vs2008 相关更新
ASP.NET MVC 框架路线图更新
【原文地址】ASP.NET MVC Framework Road-Map Update
【原文发表日期】 Tuesday, February 12, 2008 1:05 PM
去年的十二月份,作为ASP.NET 3.5 Extensions CTP版的一部分,我们发布了新ASP.NET MVC 框架的第一个预览版。我也写了几个博客帖子,对该框架到底是什么,以及你可以如何使用它,提供了更多的细节:
- ASP.NET MVC 框架 简介
- ASP.NET MVC 教程 (第一部分)
- ASP.NET MVC 教程 (第二部分: URL路径选择)
- ASP.NET MVC 教程 (第三部分: 把ViewData从控制器传到视图)
- ASP.NET MVC 教程 (第四部分: 处理表单编辑和提交场景)
此后,我们得到了很多正面的反馈,下载量非常高,感受到了围绕着该框架的兴奋。最近大家常问我的一个问题是,“新的版本什么时候出来,里面都有些什么?”
下面的内容将提供几个更新,是关于ASP.NET MVC 开发团队一直在开发的东西,以及不久就会发布的一些新特性。我在将来的另外一个帖子里将会讨论ASP.NET Dynamic Data(动态数据)以及一直在稳步前进的ASP.NET AJAX 特性方面的工作。
所有这些特性(ASP.NET MVC, ASP.NET Dynamic Data, 以及新的ASP.NET AJAX 改进)都将在今年稍后发布,可用于VS 2008 和.NET 3.5。
即将发布的ASP.NET MVC MIX 预览版
我们计划在几个星期后的MIX 08 大会上发布 ASP.NET MVC 的下一个公开预览版。这个版本将可以在网上为任何人所下载(你不需要参加MIX)。在这个版本中,我们融合了许多早期采用者的反馈。下面是将在这下一个预览版中出现的一些改进:
1)ASP.NET MVC框架可以部署在应用的\bin目录中,以及在部分信任权限下工作
第一个ASP.NET MVC 预览版,为了将System.Web.Mvc.dll程序集注册到机器的GAC(全局程序集缓存)中去,需要一个安装程序在机器上运行。
从即将发布的这个预览版开始,我们将允许应用直接从应用的\bin目录中直接引用System.Web.Mvc.dll 程序集。这意味着不需要在服务器上运行安装程序就可以使用ASP.NET MVC 框架,你只要直接将你的应用拷贝到远程ASP.NET 服务器上,就可以运行(不用注册,也不需要额外的配置步骤)。
我们还在做一些工作,以允许ASP.NET MVC 框架能在“部分和中等信任权限(partial/medium trust")”的主机场景中运行。这将允许你在廉价的共享主机帐号中也可使用这个框架,而不用要求主机供应商做什么(只要将你的应用FTP上去,它就能运行,他们不需要安装什么东西)。
2)显著增强的路径选择特性和基础设施
ASP.NET MVC 框架一个最强大的特性是它的路径选择引擎(我在这里讨论过这些特性)。
即将发布的这个ASP.NET MVC 预览版将包含更多的URL路径选择的特性和改进。你现在可以使用置名的路径(允许明确的路径规则的引用),使用灵活的路径通配符规则(允许自定义的基于CMS的URLs),引申和声明自定义的路径规则(允许象REST资源映射那样的场景等等)。
在这个预览版中,我们还将URL路径选择基础设施与MVC框架的其他部分分开,这允许我们可将其用于ASP.NET中其他的非MVC特性中 (包括ASP.NET Dynamic Data和ASP.NET Web Forms)。
3)改进的VS 2008工具支持
第一个ASP.NET MVC预览版只有极小的VS 2008 支持(基本上就是简单的项目模板支持)。
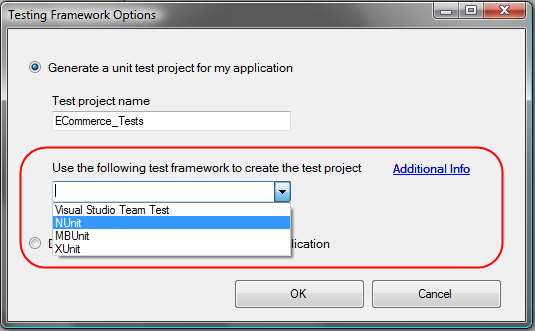
这个即将发布的ASP.NET MVC预览版将提供改进的VS 2008集成支持。这包括,更好的项目文件模板,自动的项目默认设置等等。我们还加了内置的“测试框架”向导,这向导将在你通过 File->New Project 对话框创建新ASP.NET MVC项目时自动运行。这将允许你轻松地为你的ASP.NET MVC应用命名和连接单元测试项目。
ASP.NET MVC测试框架向导是可插拔的,允许自定义的测试项目模板添加到支持的测试选项表中去:

这允许开发人员轻松地选择他们最喜欢使用的任意单元测试框架(以及关联的mocking和依赖注入选项)。
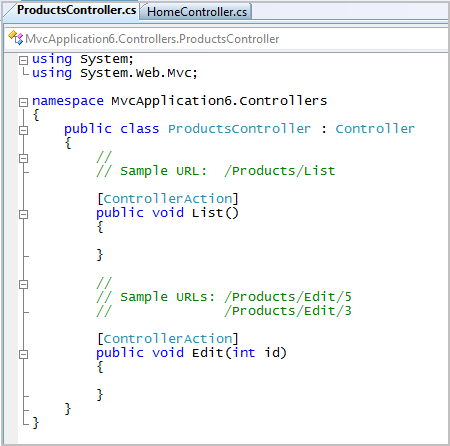
4)Controller Action方法不再需要[ControllerAction]特性
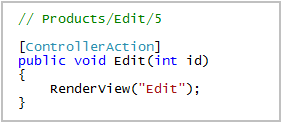
第一个ASP.NET MVC 预览版要求Controller类的action方法明确标有[ControllerAction]特性,才可调用:

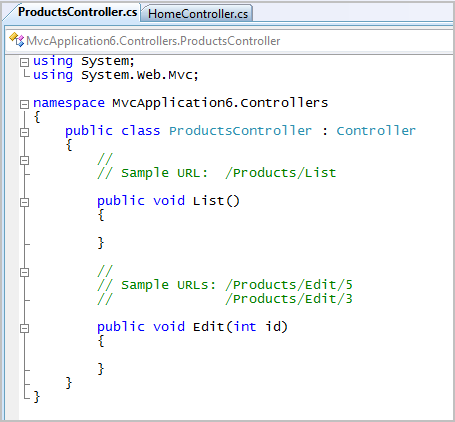
基于早期采用者的反馈,即将发布的ASP.NET MVC版将去掉这个要求,取而代之的是,在默认情形下,Controller上的所有公共方法现在都被认为是Action方法:

注: 你可以添加特性,以避免你的Controller的公共方法成为可调用的action方法,假如你想要/需要加一个公共的非action方法的话。
5)控制器和Action方法的新过滤特性支持
在这下一个ASP.NET MVC版本中启用的一个新扩展性特性是个叫做“过滤特性(Filter Attributes)”的特性。这允许你把拦截代码注入到MVC控制器的请求中,这些代码可以在Controller或它的Action方法执行之前和之后执行。这个行为能促成一些非常棒的封装场景,在其中你可以干净,声明的方式来包装和重用功能。
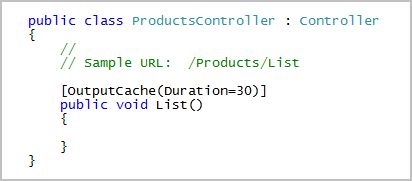
例如,我可以使用一个 [OutputCache] 过滤特性,来每次30秒输出缓存我的产品列表网页:

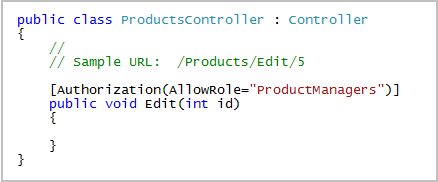
或者使用 [Authorization] 过滤特性来确保只有拥有某个特定安全角色的人才允许编辑产品:

