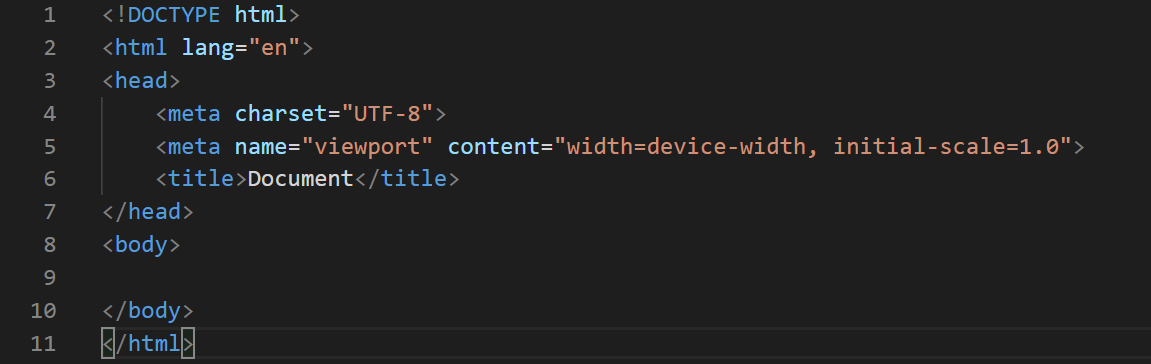
H5(05VSCode工具生成的骨架标签新增代码)
VSCode工具生成的骨架标签新增代码讲解

1.<!DOCTYPE>标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页
注意:
1.<!DOCTYPE> 声明位于文档中的最前面的位置,处于<html>标签之前
2.<!DOCTYPE>不是一个HTML标签,他就是文档类型声明标签
2.lang 语言
用来定义当前文档显示的语言
1.en定义语言为英语
2.zh-CN定义语言为中文
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页
这个属性对浏览器和搜索引擎(百度,谷歌等)还是有作用的
3.charset 字符集
char : 字符 set: 集合,所以charset 就叫 字符集合
字符集是多个字符的集合,以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用那种字符编码
介绍一个万能的: UTF-8 是万国码,顾名思义包含所有国家文字
<meta charset="UTF-8">
charset 常用的值有:GB2312,BIG5,GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界国家需要用到的字符
4.移动端适配:
这个后面写移动端的时候会详细说,这里暂做了解
<meta name="viewport" content="width=device-width, initial-scale=1.0">
注意:上面语法是必须要写的代码,否则可能引起乱码的情况.一般情况下,同意使用‘UTF-8’编码,
尽量统一写成标准的“UTF-8”,不要写成“utf8”或“UTF8”
总结:
以上三个代码VScode 会自动生成,我们只需要真的是什么意思
1.<!DOCTYPE html> 文档类型声明标签,高数浏览器这个页面采取html 版本来显示页面
2.<html lang='en'>告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示
3.<meta charset="UTF-8">必须写,采取UTF-8 来保存文字,如果不写就会乱码,具体原理后面分析
每天打气:万丈高楼平地起,地基还得自己起,刚开始的繁琐简单,会为成就未来的你



