小程序群聊操作框
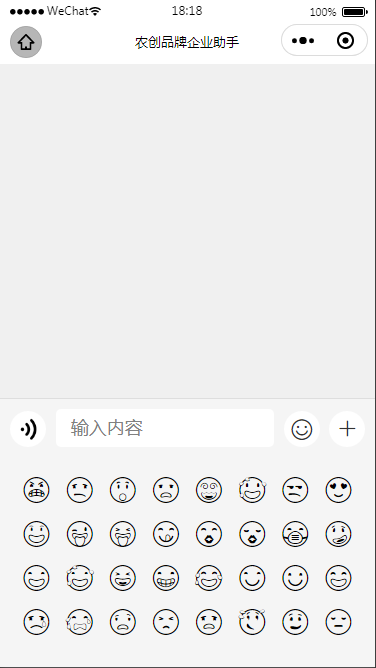
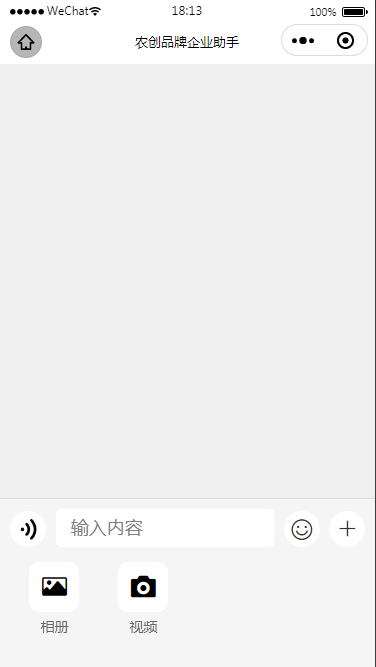
小程序群聊操作框(包括多行输入,语音输入,表情,更多等),看效果:




sendbar.wxml
<!--packageA/pages/sendbar.wxml--> <view class="send-rowbar"> <view class="send-cont flex-end"> <view class="send-row"> <view class="send-btn cont_center" bindtap="getIsImport"> <image src="../images/group/{{isImport?'icon-send-yy':'icon-send-jp'}}.png" mode="widthFix"></image> </view> </view> <view class="send-row" style="width:{{isImport && sendValue.length>0?'420':'460'}}rpx;"> <block wx:if="{{isImport}}"> <view class="send-input"> <textarea class="send-textarea" value="{{sendValue}}" data-name="sendValue" bindinput="bindInput" bindfocus="bindFocus" bindblur="bindBlur" bindlongpress="bindHideKeyboard" fixed="true" adjust-position="{{false}}" focus="{{isSendFocus}}" auto-height="{{true}}" disabled="{{isPopupFlag}}" show-confirm-bar="{{false}}" disable-default-padding="{{true}}" cursor-spacing="40rpx" maxlength="500" placeholder="输入内容"></textarea> </view> </block> <block wx:if="{{!isImport}}"> <button class="send-speak" data-name="sendVoice" bind:longpress="recorderStart" bindtouchend="recorderStop" bindtouchmove="touchmoveVoice">按住 说话</button> </block> </view> <view class="send-row"> <view class="send-btn cont_center" data-name="emoji" bindtap="onShowEmoji"> <van-icon name="smile-o" color="#333" size="50rpx" /> </view> </view> <view class="send-row"> <view class="send-btn cont_center" wx:if="{{!isImport || sendValue.length==0}}" data-name="addPlus" bindtap="getShowMore"> <van-icon name="plus" color="#333" size="40rpx" /> </view> <view class="send-submit" wx:if="{{isImport && sendValue.length>0}}" bindtap="onSendSubmit">发送</view> </view> </view> <!-- 点击加号显示 --> <view class="send-cont padding-tb10" wx:if="{{isMore}}"> <view class="send-row" wx:if="{{moreList!=null && moreList.length>0}}"> <block wx:for="{{moreList}}" wx:key="moreIndex"> <block wx:if="{{item.isShow}}"> <view class="send-b-item send-uploader" wx:if="{{item.type==1}}" data-item="{{item}}" bindtap="wxUpImgMethod"> <view class="send-b-btn cont_center"> <van-icon name="{{item.icon}}" size="56rpx" /> </view> <view class="send-b-text">{{item.name}}</view> <!-- <van-uploader max-count="1" data-item="{{item}}" accept="image" bind:after-read="afterRead"></van-uploader> --> </view> <view class="send-b-item" wx:else data-item="{{item}}" bindtap="getMoreItem"> <view class="send-b-btn cont_center"> <van-icon name="{{item.icon}}" size="56rpx" /> </view> <view class="send-b-text">{{item.name}}</view> </view> </block> </block> </view> </view> <!-- 表情 --> <view class="send-cont padding-tb10" wx:if="{{isShowEmoji}}"> <view class="emoji-rowbar"> <block wx:for="{{emojiChar}}" wx:key="emoji"> <view class='emoji' bindtap='selectEmoji' data-item="{{item}}"> <text>{{item}}</text> </view> </block> </view> </view> <view style="height: {{barHeight}}px;" name="底部横杠距离" bindtap="getHideMore"></view> </view> <!-- 语音 --> <view class="voice-box" wx:if="{{isVoiceFlag}}"> <view class="info-row cont_center"> <view class="voice-img"> <image src="../../../images/group/icon-voice.gif" mode="widthFix"></image> </view> </view> </view>