这个过滤机制是可扩展的,你可以轻松地为Controller类或者其中的Action方法创建你自己的自定义过滤特性。过滤器(以及使用过滤器的控制器和action方法)是可以被完全单元测试的。
6)HTML辅助方法成内置
第一个ASP.NET MVC 预览版只有几个HTML UI辅助方法内置于核心程序集中。然后我们发布了一个单独的下载,内含一堆可为你所用的额外的HTML辅助方法。
这个即将发布的ASP.NET MVC 预览版现在内置拥有这些HTML辅助方法(不需要单独的下载)。下个月,我们还将开始讨论我们正在对客户端ASP.NET AJAX库所做的一些新的改进,以及一些能与ASP.NET MVC轻松集成的AJAX辅助方法。
7)许多重构和设计方面的改进
这个即将发布的ASP.NET MVC预览版还包括几个重构和设计改进,以进一步提高MVC框架的可扩展性和可测试性。总的来说,开发团队遵循了这样一个设计理念,针对所有特性你都有三个选项:
- 原封不动地使用内置的特性/实现
- 稍微定制一下内置的特性/实现,不需要编写很多代码
- 用自定义的东西完全替换掉内置的特性/实现
例外,你现在可以改变视图引擎(ViewEngine)的定位逻辑 (locator logic),而不用改变视图引擎的执行逻辑(反之亦然),或者可以把视图引擎完全置换掉。Controller Factory支持也被扩展成更便利与依赖注入框架的轻松集成。路径规则现在也是完全可扩展的,Controller也更易测试了,等等。
8)可下载的ASP.NET MVC框架源码(可编译和施于补丁)
上个月,我宣布了.NET框架源代码可以下载和调试了。最终在发布 ASP.NET MVC 框架之后,该框架的源代码也将以同样的机制提供给开发人员,就像其他的ASP.NET源代码一样。
从下一个预览版开始,我们还将把ASP.NET MVC 框架的源代码以可编译的VS项目方案的方式提供下载。这将允许你轻松地查看和调试ASP.NET MVC 框架源代码。我们还将包括一个许可,允许你可以对ASP.NET MVC 框架的源代码进行补丁,万一你在使用MVC框架开发的应用中遇上其中的缺陷的话。
这个许可将不允许你重新发布你补过的ASP.NET MVC 版本(我们想避免有多个不兼容的ASP.NET MVC 版本的流传以及相互之间的冲突)。但它会允许那些想动手开发ASP.NET MVC 应用的开发人员立刻取得进展,而不必担心为他们无法绕过的临时的缺陷所阻碍。
结语
下一个 ASP.NET MVC 预览版中还包括了很多其他的变动(包括许多辅助属性/方法/对象)。希望上面的列表对即将出现的几个较大的改进提供了一些介绍。在MIX大会左右我会在预览版发布后写帖子,提供更新的预览版的地址。
希望本文对你有所帮助,
Scott
发表于 @ 9:53 | (阅读:801;评论:10)
2008年2月9日 #
VS 2008 Web开发累积热补发布了
【原文地址】VS 2008 Web Development Hot-Fix Roll-Up Available
【原文发表日期】 Friday, February 08, 2008 5:24 PM
我们对VS 2008设法做的一件事是,要更经常地发布公开的补丁,这些补丁累积了常报告的问题的缺陷修补。今天我们发布了一个累积热补(hot-fix roll-up),处理了我们看到报告的VS 2008 和Visual Web Developer Express 2008 web场景下的几个问题。
Hot Fix细节
你可以在这里免费下载这个累积热补(下载大小为2.6MB )。下面是它修补的问题的列表:
HTML源码视图的性能问题
- 在含有多于2层子属性的自定义控件的网页里输入时,源码编辑器会冻结几秒钟。
- “View Code (查看代码)”的右击上下文菜单命令在web应用项目中需要很长时间才出现。
- 在打开很大的HTML文件时Visual Studio 会很慢。
- 在操作带某些标记的很大的文件时,Visual Studio有响应性问题。
- 在选择很大的HTML文本时,Tab/Shift-Tab (缩进/去缩进,Indent/Un-indent) 操作会很慢。
设计视图的性能问题
- 在某些页面标记配置下在设计视图中键入很慢。
HTML编辑问题
- 即使在启用相关选项的情形下,在Class或CssClass属性后面, 引号不会被插入。
- 当ServiceReference(服务引用)元素指回到当前网页时,Visual Studio 会死掉。
JavaScript编辑问题
- 打开JavaScript文件时,客户端脚本的加彩有时会延迟几秒钟。
- 在当前编辑行之前遇上空字符串属性时,JavaScript IntelliSense不工作。
- 在用 jQuery 时,JavaScript IntelliSense不工作。
网站build性能问题
- 在网站( web-site )项目中,在Bin文件夹包含大量的程序集和 .refresh 文件时, Build会很慢。
安装备注
想了解如何下载和安装上面的补丁的详情,请阅读这里的这个博客帖子。特别地,如果你在使用Windows Vista并启用了UAC的话,确认把补丁提取在另外的目录中,而不是"c:\"(否则你会看到一个拒绝访问的错误)。
要核实这个热补是否成功安装,启动VS 2008 ,选择 帮助->关于 菜单项,确认其中有条记录为“Hotfix for Microsoft Visual Studio Team System 2008 Team Suite – ENU (KB946581)”。
如果你要去掉这个补丁的话,去 控制面板->添加/去除程序,选择Microsoft Visual Studio 2008(或Visual Web Developer Express 2008)下的“Hotfix for Microsoft Visual Studio 2008 – KB946581”,然后点击“去除”。
结语
很明显,毋庸讳言,我们都想要发布没有任何缺陷的产品。希望这个热补允许你很快解决问题,如果你遇上它们的话。感谢那些帮我们识别这些问题根源的人,以及在过去的几个星期里帮我们核实上面这些补丁的客户群体。
注:如果你在将来遇上VS 2008 web开发特性的问题时,我建议你一定要去www.asp.net上的VS 2008论坛求助。VS Web工具开发团队一直很积极地监测这个论坛的,而且可以提供帮助。
希望本文对你有所帮助,
Scott
发表于 @ 11:39 | (阅读:1438;评论:14)
2008年2月6日 #
2月6日链接篇: ASP.NET, ASP.NET AJAX, Visual Studio, .NET, WPF
【原文地址】Feb 6th Links: ASP.NET, ASP.NET AJAX, Visual Studio, .NET, WPF
【原文发表日期】 Wednesday, February 06, 2008 12:41 AM
这是我的链接系列的最新篇。也请参阅我的ASP.NET 技巧,诀窍和教程网页里我以前写的众多很受欢迎的文章的链接。
ASP.NET
- ASP.NET Security Tutorial Series: Scott Mitchell(去年为我们撰写了精彩的《数据访问教程系列》【中文版地址】),最近开始撰写一个新的免费教程系列,着重于ASP.NET安全。今天我们在www.asp.net网站上发表了该系列的前三篇文章:ASP.NET Security Basics(ASP.NET安全之基础),Overview of Forms Authentication(表单认证概览),和Forms Authentication Configuration and Advanced Topics(表单认证配置和高级的内容)。想了解更多的ASP.NET安全信息的话,请参阅我在ASP.NET 技巧,诀窍和教程网页上提到的我自己写的安全教程。
- 10 ASP.NET Performance and Scalability Secrets: Omar Al Zabir,www.pageflakes.com (用ASP.NET开发的Web 2.0门户网站) 的共同创办人和CTO,为他的ASP.NET 和ASP.NET AJAX精彩系列又写了一文。这篇文章讨论了如何最大化 ASP.NET 性能和扩缩性的技巧和诀窍。想了解更多关于如何使用ASP.NET和ASP.NET AJAX建造优秀网站的话,一定要读一下Omar的优秀新图书《Building a Web 2.0 Portal with ASP.NET 3.5》。
- .NET Debugging Demos Lab: Tess Ferrandez,微软产品支持的ASP.NET escalation工程师,发表过很多关于调试生产性ASP.NET应用之艺术方面的精彩文章,开始撰写一个新的教程系列,提供了一个有缺陷的样例应用以及一系列你可以完成的问题,以学习如何在生产性环境中调试有问题的应用。
- 4 Alternative View Engines for ASP.NET MVC: MvcContrib开源项目在ASP.NET MVC框架之上添加了许多很酷的好东西。Jeffrey Palermo在项目中发布了4个可选的视图显示引擎,如果你不想使用默认的基于.aspx的视图引擎的话,你可以使用它们。另外,在下个星期我将发一个关于 ASP.NET MVC的新贴子,讨论将在下一个更新版中发布的一些既新又酷的特性。
ASP.NET AJAX
- Boost ASP.NET Performance with Deferred Content Loading: Dave Ward继续撰写更多ASP.NET AJAX方面的精彩文章。这篇文章讨论在网页在客户端装载时,如何使用AJAX 回调来获取HTML内容以改进感觉上的(perceived)的网页装载时间。这个方法与我这里的技巧/诀窍贴子的方法类似。
- Build Yahoo UI Style Glowing Buttons with the ASP.NET AJAX Control Toolkit GlowButtonExtender Control: Matt Berseth继续撰写使用ASP.NET AJAX方面的精彩系列。在这个贴子里,他讨论如何创建很酷的发光的按钮效果。
Visual Studio
- Resolving Namespaces and Removing Unused Using Statements: David Hayden的一篇好文章,讨论开发人员经常没注意到的几个Visual Studio代码编辑特性。
- Visual Studio 2008 Product Comparison: 在过去,有几个人曾向我发电邮, 询问描述不同Visual Studio 2008 版本(Standard, Professional, Visual Studio Team System等)间区别的网址。这个链接非常有用,值得收藏,如果你想了解有关详情的话。
- Did you know...You can Shift+ESC to close a tool window: Sara Ford 继续她的“你是否知道。。。” -- VS 2008 技巧和诀窍精彩系列。我承认我也不知道这个技巧。一个我总是推荐的生产性技巧是,认真学习一下你的开发工具环境的快捷键组合,因为经常使用它们的话,可以显著提供生产力。点击这里下载 VB 2008快捷键海报,或点击这里下载同等的C# 2008快捷键海报。把它们打印出来,放在枕头下,在你睡觉时吸收其中内容。
.NET
- The Power of Yield: Joshua Flanagan有一篇好文,是关于.NET 2.0中一个酷极了的,但未被充分利用的C#特性 -- 关键词 yield。这是个非常强大的特性,允许你有效地操作IEnumerable场景,以及允许延迟的迭代(在.NET 3.5中LINQ大量使用这个特性)。想精通C#的话,我强烈推荐新书《C# 3.0 In a Nutshell》(我在Amazon上发了一个五星评论)。
WPF
- Making VS 2008 Open in XAML Mode By Default: Matthias Shapiro有一个好贴,展示如何配置VS 2008 ,在默认情形下,在XAML模式中,而不是在设计模式中,装载WPF文件。这是个非常有用的捷径,如果你的自然趋向是直接操作 XAML 标识的话。
- How can I debug WPF bindings? 微软WPF开发团队的Beatriz Costa的一篇精彩贴子,讨论可为你所用的,如何在绑定表达式到WPF失败时,更好地识别“到底哪里出错了”的技巧/诀窍。
- How Do I Wrap Text in the ComboBox? 和 How Do I Wrap Text in a ListView Header? Matthias Shapiro的另外两篇精彩贴子,展示在ComboBox和ListView Header控件中如何处理文字换行。
- Embedded ListView Columns (Columns within Columns): Matthias 的又一篇精彩贴子,讨论在使用WPF ListView控件时如何处理嵌套的表列场景。
- How can I bind WPF elements to XLinq? Beatriz Costa的另一篇精彩贴子,讨论如何使用.NET 3.5促成LINQ to XML的数据绑定场景。
- Programming WPF 和 Windows Presentation Foundation Unleashed: 如果你想学习WPF(特别是现在VS 2008中对WPF有项目和设计器支持),我推荐Chris Sells 和 Adam Nathan撰写的这2本书,两者都是可用来学习WPF的精彩资源。
希望本文对你有所帮助,
Scott
发表于 @ 23:58 | (阅读:1439;评论:2)
2008年2月1日 #
MIX08
【原文地址】MIX08
【原文发表日期】 Thursday, January 31, 2008 9:38 PM
MIX是我们每年在拉斯维加斯举办的微软web开发大会。
MIX是个很好玩的大会,不光是因为它会涉及尖端的内容(我们用MIX07宣布了Silverlight计划),而且因为它往往会吸引各种各样的与会者(包括目前使用微软技术的人员,但也有很大百分比的与会者不使用微软技术)。大会的结构包括适当比例的讲座和研讨会,其布局和组织也是设计来促进精诚对话的。
今年的MIX将于3月5日至7日在拉斯维加斯举行。Ray Ozzie和我将在第一天的活动中做主题演讲,Steve Ballmer和Guy Kawasaki将在第二天的活动中做主题演讲。
本次大会(特别是我的主题演讲)将涉及很多新的web技术。与会者能参加的讲座内容将涉及:
- IE 8
- IIS 7.0
- ASP.NET (包括ASP.NET 3.5, ASP.NET AJAX, ASP.NET MVC, 和ASP.NET Dynamic Data)
- VS 2008 和 Expression Studio
- WPF
- Silverlight 2
- 更多的其他技术....
Channel 9 最近对我做了采访,在其中我讨论了一些新技术。在第一部分中,我讨论了IIS7,在第二部分中,我讨论了ASP.NET, WPF 和 Silverlight 2。
赶紧登记,否则你会失去机会
跟我们一些大的活动,象TechEd和PDC相比,MIX是在一个比较小的场地举行的。这给与大会一种更亲密的感觉(所以好玩),但也意味着,它每年的席位都销售一空,一旦售完,就真的没位子了。
去年,我大概收到了50个电邮,都是在满席之后求入场券的,还有许多人飞到了地方,希望能在门口设法进入会场(但很不幸地被告知他们无法入场)。不幸的是,因为场地所限(火警规定的限制),在席位销售完之后,真的无法再卖更多的入场券。甚至我自己团队的成员,如果没有及时登记的话,也会被打发走的。
今年的登记席位比以往的任何一次MIX大会卖得都要快。如果你想参加的话,我建议你赶紧登记,以确保你可以去。你可以在这里了解该活动的详情,以及在线登记。
希望在那里能见到你们中的一些人 - 这个大会将会非常好玩....
Scott
发表于 @ 23:36 | (阅读:1939;评论:1)
2008年1月29日 #
VS 2008 Web部署项目支持发布了
【原文地址】VS 2008 Web Deployment Project Support Released
【原文发表日期】 Monday, January 28, 2008 10:02 PM
上个星期五,我们在网上发布了对VS 2008 Web部署项目的最终版(RTW)支持。你可以在这里免费下载以及了解有关详情。
Web部署项目可以用于内置于VS 2008中的“ASP.NET 网站项目(ASP.NET Web Site)”或 “ASP.NET Web 应用项目(ASP.NET Web Application Project)”选项,提供了可为你所用的其他的编译,包装和部署选项。你可以在这里阅读一篇我以前的教程贴子以进一步了解有关详情。
VS 2008 Web 部署项目版本支持VS 2005 web部署项目提供的所有现有特性,它还添加了如下的其他支持:
- 从 VS 2005 Web部署项目轻松移植到VS 2008 Web部署项目
- 只在web部署项目编译成功时才替换输出
- IIS7支持
这个(发布在网上的)RTW版本修补了发现的缺陷,添加了大家对我们上个月发布的12月CTP版本所要求的一些小特性。请确认在你安装这个最终版本前,运行安装程序,卸载你安装了的任何VS 2008 部署项目支持的老的版本。VS 2008 Web 部署项目可以与VS 2005 Web 部署项目并行安装,所以没必要卸载VS 2005的版本,如果你还在老的项目中使用它的话。
更多的部署特性
在我上次的链接篇里,我提到了IIS开发团队发布的新的Web部署工具。这个工具可用于IIS6和IIS7,允许你向web服务器进行自动化的拷贝部署,文件同步,和应用移植。如果你在寻找一种好的方式往远程服务器上自动化部署你的ASP.NET 应用的话,那么这个工具绝对值得看一下。
你可以在你的build环境中将VS 2008 Web部署项目作为build后的一步来设置最后的部署配置,然后使用IIS Web 部署工具将它们拷贝到远程服务器上去。或者,你也可以直接使用IIS Web 部署工具将原本的“ASP.NET 网站项目(ASP.NET Web Site)”或 “ASP.NET Web 应用项目(ASP.NET Web Application Project)”拷贝到远程机器上去(不需要VS 2008 Web 部署项目)。
想进一步了解关于新的 IIS Web部署工具的话,请阅读这个网页底部的walkthroughs文档(特别是“Introduction to MS Deploy”一篇)。我也会在以后的博客中进一步讨论如果用它来自动化你的web服务器部署。
希望本文对你有所帮助,
Scott
发表于 @ 21:45 | (阅读:2488;评论:2)
2008年1月26日 #
1月24日链接篇: ASP.NET, ASP.NET AJAX, Visual Studio, .NET, IIS
【原文地址】Jan 24th Links: ASP.NET, ASP.NET AJAX, Visual Studio, .NET, IIS
【原文发表日期】 Thursday, January 24, 2008 11:08 PM
才从亚洲回来,决定发一链接系列之新贴以示庆祝(因为我还没适应时差,无法入眠)。也请参阅我的ASP.NET 技巧,诀窍和教程网页里我以前写的众多很受欢迎的文章的链接。
ASP.NET
-
Extending the GridView to Include Sort Arrows: Scott Mitchell 有一好文,描述如何往GridView控件中添加一个视觉指示器(visual indicator)以表示数据列的目前排序之顺序。
-
Using ASP.NET 3.5's ListView and DataPager Controls: Sorting Data: Scott Mitchell的 《ListView控件系列》 又添一好文,讨论如何在新的ListView控件中允许排序场景。
-
Building a Grouping Grid with the ListView and LinqDataSource Controls: Matt Berseth有一精彩贴子,展示了如何使用新的ListView控件和LinqDataSource控件建造分层的分组网格(hierarchical grouping grid),是个值得收藏的贴子。
-
Using the ListView, DataPager and LinqDataSource Controls: Matt Berseth的一篇好教程贴子,展示如何使用这些新的控件通过LINQ来从2个数据库数据表联接数据。
-
Some ASP.NET 3.5 ListView Control Examples: Mike Ormond的一篇好贴,提供了几个例程,展示如何使用新的ASP.NET ListView控件。想阅读更多关于ListView文章的话,参阅我最近的一篇链接篇,其中指向了N篇相关文章。
-
Large File Uploads in ASP.NET: Jon Galloway写有一好贴,提供了一些如何使用ASP.NET处理大文件上传的细节。
ASP.NET AJAX
-
Four ASP.NET AJAX JavaScript UI Methods You Should Learn: Dave Ward的关于ASP.NET AJAX客户端 JavaScript 辅助方法 系列中的又一篇精彩贴子。
-
Five Tab Themes Created for the ASP.NET AJAX Control Toolkit: Matt Berseth发表了为ASP.NET AJAX 控件工具包中Tab控件创建的一些非常酷的主题,非常巧妙!
-
CNN Style Scrolling Ticker with the Marquee Toolkit Control: Matt Berseth的又一精彩贴子,展示了如何使用ASP.NET AJAX 控件工具包实现一个卷动的marquee界面。
Visual Studio
-
Did You Know?: VB团队的Lisa Feigenbaum发表了一系列非常酷的博客贴子,讨论一些新的VS 2008编辑器和IDE特性。阅读Part 1: Intellisense Everywhere(第一部分:Intellisense随处可见),Part 2: IntelliSense is now Transparent(第二部分:Intellisense是透明的),Part 3: Ctrl+Tab to Navigate Windows(第三部分:Ctrl+Tab来做窗口导航),Part 4: What You Can Do with Debugger DataTips(第四部分:如何利用调试器DataTip),Part 5: VB IntelliSense now filters as you type(第五部分:VB的Intellisense现在可以随着你的输入来过滤)。
-
Web Server Settings for ASP.NET Web Application Projects can now be stored per user as well as per project: VS Web工具开发团队写有一好文,描述如何按每个用户,而不是按每个项目,来保存web服务器设置。这在多个开发人员的场景(哪些你不想把这些数据check-in进源码控制程序的场景)下是非常有用的。
-
Using Ctrl-Break to Stop VS Building: Steven Harman 指出了一个很酷的小窍门,你可以在Visual Studio中使用Ctrl-Break 键中止目前正在进行的编译。如果你不小心触发了一个时间很长的build或者厌倦等它结束的时候,这是非常有用的。
-
Visual Studio 2008 Trouble Shooting Guide: 如果你在安装VS 2008时遇上问题的话,一定要阅读一下这篇博客贴子。该贴子详细列出了常见问题的原因以及解决这些问题的方案。
.NET
-
Marshaling between Managed and Unmanaged Code: 我团队上海分部的Yi Zhang 和 Xiaoying Guo撰写了一篇MSDN文章,描述如何使用CLR的marshaling interop特性来调用native代码。他们展示的一个工具是他们开发的极其精妙的P/Invoke Interop Assistant应用,使用该工具可以极大地简化调用native方法时p/invoke interop方法签名的生成。这对任何在做native/托管interop的人来说,是个必须拥有的工具!
-
.NET Framework 3.5 Poster: Brad Abrams在博客里提到了现在就可以下载的既新又酷的.NET Framework 3.5海报(提供多种文件格式)。
IIS
-
Microsoft Web Deployment Tool Technical Preview 1: 昨天,IIS团队发布了一个新的微软Web部署工具的第一个预览版。这个工具可同时用于IIS6和IIS7 ,允许你在web服务器上进行应用的自动化部署,同步和移植。如果你在寻找一种好的方式来自动化你的ASP.NET 应用的部署的话,那么这个工具绝对值得看一下。想了解详情的话,阅读该网页底部的walkthroughs文档(特别是“Introduction to MS Deploy”一篇)。这个工具实在令人敬畏,应该会极大地方便自动化部署。
希望本文对你有所帮助,
Scott
发表于 @ 0:40 | (阅读:2729;评论:6)
2008年1月17日 #
.NET框架库源代码可用了( 韩现龙译)
【原文地址】.NET Framework Library Source Code now available
【原文发表日期】 Wednesday, January 16, 2008 2:50 PM
去年十月份我发表了关于公布.NET框架库源代码和在Visual Studio 2008中启用对其调试支持的计划的一篇博客。今天我很高兴地宣布,现在可以启用源码支持了!具体来说,你现在可以查看和调试下面的.NET框架库的源代码:
- .NET基类库(包括 System, System.CodeDom, System.Collections, System.ComponentModel, System.Diagnostics, System.Drawing, System.Globalization, System.IO, System.Net, System.Reflection, System.Runtime, System.Security, System.Text, System.Threading等)
- ASP.NET (System.Web, System.Web.Extensions)
- Windows Forms (System.Windows.Forms)
- Windows Presentation Foundation (System.Windows)
- ADO.NET and XML (System.Data 和 System.Xml)
我们正在向上面的类库列表中添加其他的框架库(包括LINQ, WCF和Workflow)过程之中。在接下来的几周或者几个月之内,当它们可用之后我会写博客告诉大家。
在Visual Studio 2008中启用参考源代码访问
在Visual Studio 2008中启用.NET框架库源代码访问只要几分钟就可以配置完成。Shawn Burke在这里有一篇很详细的博客,说明了如何启用源码支持的具体步骤。
如果你在配置时遇到了麻烦或者有问题的话,请在MSDN这里的Reference Source Forum论坛提问。
调试进入.NET框架库源代码
在按Shawn上面的博客中的步骤配置完成之后,你就可以动态地加载.NET框架库的调试符号并且调试进入到源码之中。在你调试框架库代码的过程中,VS 2008将会从MSDN源码服务器上按需下载符号和源码文件:

