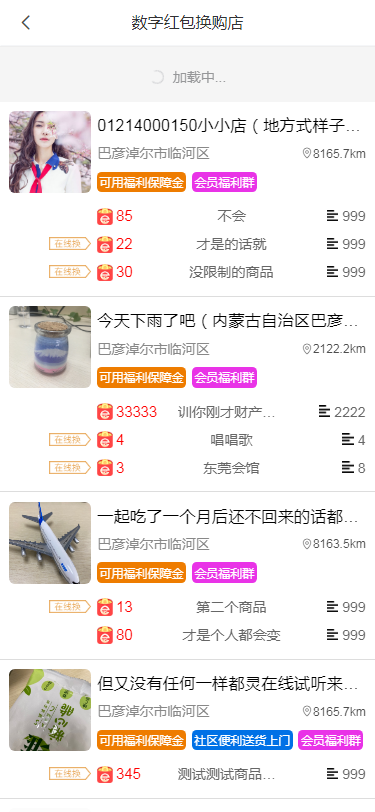
vue vant列表页下拉刷新,上拉加载
vant处理页面下拉刷新,上拉加载


html
<div id="app" v-cloak> <div class="header fixed_top background_FFF border_beee"></div> <!-- 内容 --> <div class="main_container" style="padding-top:2.75rem"> <van-pull-refresh v-model="isLoading" success-text="刷新成功" @refresh="onRefresh"> <van-list v-model="loading" :finished="finished" :finished-text="finishedText" @load="onLoad" :immediate-check="false"> <div id="list-content" class="list-rowbar"> <div class="shop-item" v-if="list!=null && list.length>0" v-for="(item,index) in list" ></div> <!-- 当无数据时 --> <nodata-tapbar :show="shoplist==null || shoplist.length==0" /> </div> </van-list> </van-pull-refresh> </div> </div>
js
var vm = new Vue({ el: "#app", data: { searchInfo: { latitude: '', longitude: '', }, //接口参数 list: [], //列表 isLoading: false, //下拉刷新 loading: false, //上拉加载 finished: false, //已加载完 finishedText: '~我也是有底线的~', Pages: { curPage: 1, pageSize: 10, count: 0, countPage: 0, }, }, created() { this.requestTheLists(); }, mounted() { setTimeout(function() { var winHeight = document.documentElement.clientHeight //视口大小 var headerHeight = document.getElementsByClassName('header')[0].clientHeight; document.getElementById('list-content').style.minHeight = (winHeight - headerHeight + 10) + 'px' //调整上拉加载框高度 }, 200); }, methods: { //获取换购商品详情信息 requestTheLists: function() { //传递经纬度的值给后台 var _this = this; var params = { latitude: this.searchInfo.latitude, longitude: this.searchInfo.longitude, curPage: this.Pages.curPage, pageSize: this.Pages.pageSize, } dataMainModule.queryDigitalRedEnvelopeExchangePage(params, function(res) { _this.isLoading = false; _this.loading = false; if (res.retCode == 200) { if (_this.Pages.curPage <= 1) { _this.shoplist = res.page.records; } else { _this.shoplist = _this.shoplist.concat(res.page.records); } _this.Pages.count = res.page.total; _this.Pages.countPage = res.page.pages; // 数据全部加载完成 if (res.page.total === 0) { _this.finished = true; _this.finishedText = ''; } else { if (common.numberMul(_this.Pages.curPage, _this.Pages.pageSize) >= res.page .total) { _this.finished = true; _this.finishedText = '~我也是有底线的~'; } } } }, function(res) { _this.isLoading = false; _this.loading = false; _this.$toast(res.msg); }) }, onRefresh: function() { //下拉刷新 var _this = this; setTimeout(function() { _this.Pages.curPage = 1; _this.finished = false; _this.requestTheLists(); }, 1000); }, onLoad: function() { //上拉加载 var _this = this; if (this.loading && !this.isLoading) { if (common.numberMul(this.Pages.curPage, this.Pages.pageSize) < this.Pages.count) { this.Pages.curPage += 1; setTimeout(function() { _this.requestTheLists(); }, 1000); } else { _this.isLoading = false; _this.loading = false; } } }, } })







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通