iPhone手机必现小程序意外退出, 请稍候重试
基于uniapp开发微信小程序,做短视频功能,上下滑动短视频时发现iPhone手机会出现“小程序意外退出, 请稍候重试”

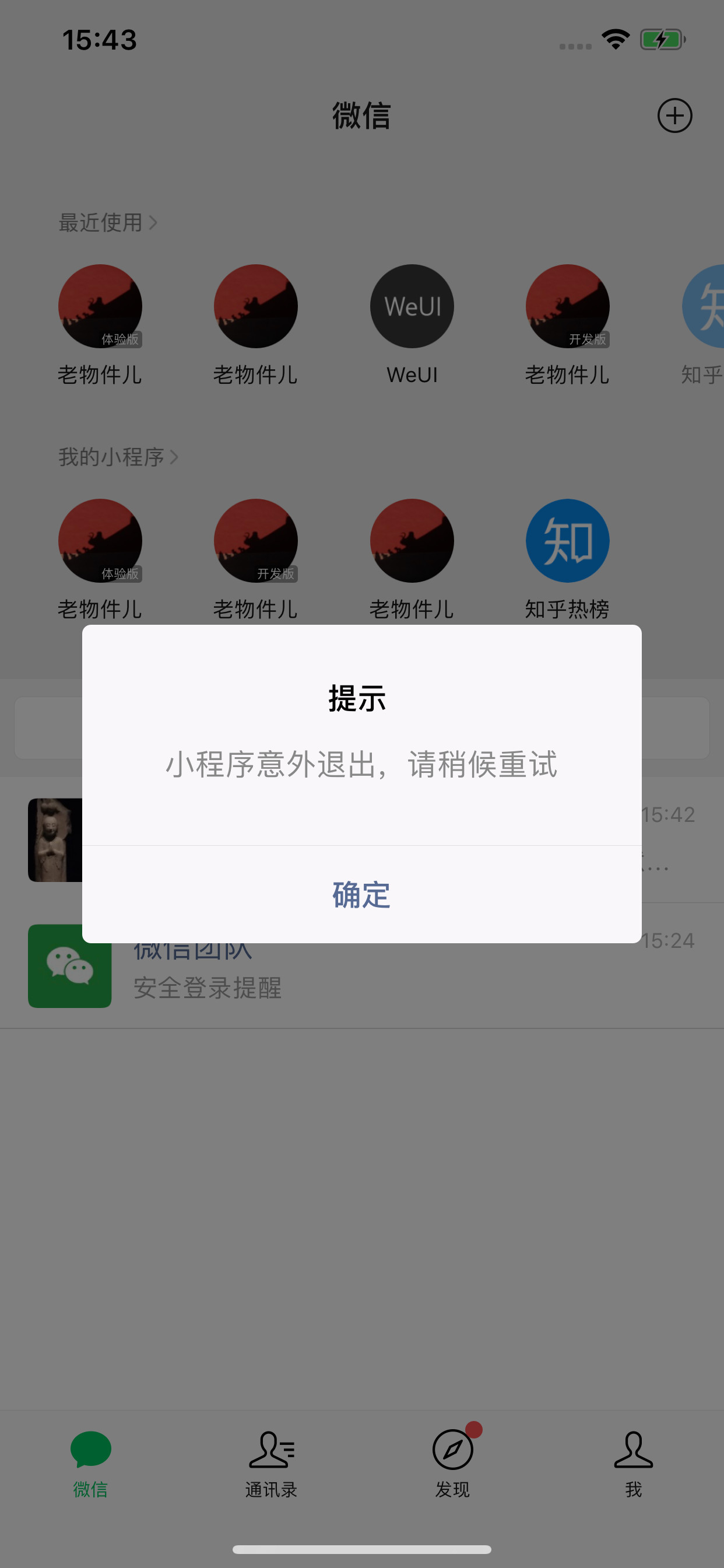
当前 Bug 的表现:
原来小程序在iPhone 6和iPhone 6s上会经常出现"小程序意外退出,请稍候重试"的提示,原因是小程序页面内存溢出(页面内容超出了限制),手机性能不足导致的。
换到iPhone xs 和iPhone 12上, 也是刷不了几屏就退出了,按道理来说这部手机的性能应该足够了
ps: 此问题已经是ios的老问题了,安卓手机没出现过这种情况,所以这不仅仅是手机性能引起的。
问题处理:
发帖询问后官方回复:打开看了下,你这个实现很有问题,首屏图片都是swiper,且都在转菊花,不在可视区的也在转,这个没几个手机能扛得住,优化一下吧
看了下代码,应该是swiper没展示的数据一起渲染到页面,导致内存耗尽退出的。现在加了判断只渲染当前和上下三屏的数据,其他的数据隐藏不显示。改完之后发现流畅的很,也没出现过崩溃的情况。
<swiper class="swiper" ref="swiperVideo" :current="current" :vertical="true" :circular="false" :duration="300" :skip-hidden-item-layout="true" @change="onChangeVideo" @animationfinish="onAnimationVideo" style="min-height:100vh;"> <swiper-item class="swiper-item" v-for="(item,index) in list" :key="index"> <!-- current == index 这个判断是为了处理swiper内容超出,导致小程序意外退出的情况 --> <view class="swiper-cont" v-if="(index===current-1 || current === index || index===current+1)"> </view> </swiper-item> </swiper>
ps:绝大部分问题并不是官方的问题, 还是自己应用不当导致的