开发者的注释也包括在源文件中。在上面的例子中,你可以看到Control基类中的Dispose方法的注释例子。
有时,你会看到一些注释引用了我们的缺陷/工作项跟踪数据库(bug/work-item tracking database)中以前的缺陷跟踪号码,这些号码提供了关于某个特定编码决定的额外历史信息。例如,上面的注释指出,某个特定的成员变量,为保持与框架的一个老版本的向后兼容性,不该设置成null,并且指出了因此而修正的一个向后兼容性缺陷。
参考许可(Reference License)
.NET框架源码是在一个只读参考许可(read-only reference license)下发布的。去年十月份我们宣布将要公布源码的时候,一些人对他们查看源码的的潜在影响有些顾虑。为了澄清和对这些顾虑作一个说明,我们对许可作了一个小小的改动,特别指出这个许可不适用于在拥有和.NET框架“相同或者本质上相同的特性或者功能(the same or substantially the same features or functionality)”的非Windows平台下开发软件的开发者。如果你开发的软件是针对Windows平台的,那么你就可以查看这些源码,即使那些软件拥有和.NET框架“相同或者本质上相同的特性或者功能”。
结语
我们认为,提供源码访问和.NET框架库的调试集成对.NET开发者来说是非常有价值的。能够单步调试和查看源码对.NET框架库是如何实现的应该会提供一个更好的认识,然后使你开发出更好的应用程序,更好地应用.NET框架。
希望这些对你有所帮助,
Scott
(博客园 韩现龙译)
发表于 @ 12:42 | (阅读:3966;评论:8)
2008年1月9日 #
下2个星期将访问中国,南朝鲜和日本
【原文地址】Visiting China, South Korea and Japan the Next Two Weeks
【原文发表日期】 Tuesday, January 08, 2008 9:35 PM
本星期五,我将出发,开始十天的亚洲之旅。出差旅行一般不会让我激动(去年我在飞机上的次数大概有70次之多),但我非常期待这次旅行,因为这是我的第一次亚洲之旅。
我将访问中国(北京,上海和深圳),南朝鲜(首尔)和日本(东京),我将做一些讲座,与客户见面,拜访基于中国的我部门的一个开发团队。我还希望有机会在这些国家做些观光,陶醉自己一下。
下面是我这次旅程间将做的讲座的一些细节,如果你有兴趣参加或想了解详情的话:
- 中国 (北京,1月13日)
- 中国 (上海,1月14日) <= 更新
- 南朝鲜 (Coex Conference Center 310,1月17日)
- 日本 (Izumi Garden Gallery in Roppongi, 1月21日)
去年,我非常幸运有些好人志愿将我的博客贴子翻译成其他语言(包括中文和日文),下面是这些博客的链接,如果英语不是你的母语的话:
我希望这次能与思归(我的博客中文版的翻译者,该博客居于王洪超的博客站上)以及Chica(我的博客日文版的翻译者)见面,有机会亲自感谢他们,![]()
谢谢,
Scott
【译注】译者目前不在国内,参与Scott Guthrie博客翻译的还有Ring,蓝天,木野狐,韩现龙等。
发表于 @ 23:20 | (阅读:4261;评论:17)
动态LINQ (第一部分:使用LINQ动态查询库)
【原文地址】Dynamic LINQ (Part 1: Using the LINQ Dynamic Query Library)
【原文发表日期】 Monday, January 07, 2008 11:02 PM
LINQ (语言级集成查询)是VS 2008 和 .NET 3.5中提供的一个新特性。LINQ使得数据查询的概念成为.NET中的一等编程概念,允许你在你喜欢的编程语言中有效地表达查询。
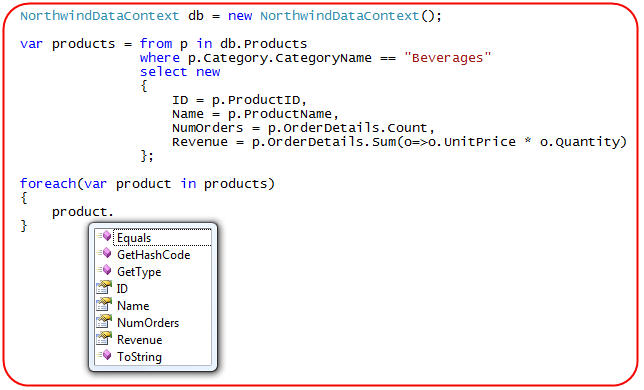
LINQ的一个好处是,它允许你使用 VB 和 C#. 编写类安全的查询。这意味着,对你的代码,你会得到对LINQ查询的编译时检查,以及完整的intellisense和重构支持:

类安全的查询可用于大多数的场景,但也有些情形,你需要能在运行时动态构建查询的灵活性。例如,你也许要在应用中提供商业智能的界面,允许业务分析员用户使用下拉框在数据之上构造和表达他们自己的自定义查询/视图。
按惯例,这类动态查询场景经常是通过把字符串连接起来构建成动态SQL查询的方式来处理的。最近有几个人通过电邮问我该如何使用LINQ来处理这类场景。下面的贴子内容将描述如何使用LINQ开发团队提供的“动态查询库(Dynamic Query Library)”来动态地构建LINQ查询。
下载LINQ动态查询库
VS 2008样例下载网页上包括了指向一个VB和C#样例包的链接,该样例包内含一个很酷的动态查询LINQ辅助库。该动态查询库(以及相关文档)的直接链接如下:
- VB Dynamic Query Library (included in the \Language Samples\LINQ Samples\DynamicQuery directory)
- C# Dynamic Query Library (included in the \LinqSamples\DynamicQuery directory)
VB和C#的DynamicQuery例程都包括了一个辅助库的源码实现,该辅助库允许你使用接受字符串参数(而不是类安全的语言运算符)的扩展方法来表示LINQ查询。你可以把C#或VB的DynamicQuery库的实现拷贝到你自己的项目中,然后在适当的地方根据用户的输入用它来动态地构建LINQ查询。
动态查询库的简单示例
你可以将DynamicQuery库用于任何LINQ数据provider,这些provider包括LINQ to SQL, LINQ to Objects, LINQ to XML, LINQ to Entities, LINQ to SharePoint, LINQ to TerraServer等等。动态查询库不是使用语言级的运算符或类安全的 lambda 扩展方法来构建LINQ查询,而是提供给你基于字符串的扩展方法,你可以用这些方法来传递任何字符串表达式。
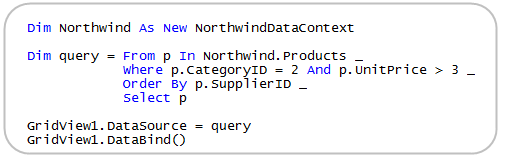
例如,下面是用VB编写的一个标准的类安全LINQ to SQL查询,从 Northwind 数据库中获取数据,然后在一个ASP.NET GridView 控件中做显示:

使用LINQ DynamicQuery库,我可以将上面的查询表达式重写成:

注意,其中的条件式 where 子句和排序的 orderby 子句现在接受字符串表达式,而不是代码表达式。因为它们是后期绑定字符串,我可以动态地构建它们。例如,我可以提供界面给业务分析员用户,允许他们自己构建查询(包括任意的条件子句)。
动态查询库文档
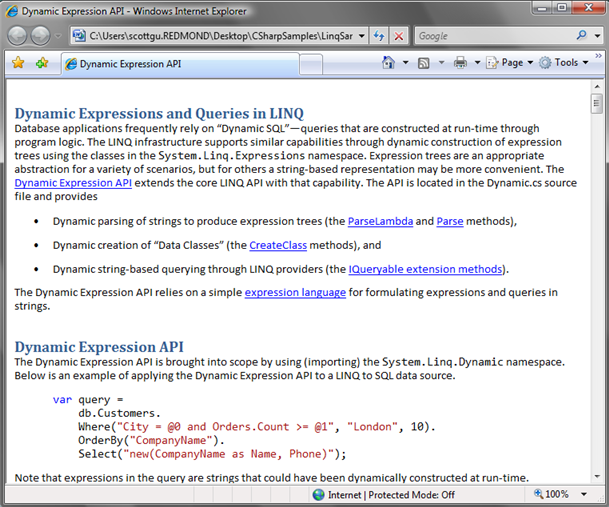
在上面的 VB 和 C# 动态查询例程中还有一些HTML文档,详细描述了如何使用动态查询库中的扩展方法。如果你想要更深入地使用这个辅助库的话,这些文档绝对是值得一读的:

下载和运行动态查询库的样例
你可以下载和运行我编写的 VB 和C# 基本例程,在其中我示范了在一个ASP.NET 网站项目中使用动态的LINQ库对Northwind数据库进行LINQ to SQL查询:
你可以使用免费的Visual Web Developer 2008 Express版或者VS 2008打开运行这些项目。
构建动态LINQ查询的其他方法
动态查询库简单易用,在那些查询是完全动态,你要提供界面给用户,助他们构建这些动态查询的场景下尤其有用。
在将来的贴子里,我将对构建动态LINQ查询做深入探讨,讨论如何使用类安全的predicate方法来对你的代码进行结构化(《C# 3.0 In a Nutshell 》一书的作者Joseph 和 Ben Albahari,对此有个很精彩的贴子,在 这里)。
希望本文对你有所帮助,
Scott
发表于 @ 2:40 | (阅读:4278;评论:7)
2008年1月5日 #
1月4日链接篇:ASP.NET, ASP.NET AJAX, ASP.NET MVC, Visual Studio, IIS7
【原文地址】Jan 4th Links: ASP.NET, ASP.NET AJAX, ASP.NET MVC, Visual Studio, IIS7
【原文发表日期】 Friday, January 04, 2008 1:28 AM
这是我的链接系列的最新篇。也请参阅我的ASP.NET 技巧,诀窍和教程网页里我以前写的众多很受欢迎的文章的链接。
ASP.NET
-
Using ASP.NET 3.5's ListView and DataPager Controls - Displaying Data with the ListView: www.4guysfromrolla.com的Scott Mitchell,精彩ASP.NET数据教程系列的作者,开始了一个新的系列,讨论如何使用新的ASP.NET ListView控件。这个链接是该系列的第一篇,讨论如何显示数据。
-
Using ASP.NET 3.5's ListView and DataPager Controls - Grouping Data with the ListView: 这是Scott Mitchell新系列的第二篇。在该文里,他讨论了如何使用ListView的分组(grouping)特性,把显示的项分入不同的分组容器中。
-
Using the ListView Control in ASP.NET 3.5: Mustafa Basgun也撰写了一些精彩的文章,深入探讨新的ListView控件。 参阅 第一部分, 第二部分, 第三部分, 第四部分, 以及他的Locking ListView's Header and Footer Columns with CSS以进一步学习ListView控件的功能。
-
BlogEngine.NET 1.3 Released: Mads Kristensen在博客里讨论了BlogEngine.NET的新版本。这个优秀的ASP.NET开源博客引擎的功能越来越丰富。
-
Gallery Server Pro - ASP.NET Open Source Media Application: Roger Martin讨论了他的新Gallery Server Pro项目的特性和架构。这是个开源ASP.NET应用,提供了丰富的方式在网上共享和管理照片,视频和音频文件。
-
Web Hosters Offering ASP.NET 3.5: Brad Abrams的一个精彩贴子,列出了一些已经在提供ASP.NET和.NET 3.5的web主机供应商的名单。
ASP.NET AJAX
-
Creating a Google Suggest Style Filter with the ASP.NET AJAX AutoComplete Control: Matt Berseth的另一篇精彩贴子,讨论了如何使用ASP.NET AJAX控件工具包中的AutoComplete控件来得到文本框中的自动过滤支持。
-
A Slider DataPager with Dynamic Tooltips: Matt Berseth的又一精彩贴子,讨论了如何使用ASP.NET AJAX来启用可爱的AJAX tooltip导航UI。
-
Using the ASP.NET 3.5 Extensions History Support: Dino Esposito的一篇好文,示范了如何使用 <asp:scriptmanager> 控件的“EnableHistory”新特性,往浏览器中添加具名的历史点(named history points)。这促成了浏览器向前/倒退按钮与ASP.NET AJAX应用的集成。也读一下David Barkol这里讨论该特性的贴子。
-
ASP.NET AJAX History How Do I Video: 想深入了解新的ASP.NET AJAX历史支持的话,观看ASP.NET开发团队的Bertrand Le Roy的这个精彩的15分钟录像,他示范了如何对<asp:wizard>控件启用AJAX,然后在其中添加历史记号(history marker points)。
-
Script# Update: Nikhil Kothari最近发布了他棒极了的Script#框架的更新版,该框架允许你把C#代码编译成JavaScript。更新版包括了用于VS 2008的项目和文件模板。你可以在这里进一步了解Script#。
ASP.NET MVC
-
Using ASP.NET MVC from Visual Web Developer Express 2008: Jason Whitehorn发布了一个很好的项目模板,该模板允许你在Visual Web Developer Express 2008版中在网站项目中使用ASP.NET MVC框架。我们将在今年稍后发布的Visual Web Developer Express 2008 SP1中添加类库和web应用项目支持,这样就允许你在免费的VWD Express版中也可以使用MVC web应用项目模板。
-
Accessing Server Controls from CodeBehind with ASP.NET MVC Views: David Hayden有个好贴,讨论了针对目前ASP.NET MVC CTP的视图模板中一个缺陷的临时解决方案,该缺陷使你无法在视图模板的后台代码类中对服务器控件进行编程。你可以在MVC视图文件上右击,然后选择“Convert to Web Application(转换成Web应用)”来解决。或者,你也可以下载Troy Goode最近在这里发布的更新过的MVC模板。这个问题在下一个MVC更新版中将被修正。
Visual Studio
-
Visual Studio 2008 and .NET Framework 3.5 Training Kit: 微软最近发布了一个可以下载的免费training kit,内含成堆的好材料,助你学习VS 2008和.NET 3.5的新特性。Mike Ormond 这里有个好贴,对此做了讨论。
-
Spell Checker Update(拼写检查工具更新版) 2.1: web工具开发团队发布了可以在VS 2005和VS 2008中使用的免费拼写检查工具的更新版(内含缺陷修补和额外的新功能)。你还可以在 这里进一步了解拼写检查工具的特性。
-
Tip/Trick: Start-Up Options and Instances of the ASP.NET Web Server in a Multi-Project Solution: web工具开发团队还有一个好贴,讨论了在一个单独的VS解决方案中有多个web项目时,如何定制应用的起动选项。
IIS 7.0
-
Enhance your ASP.NET Applications with the Integrated IIS7 Pipeline: IIS7开发团队的Mike Volodarsky在MSDN杂志上发表了一篇精彩文章,讨论了IIS7中可为ASP.NET开发人员所用的极棒的扩展和定制选项。你还可以从Shahram Khosravi的新书《Professional IIS7 and ASP.NET Integrated Programming》中进一步学习到如何利用这些特性。
-
IIS Manager Module to Scan for Assemblies Built in Debug Mode: IIS开发团队的Vijay有一好贴,展示了他是如何使用IIS7管理工具的扩展性来建造这样一个模块,该模块能对部署了的应用进行自动扫描,找出哪些程序集是不小心以调试(debug)模式部署的。
希望本文对你有所帮助,
Scott
发表于 @ 2:53 | (阅读:4032;评论:3)
2008年1月4日 #
使用VS 2008创建启用了ASP.NET AJAX 1.0的新ASP.NET 2.0项目
【原文地址】Using VS 2008 to Create New ASP.NET 2.0 with ASP.NET AJAX 1.0 Projects
【原文发表日期】 Thursday, January 03, 2008 10:15 PM
VS 2008一个很棒的新特性是对框架的多定向支持。这允许你使用VS 2008来开发.NET 2.0,.NET 3.0 和 .NET 3.5 项目,而不要求你将项目升级为.NET框架的最新版才能利用Visual Studio 2008中的新特性(象JavaScript Intellisense, JavaScript 调试, 代码编辑, 嵌套母版页, 以及改进的web设计器和css特性,所有这些都可用于.NET 2.0,3.0 和3.5项目)。
ASP.NET AJAX 1.0多定向支持
原装的VS 2008允许你编辑使用了我们去年发布的可单独下载的ASP.NET AJAX 1.0建造的ASP.NET 2.0应用。VS 2008的多定向支持对这些项目也适用,你可以在其中使用改进的 JavaScript 和 web 设计器支持 ,仍然定向于.NET 2.0 和 ASP.NET AJAX 1.0。
用于VS 2008的新的ASP.NET AJAX 1.0项目模板
原装的VS 2008并没有包括可用于创建启用了ASP.NET AJAX 1.0的新ASP.NET 2.0应用的项目模板。就在圣诞节之前,我们发布了一个启用这些项目模板选项的免费下载。你可以在这里下载(注:要使用这些模板的话,需要确认你在机器上安装了ASP.NET AJAX 1.0)。
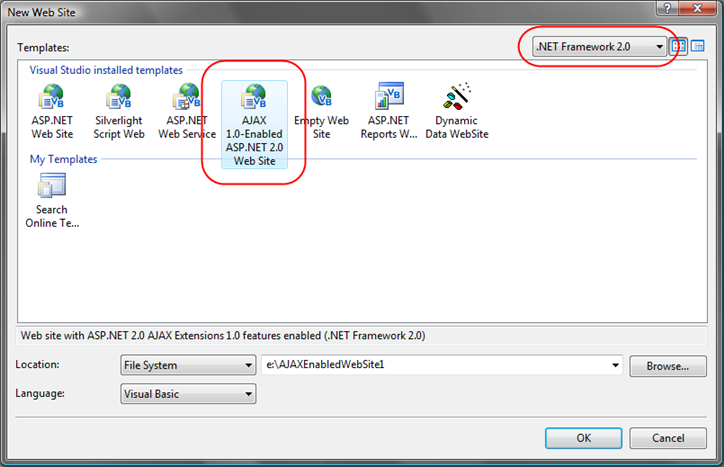
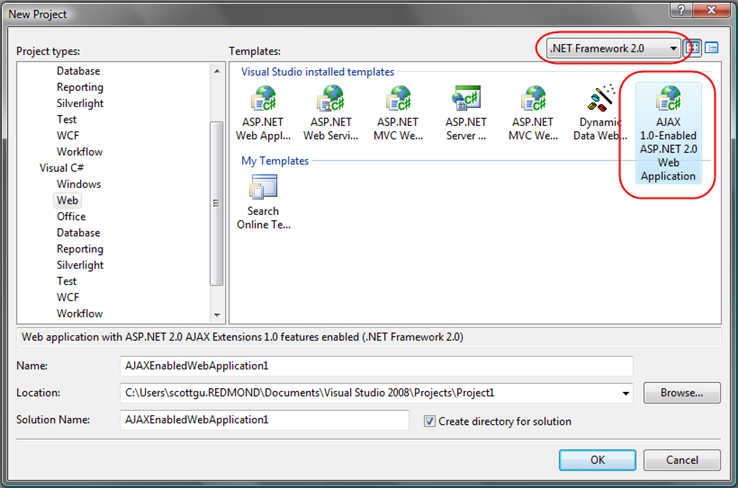
在安装这些项目模板之后,你就可以使用VS 2008中的文件->新项目或者文件->新网站来创建在ASP.NET 2.0上运行的ASP.NET AJAX 1.0应用:
新ASP.NET AJAX 1.0网站项目:

