H5跳转微信公众号
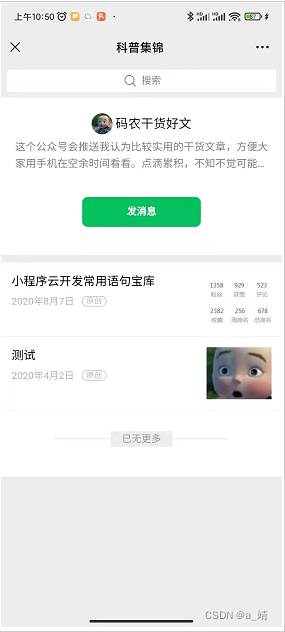
在H5开发中,实现点击就跳转到关注公众号的页面,如下图:如果已关注,就会是发消息,如果未关注,发消息的按钮就会是关注

实现步骤:
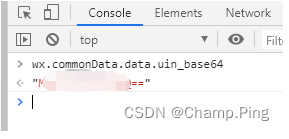
1.登陆微信公众平台,F12打开浏览器控制台console输入wx.commonData.data.uin_base64

2.复制 uin_base64: 后面的值,拼接在下面的链接:(__biz=替换成你的uin_base64:后面的值)
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzI4MTU5MjgwMQ==&scene=110#wechat_redirect
3.实现跳转
var urrl = 'https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzI4MTU5MjgwMQ==&scene=110#wechat_redirect'; //跳转 window.location.href = url; //跳转,不保留历史消息 window.location.replace(url);