sendbar.wxss
/* packageA/pages/sendbar.wxss */ page { background: #f0f0f0; } .send-rowbar { width: 100%; overflow: hidden; position: fixed; left: 0; bottom: 0; padding: 20rpx 10rpx; background: #f5f5f5; border-top: 1px solid #dedede; } .send-cont { overflow: hidden; } .send-row { overflow: hidden; padding: 0 10rpx; } .flex-end { display: flex; justify-content: space-between; align-items: flex-end; } .send-btn { width: 72rpx; height: 72rpx; background: #fff; border-radius: 50%; } .send-btn image { display: block; width: 60rpx; } .send-input { overflow: hidden; padding: 16rpx 10rpx; background: #fff; display: flex; justify-content: flex-start; align-items: baseline; width: 100%; border-radius: 10rpx; } .send-textarea { display: block; width: 100%; max-height: 240rpx; min-height: 40rpx; line-height: 50rpx; text-align: justify; font-size: 36rpx; color: #000000; box-sizing: border-box; overflow: hidden; overflow-y: visible; white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; padding: 0 20rpx; } .send-textarea::-webkit-scrollbar { width: 0; background-color: rgba(255, 255, 255, 0); color: rgba(255, 255, 255, 0); } .send-speak { display: inline-block; width: 100%; height: 76rpx; line-height: 76rpx; text-align: center; font-size: 30rpx; color: #000000; padding: 0 30rpx; background: #fff; border-radius: 10rpx; } .send-speak:active { color: #666666; } .send-speak:active::after { color: #000000; } .send-submit { float: left; width: 130rpx; line-height: 74rpx; text-align: center; font-size: 28rpx; color: #fff; background: #05c160; border-radius: 100rpx; } .send-submit:active { background: #0fdb6f; } .send-submit:active:after { background: #05c160; } .emoji-rowbar { max-height: 380rpx; overflow-y: auto; background: #f5f5f5; padding: 20rpx; } .emoji { float: left; width: 12.5%; min-height: 88rpx; line-height: 88rpx; font-size: 56rpx; text-align: center; } .emoji:active { background: #f5f5f5; } .emoji:active:after { background: none; } .send-b-item { float: left; width: 25%; padding: 10rpx 20rpx; overflow: hidden; position: relative; } .send-uploader van-uploader { width: 100%; position: absolute; left: 0; top: 0; opacity: 0; } .send-b-btn { width: 100rpx; height: 100rpx; padding: 10rpx; margin: 0 auto; background: #fff; border-radius: 20rpx; } .send-b-text { line-height: 60rpx; text-align: center; font-size: 28rpx; color: #666666; } .voice-box { overflow: hidden; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); } .voice-img { width: 260rpx; } .voice-img image { display: block; width: 100%; } .voice-box-txt { padding: 10rpx 0; line-height: 40rpx; text-align: center; font-size: 26rpx; color: #888888; }