新ASP.NET AJAX 1.0web应用项目:

使用这些项目模板建造的应用并不要求服务器上装有.NET 3.5就能工作,你可以将它们拷贝到现有的安装了.NET 2.0和ASP.NET AJAX 1.0的任何web服务器上,它们会正常工作。
希望本文对你有所帮助,
Scott
发表于 @ 22:58 | (阅读:3631;评论:4)
2007年12月18日 #
12月16日链接篇: ASP.NET, ASP.NET AJAX, ASP.NET MVC, VS, .NET, IIS7, WPF
【原文地址】December 16th Links: ASP.NET, ASP.NET AJAX, ASP.NET MVC, VS, .NET, IIS7, WPF
【原文发表日期】Sunday, December 16, 2007 11:29 PM
这是我的链接系列的最新篇。也请参阅我的ASP.NET 技巧,诀窍和教程网页里 我以前写的众多很受欢迎的文章的链接。
ASP.NET
-
Creating an Outlook Navigation Bar using the ListView and Accordion Controls: Matt Berseth撰写了一个很棒的例程,描述如何使用新的ASP.NET 3.5 ListView服务器控件和ASP.NET AJAX控件工具包中的Accordion控件来实现类似Outlook的导航菜单。
-
What is New in the ASP.NET 3.5 Extensions Preview: Brad Abrams在博客里讨论了一些例子,这些例子展示了新的<asp:MediaPlayer> Silverlight 控件,以及<asp:ScriptManager>控件中内置的历史管理。
ASP.NET AJAX
-
ASP.NET AJAX SliderExtender Layout and Custom Appearance: Alessandro Gallo撰有一篇好帖,描述了如何定制ASP.NET AJAX控件工具包中的SliderExtender控件的布局和外观。
-
Debugging ASP.NET AJAX Applications with the Trace Console: Matt Berseth的又一精彩文章,描述了如何使用ASP.NET AJAX中的Sys.Debug JavaScript类,把调试内容输出到一个自定义的跟踪窗口。
ASP.NET MVC
-
IoC Container Support for Windsor, StructureMap and Spring.Net: Jeffrey Palermo在博客里讨论了建立在ASP.NET MVC框架之上的新MVCContrib开源项目,它现在包括了对大多数流行的 .NET IoC工具的Inversion of Control(控制反转) 容器的支持。
-
PagedList<T> Support: Rob Conery发表了一个可分页的List<T>的样例实现,我最早曾在Alt.net大会上的ASP.NET MVC示范中展示过。
Visual Studio
-
Spell Checker for Visual Studio: 我的团队最近发布了一个很酷的新Visual Studio插件,它提供了拼写检查(spell checking)支持。除了支持HTML文件中的拼写检查外,还支持JavaScript, VB, C# 和 ASP.NET注释中的拼写检查,在 VS 2005 和VS 2008下都可用。
-
World of Warcraft for Visual Studio: 一个很酷的新附件,提供了对使用Visual Studio建造World of Warcraft游戏扩展的支持。如果你玩World of Warcraft的话,绝对是可以一看的东西。
-
VS 2008 Color Schemes: Thomas Restrepo发表了几个很棒的Visual Studio色彩模板,你可以用来定制你的文本编辑框的设置。
调试.NET
-
Getting Started with WinDBG Par1 and Part2: Johan Berglin发表了几个精彩的贴子,详细描述了如何使用WinDBG调试器深入一个正在运行中的ASP.NET应用,分析它的运作。Microsoft产品支持在帮助调试生产中的部署应用时都是使用这个工具的。这个工具极其强大,也许是你想要学习一下。
-
Automated .NET Hang Analysis: ASP.NET产品支持团队的Tess Ferrandez有一篇精彩的博客贴子,描述了一个她编写的自动假死(hang)分析工具,该工具使用了WinDBG精确定位.NET应用常见假死的根本原因。她的博客非常精彩,充满了精彩的调试诀窍和技巧,非常值得订阅,
IIS 7.0
-
Behavior Changes for ASP.NET applications running in Integrated Mode on IIS 7.0: IIS团队的Mike Volodarsky有一篇很精彩的博客贴子,详细讨论了在IIS 7上“集成模式(integrated mode)”下运行ASP.NET应用时的行为变化。“集成模式”允许ASP.NET开发人员利用与IIS的紧密集成,启用很多额外的场景(丰富的URL重写,集成的认证、授权等等)。如果列在Mike文章中的行为变化对你的应用有影响的话,你可以将运行模式改为“经典模式(Classic Mode)”,该模式将保持与IIS6中一样的ASP.NET行为。
-
Professional IIS 7 and ASP.NET Integrated Programming: Shahram Khosravi最近撰写了一本很棒的书,描述了如何在ASP.NET中利用新的IIS7“集成模式”的功能。如果你想利用新的IIS7功能的话,这本书很精彩,值得一读:
WPF
-
Embedding WPF User Controls in Windows Forms: Matthias Pieroth有一篇好贴子,示范了如何在Windows Forms应用中轻松地使用基于WPF的用户控件。
-
WPF Lights in ViewPort3D and Rendering 3D-models with WPF and XAML: WPF对硬件加速的3D图像有内置的支持。在这2篇文章里,Matthias对如何使用这个支持做了示范。
-
Charles Petzold的 《3D Programming for Windows》 和 WPF 3D 团队的博客:如果你有兴趣想进一步了解WPF和3D的话,一定要看一下Charles Petzold的WPF 3D一书,还有去订阅一下WPF团队的3D特性的团队博客,都是非常有价值的资源。
希望本文对你有所帮助,
Scott
发表于 @ 0:22 | (阅读:5199;评论:4)
2007年12月16日 #
新的ASP.NET动态数据支持
【原文地址】New ASP.NET Dynamic Data Support
【原文发表日期】 Friday, December 14, 2007 12:41 AM
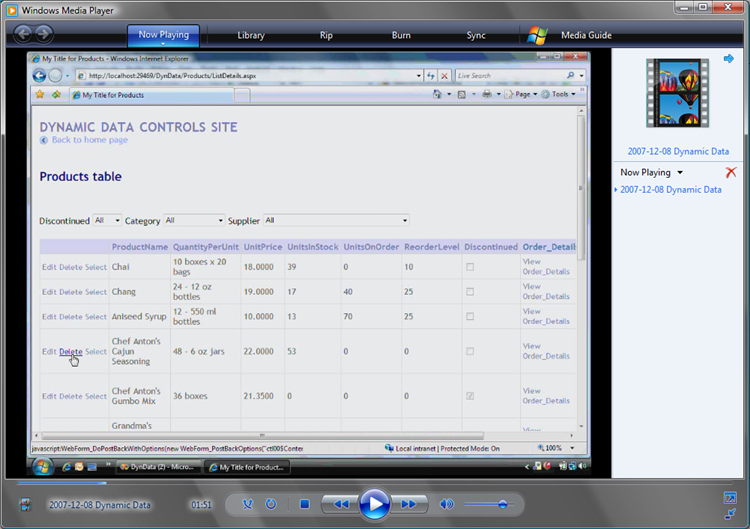
上个周末发布的ASP.NET 3.5 Extensions CTP预览版包括了一堆很棒的新特性。
其中一个新特性是我们称之为“ASP.NET Dynamic Data Support(动态数据支持)”的东西。简单地说,这个东西允许你极其快速地建造可以使用LINQ to SQL(在将来LINQ to Entities)对象模型的数据驱动的网站,还允许你不用手工建造任何网页。
看它在实战中的例子的最佳方式是观看David Ebbo的精彩的17分钟屏播:
你也可以按下面的步骤来轻松上手,开始使用动态数据支持:
第一步: 创建ASP.NET动态数据网站
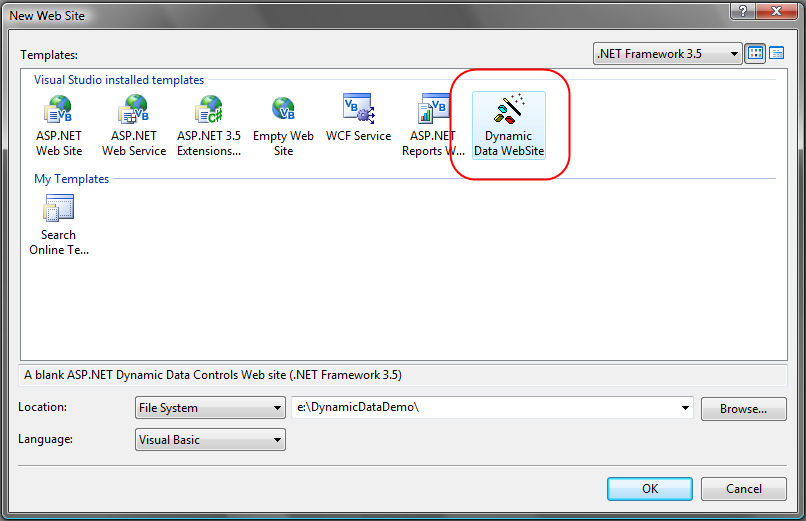
在安装ASP.NET 3.5 Extensions CTP预览版之后,你可以使用VS 2008或免费的Visual Web Developer 2008 Express版来创建启用ASP.NET动态数据支持的新网站项目或新Web应用项目:

