小程序路由
小程序路由跳转
常见的微信小程序页面跳转方式有如下:
wx.navigateTo(Object)
wx.redirectTo(Object)
wx.switchTab(Object)
wx.reLaunch(Object)
wx.navigateBack(Object)
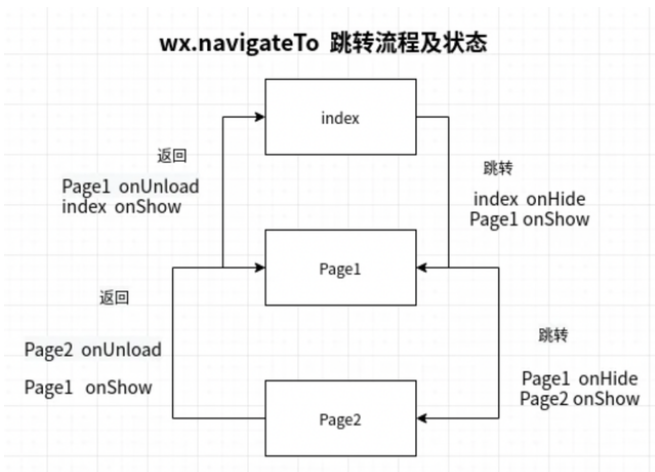
1.保留当前页面,跳转到应用内的某个页面:wx.navigateTo(Object)
wx.navigateTo()用于保留当前页面、跳转到应用内的某个页面,使用 wx.navigateBack可以返回到原页面
对于页面不是特别多的小程序,通常推荐使用 wx.navigateTo进行跳转, 以便返回原页面,以提高加载速度。当页面特别多时,则不推荐使用
wx.navigateTo({ url:'/pages/index/index' })
流程图如下:

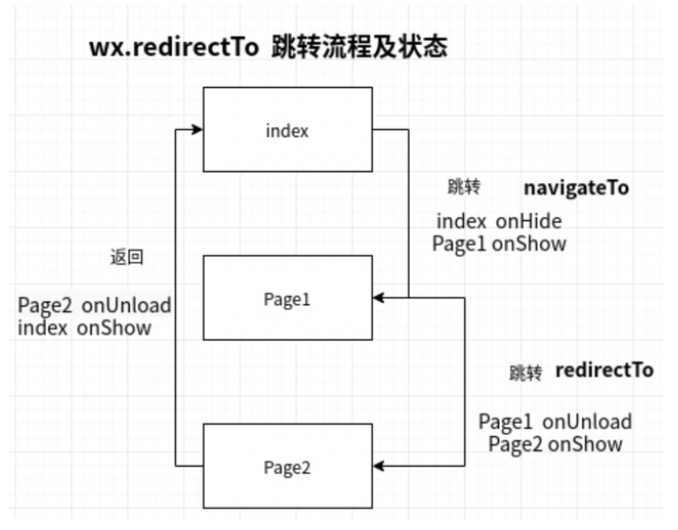
2.关闭当前页面,跳转到应用内的某个页面:wx.redirectTo(Object)
重定向,当页面过多时,被保留页面会挤占微信分配给小程序的内存,或是达到微信所限制的 10 层页面栈的情况下,我们应该考虑选择 wx.redirectTo
wx.redirectTo()用于关闭当前页面,跳转到应用内的某个页面
这样的跳转,可以避免跳转前页面占据运行内存,但返回时页面需要重新加载,增加了返回页面的显示时间
wx.redirectTo({ url: 'test?id=1' })
流程图如下:

3.跳转到tabBar配置页面:wx.switchTab(Object)
跳转到 tabBar页面,并关闭其他所有非 tabBar 页面
wx.switchTab({ url:'pages/index/index' })
url为需要跳转的 tabBar 页面的路径 (代码包路径)(需在 app.json 的 tabBar 字段定义的页面),路径后不能带参数。

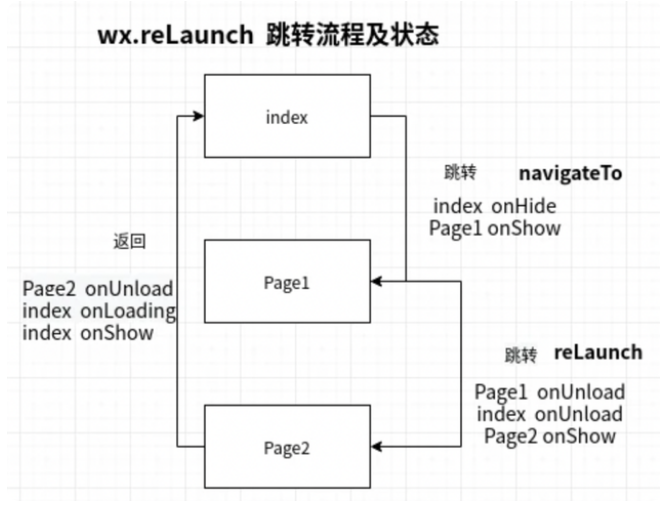
4.关闭所有页面,打开到应用内的某个页面:wx.reLaunch(Object)
关闭所有页面,打开到应用内的某个页面,返回的时候跳到首页
wx.reLaunch({ url:'/pages/index/index' });

5.返回上一级页面:wx.navigateBack(Object)
wx.navigateBack() 用于关闭当前页面,并返回上一页面或多级页面,开发者可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层则设置对象的delta属性即可
返回上一级页面(delta:返回的页面数,如果 delta 大于现有页面数,则返回到首页,默认值为1)
wx.navigateBack({ delta: 1 });