sendbar.js
// packageA/pages/sendbar.js const app = getApp(); const common = require('../../utils/common.js'); Page({ data: { isImport: true, //是否输入消息 sendValue: '', //输入框数据 isSendFocus: false, //输入框是否聚焦 isPopupFlag: false, //是否显示弹窗 isAiterPeople: false, //是否显示@人列表弹窗 aiterSelected: null, //@会员信息 isVoiceFlag: false, //是否发送语音 sendLock: false, //发送锁,当为true时上锁,false时解锁发送 startPoint: {}, //点击发送语音初始位置 isShowEmoji: false, //是否显示表情 // 表情数组 emojiChar: ["😠", "😩", "😲", "😞", "😵", "😰", "😒", "😍", "😤", "😜", "😝", "😋", "😘", "😚", "😷", "😳", "😃", "😅", "😆", "😁", "😂", "😊", "☺", "😄", "😢", "😭", "😨", "😣", "😡", "😌", "😖", "😔", "😱", "😪", "😏", "😓", "😥", "😫", "😉", "😺", "😸", "😹", "😽", "😻", "😿", "😾", "😼", "🙀", "🙅", "🙆", "🙇", "🙈", "🙊", "🙉", "🙋", "🙌", "🙍", "🙎", "🙏", "⚓", "🏮", "🗻", "🗼", "👝", "💰", "💱", "💹", "💲", "💳", "💴", "💵", "💸", "🔥", "🔦", "🔧", "🔨", "🔩", "🔪", "🔫", "🔮", "🔯", "🔰", "🔱", "💉", "💊", "🅰", "🅱", "🆎", "🅾", "🎀", "🎁", "🎂", "🎄", "🎅", "🎌", "🎈", "🍴", "☕", "🍸", "🍺", "🍵", "🍶", "🍷", "🍻", "🍹", "☎", "📞", "📱", "📲", "📝", "📠", "✉", "📩", "📫", "📰", "📣", "📤", "📥", "📦", "📁", "📓", "⭕", "❌", "❎", "➕", "➖", "✖", "➗", "❤", "💔", "💖", "💘", "💚", "💜", "💞", "✊", "✋", "👊", "👍", "✌", "☝", "👆", "👇", "👈", "👉", "👋", "👏", "👌", "👎", "👐" ], isMore: false, //是否显示更多 moreList: [{ name: '相册', icon: 'photo', type: '1', isShow: true }, { name: '视频', icon: 'photograph', type: '2', isShow: true }, { name: '外卖', icon: 'send-gift-o', type: '3', isShow: false }, ], //更多内容数据 clickflag: false, //防重复点击 barHeight: 0, //iphoneX底部横杠高度 isIos: false, //是否为ios设备 }, onLoad: function (options) { if (!common.isEmpty(app.globalData.getSystemInfo)) { var systemInfo = app.globalData.getSystemInfo; this.setData({ barHeight: systemInfo.barHeight, isIos: systemInfo.platform == 'android' || systemInfo.platform == 'devtools' ? false : true, }) } }, bindInput(e) { //监听输入 let that = this; let _data = e.currentTarget.dataset; let value = e.detail.value; if (_data.name == "sendValue") { this.setData({ sendValue: value }) } }, getIsImport() { //是否输入消息 if (this.data.isSendFocus) { wx.hideKeyboard(); this.setData({ isSendFocus: false, }) } setTimeout(() => { this.setData({ isImport: !this.data.isImport, isShowEmoji: false, isMore: false }) }, 100); }, onShowEmoji() { //显示表情 this.setData({ isMore: false, isShowEmoji: !this.data.isShowEmoji, }) }, getShowMore() { //是否显示 this.setData({ isShowEmoji: false, isMore: !this.data.isMore }) }, })
1、表情处理
可查询:https://www.cnblogs.com/czhowe/p/16050788.html
2、语音处理
可查询:https://www.cnblogs.com/czhowe/p/16053797.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号