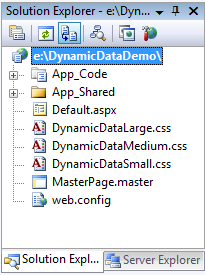
这会创建一个可用的新网站,其中包括了一些默认的模板文件,以及你可以用来定制模板文件观感(look and feel)的CSS样式表:

第二步: 添加LINQ to SQL数据模型
LINQ to SQL是.NET 3.5中内置的O/RM(对象关系映射器),它允许你使用.NET类来对关系数据库建模。然后你可以使用LINQ来对数据库进行查询,以及在其中更新、插入和删除数据。 LINQ to SQL完全支持事务,视图和存储过程。它还提供了简易方式来将数据验证和业务逻辑规则集成进你的数据模型。
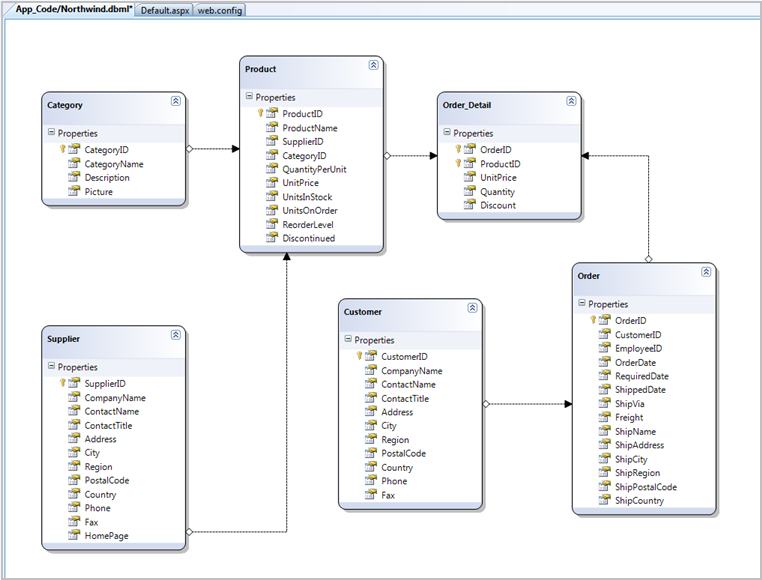
开始使用ASP.NET动态数据网站的最简便的方式是向你的项目中添加一个新的LINQ to SQL数据模型(右击->添加新项->LINQ to SQL类)。这会调出LINQ to SQL类设计器。从你的服务器管理器中把数据库数据表拖拉到设计器表面,为你的数据库数据定义(schema)来建立一些类(包括其间的关系):

第三步: 在项目中启用动态模板
在默认情形下,ASP.NET动态数据项目提供了内置支持,为你的LINQ to SQL和LINQ to Entities数据模型创建自动的“scaffolding(脚手架)”视图。动态数据项目包括了一些模板页和用户控件,可以自动地创建内置的浏览、编辑、选择和删除数据的用户界面,这些界面是根据你加到项目里的LINQ to SQL或者LINQ to Entities数据模型,在运行时动态构建的。
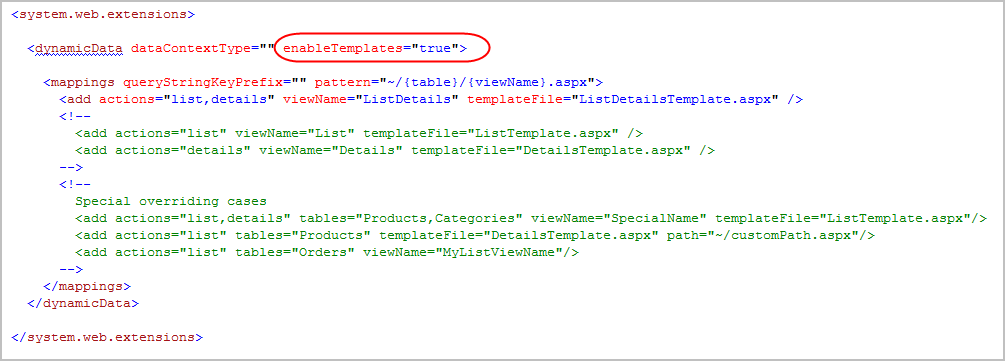
为启用这个自动scaffolding的支持,打开你项目的web.config文件,找一下其中的dynamicData节,把它的enableTemplates属性设为true:

注: 这个自动scaffolding特性在默认情形下为安全的原因是关掉的(我们要你明确地设置来启用这个特性)。
注: 就象你在上面看到的那样,ASP.NET动态数据配置节还提供了可选的URL映射支持,该支持允许你将你的动态scaffold网页定制成你想要的任何URL格式。
第四步: 运行你的网站
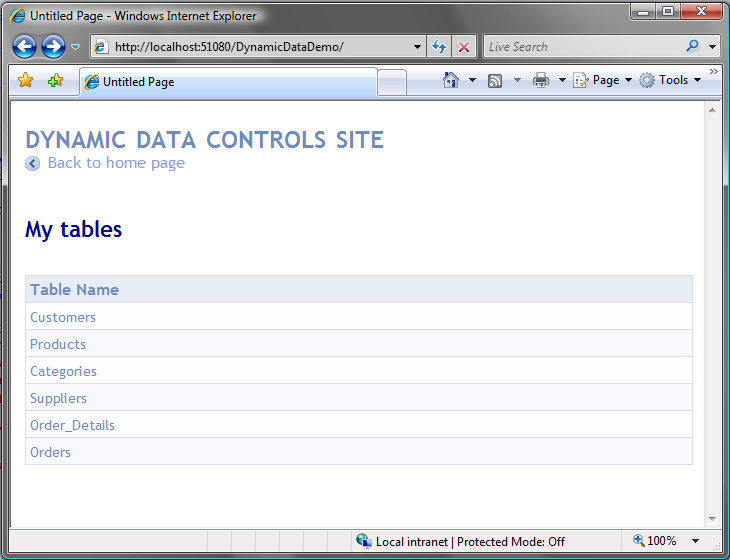
按F5运行你的项目,默认情形下,你会被转到default.aspx网页,上面列出了你数据模型中的所有数据表对象:

注: default.aspx主页是项目中的一个文件,如果你不喜欢这个网页的样子,你可以打开它,编辑成你想要的样子。
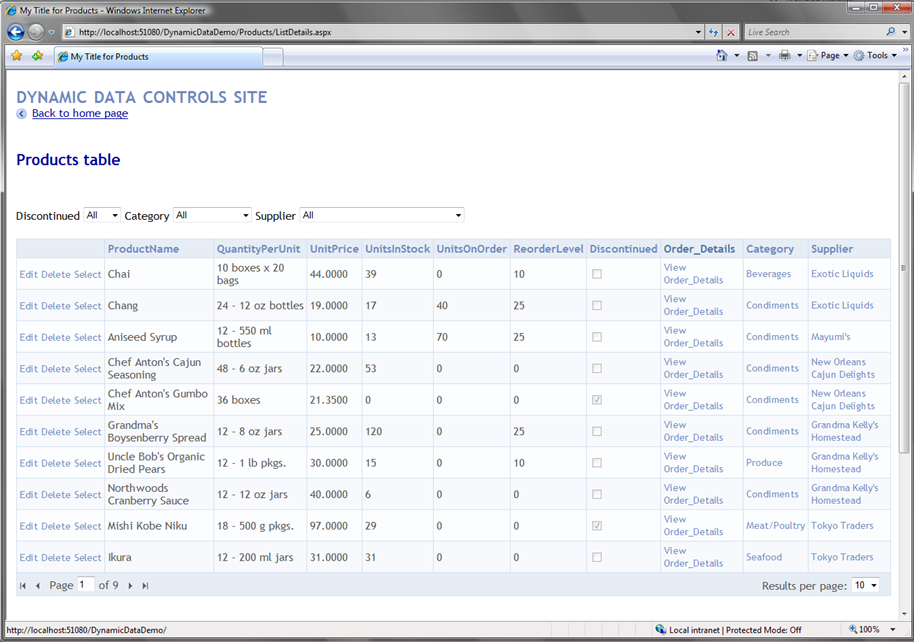
点击上面列表中的任何数据表名称,会把你转到一个动态数据网页,其上列出了对应数据表中的数据:

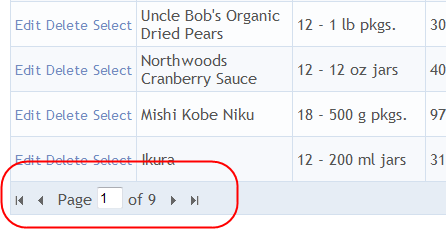
默认的数据视图网页自动创建了有效的数据导航界面,这些界面包括了内置的数据分页和编辑支持(其中启用了ASP.NET AJAX):

