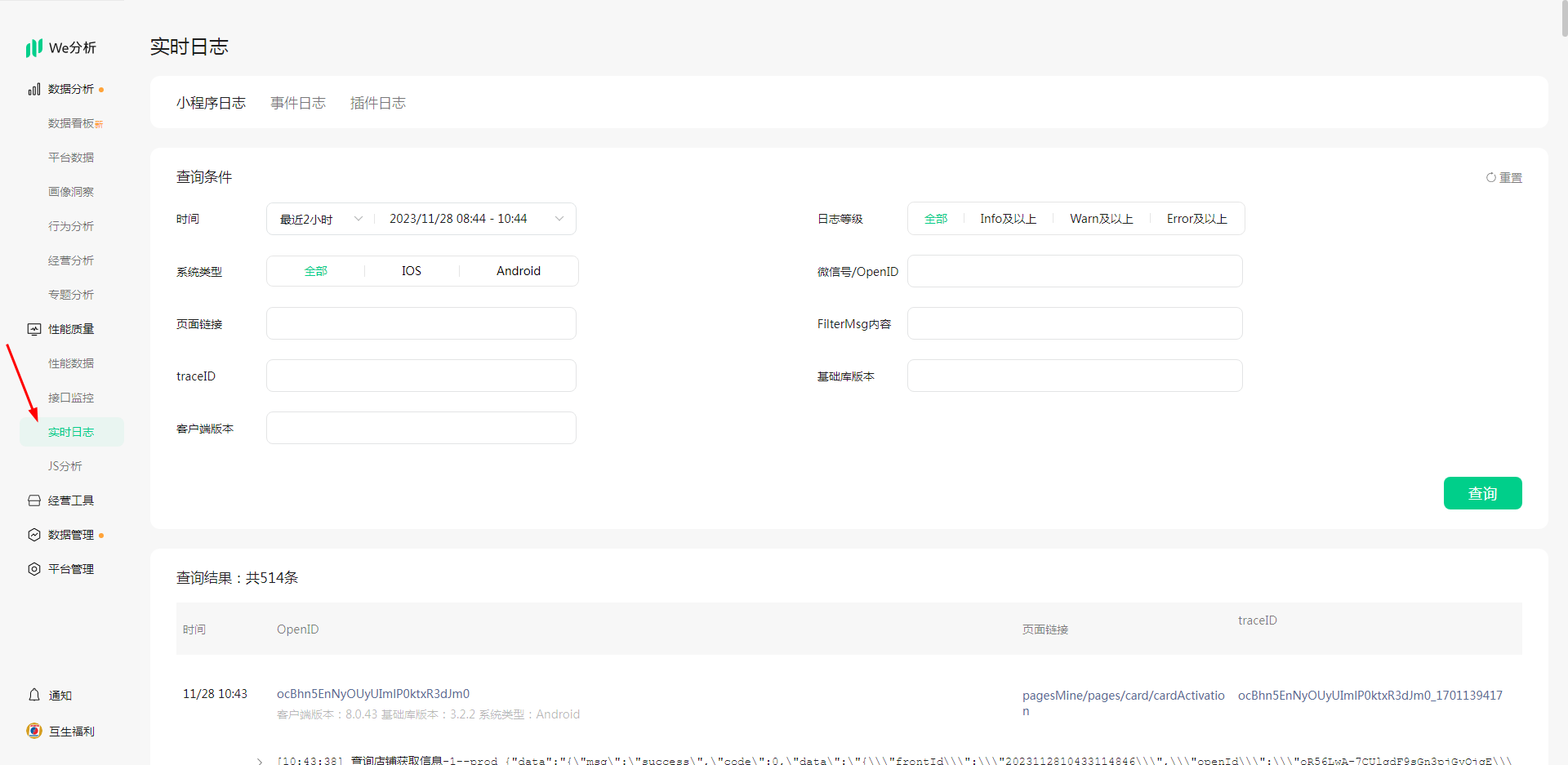
开发者可从小程序管理后台“开发->运维中心->实时日志”进入小程序端日志查询页面,或从“小程序插件->实时日志”进入插件端日志查询页面,进而查看开发者打印的日志信息。
写入日志
创建公共文件common.js
/** * 日志打印 */ const log = { sType: urlConfig.sType, logs: wx.getRealtimeLogManager ? wx.getRealtimeLogManager() : null, debug: function() { if (!log.logs) return if (arguments[0]) { arguments[0] += '--' + log.sType } log.logs.debug.apply(log.logs, arguments) }, info: function() { if (!log.logs) return if (arguments[0]) { arguments[0] += '--' + log.sType } log.logs.info.apply(log.logs, arguments) }, warn: function() { if (!log.logs) return if (arguments[0]) { arguments[0] += '--' + log.sType } log.logs.warn.apply(log.logs, arguments) }, error: function() { if (!log.logs) return if (arguments[0]) { arguments[0] += '--' + log.sType } log.logs.error.apply(log.logs, arguments) }, setFilterMsg: function(msg) { // 从基础库2.7.3开始支持 if (!log.logs || !log.logs.setFilterMsg) return if (typeof msg !== 'string') return log.logs.setFilterMsg(msg) } } export default { log }
使用
common.log.debug("debug",JSON.stringify(obj));
common.log.info("info",JSON.stringify(obj));
common.log.warn("warn",JSON.stringify(obj));
common.log.error("error",JSON.stringify(obj));
common.log.setFilterMsg("setFilterMsg",JSON.stringify(obj));
查看日志
根据需要打印记录、参数、异常等场景增加,可以实时查看,方便线上排查问题。
查看日志地址:https://wedata.weixin.qq.com/mp2/login