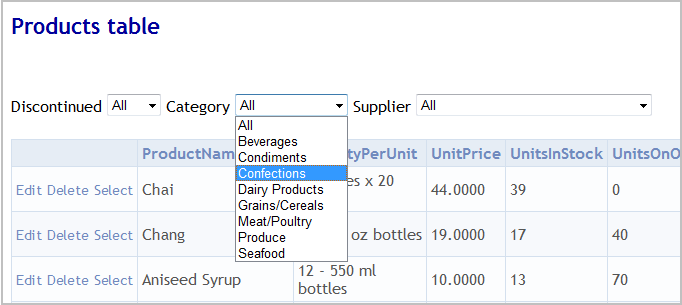
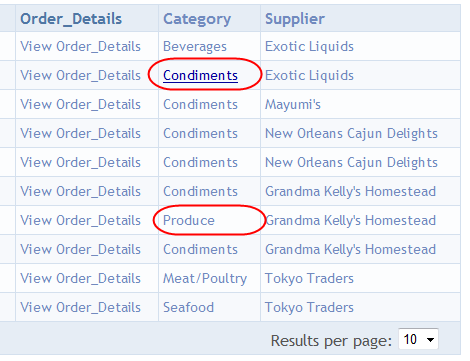
数据视图网页自动推断出关联对象间的关系,提供了自动的过滤支持:

数据视图网页还自动地显示你的对象间的关系,允许用户轻松地在其间导航。例如,注意,产品的Category字段允许我转到特定产品的分类细节网页上去:

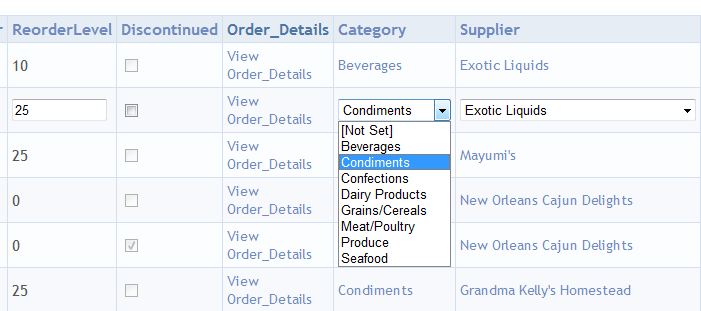
数据视图网页还提供了自动选择,编辑和删除支持。注意下面,在行内编辑模式下,他们会自动推断出友好的外键名称(允许你编辑“Category”,从下拉框中挑一个名称,而不是指定一个“CategoryID”整数):

所有这些都是自动工作的,而不用创建任何自定义的.aspx 网页或者编写任何自定义代码。所有的web用户界面都是根据你的LINQ to SQL或LINQ to Entities数据模型动态生成的。
第五步: 进一步定制网站
对你的ORM数据模型现成提供上面所有的功能,对让你的网站很快开始运作大有好处。在实现基本的网站体验之后,你可以进行完全的定制,无论是数据验证/业务逻辑层次还是用户界面层次。
你可以添加标准的LINQ to SQL数据模型和业务验证规则到你的数据模型中,以执行约束条件。动态数据网页会自动执行这逻辑,提供基于这逻辑的适当的错误信息和验证用户界面。
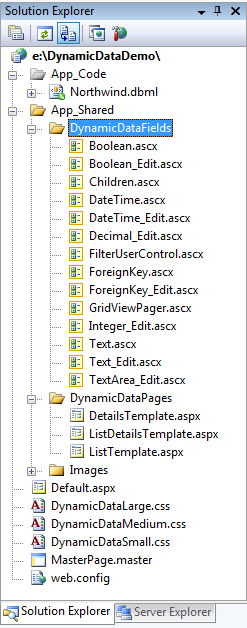
你也可以定制任何数据网页中的用户界面,动态数据项目允许你定制网站上所有数据网页的默认观感,以及定制用在网站上的所有字段类型的默认观感。你可以通过对创建新的动态数据项目时加到“/App_Shared”文件夹中的默认模板文件做编辑来实现这2种定制:

只要编辑上面的任何文件就可定制默认的数据网页视图或默认的数据字段的外观。
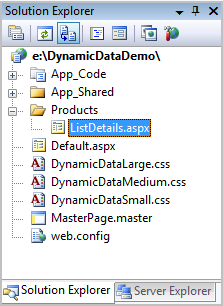
然后,你还可以通过在项目中明确地添加一个映射到某个特定数据视图网页的.aspx网页,来覆盖对应的用户界面。例如,我可以往项目中加一个 \Products\ListDetails.aspx 来覆盖默认产品的 ListDetails 行为:

然后,你可以往网页上添加任何标准的ASP.NET数据控件。你还可以在网页上使用ASP.NET 3.5 Extensions CTP预览版中发布的有动态数据意识的ASP.NET数据控件。这些控件允许你完全定制用户界面的观感,同时还使用新的动态元数据提供器(dynamic meta-data provider)来推断你的数据模型类间的关系和的元数据,以提供默认行为。
有关详情
上面的示范只涉及了你可以通过ASP.NET动态数据项目来实现的几个场景和功能。要了解详情的话:
- 观看David的网播
- 看一下ASP.NET动态数据的快速上手文档
- 订阅David Ebbo, Scott Hunter, 和Marcin Dobosz的博客
- 访问ASP.NET动态数据论坛问问题
想了解有关LINQ to SQL,以及如何创建数据模型类的详情,参阅我以前写的下列博客帖子(【译注】博客园的韩现龙已经完成了其中的8篇,不久会在这里贴出来):
- 第一部分:LINQ to SQL简介(韩现龙译)
- Part 2: Defining our Data Model Classes
- Part 3: Querying our Database
- Part 4: Updating our Database
- Part 5: Binding UI using the ASP:LinqDataSource Control
- Part 6: Retrieving Data Using Stored Procedures
- Part 7: Updating our Database using Stored Procedures
- Part 8: Executing Custom SQL Expressions
- Part 9: Using a Custom LINQ Expression with the <asp:LinqDataSource> control
你还可以观看www.asp.net网站上此处的精彩LINQ和 LINQ to SQL “How do I?(该如何做)” 录像。
希望本文对你有所帮助,
Scott
发表于 @ 8:51 | (阅读:5010;评论:4)
2007年12月10日 #
ASP.NET 3.5 Extensions CTP预览版发布了
【原文地址】ASP.NET 3.5 Extensions CTP Preview Released
【原文发表日期】 Sunday, December 09, 2007 8:55 PM
今天早些时候,我们发布了我们一直在开发的ASP.NET 3.5 Extensions的第一个CTP预览版(点击这里阅读我以前写的关于我们产品路线图的帖子)。这个预览版给ASP.NET和.NET 3.5带来了额外的运行时功能。你可以在这里下载(如果你要使用MVC功能的话,也请点击这里下载MVC工具包)。
ASP.NET 3.5 Extensions第一个预览版包括:
- ASP.NET AJAX改进: ASP.NET 3.5 Extensions中新的ASP.NET AJAX功能包括,更好的浏览器历史的支持(向后/向前按钮的集成,服务器端历史管理支持等),使用永久链接(permalinks)改进的AJAX内容链接支持,以及额外的JavaScript库的改进。
- ASP.NET MVC: 这个ASP.NET模型,视图,控制器(MVC)框架提供了一个结构化的模型,促成web应用中的清晰的关注分离,方便你单元测试代码和支持TDD流程。它还提供了对你发布在应用中的URL更多的控制,以及对从中输出的HTML的更多的控制等。
- ASP.NET动态数据支持: ASP.NET 3.5 Extensions提供了一些能促进快速开发数据驱动的web应用的特性,提供了丰富的支架(scaffolding)框架,将促进使用ASP.NET WebForms和ASP.NET MVC来快速开发数据驱动的网站。
- ASP.NET Silverlight支持: 在ASP.NET 3.5 Extensions中,我们将提供将Silverlight轻松集成进你的ASP.NET应用的支持,这些支持将包括一些新控件,它们方便你在网站上集成Silverlight视频,音频和可交互性内容。
- ADO.NET Data Services: 与此同时,我们还将发布ADO.NET Entity Framework(实体框架)。这提供了一个新的建模框架,允许开发人员定义与数据库数据定义相对应的概念性模型,这个概念性模型与信息的现实世界观更为接近。我们还将发布一套新的数据服务(代号名为“Astoria”),方便你从ASP.NET应用中呈示基于REST的API端点。
我们将在以后的日子发表许多博客帖子和录像,讨论相关的新特性。点击这里查看一套初始的Quickstart例程,这些例程讨论了预览版的一些新特性。
在下面,你可以找到我撰写的几个教程帖子(以及Phil Haack的一个非常酷的TDD帖子)的链接,这些帖子讨论了新的ASP.NET MVC框架。我还将在以后撰写更多的贴子讨论扩展预览版中跟MVC无关的特性:
- ASP.NET MVC框架(第零部分): 概述
- ASP.NET MVC框架(第一部分): 建造MVC应用
- ASP.NET MVC框架(第二部分): URL路径选择
- ASP.NET MVC框架(第三部分): 把ViewData从控制器传到视图
- ASP.NET MVC框架(第四部分): 处理表单编辑和提交场景
- Scott Hanselman的 ASP.NET MVC初览屏播
- TDD and Dependency Injection with the ASP.NET MVC Framework
- Writing Unit Tests for Controller Actions
想问问题或求助的话,请访问http://forums.asp.net上的这些论坛:
- General ASP.NET 3.5 Extensions Preview Forum
- ASP.NET AJAX UI Forum
- ASP.NET MVC Framework Forum
- ASP.NET Dynamic Data Forum
- ADO.NET Data Services Forum
希望本文对你有所帮助,
Scott
发表于 @ 14:31 | (阅读:6828;评论:14)
ASP.NET MVC框架(第四部分): 处理表单编辑和提交场景
【原文地址】ASP.NET MVC Framework (Part 4): Handling Form Edit and Post Scenarios
【原文发表日期】 Sunday, December 09, 2007 4:42 AM
过去的几个星期内,我一直在写着讨论我们正在开发的新ASP.NET MVC框架的系列贴子。ASP.NET MVC框架是个你可以用来结构化你的ASP.NET web应用,使之拥有清晰的关注分离,方便你单元测试代码和支持TDD流程的可选方法。
这个系列的第一篇建造了一个简单的电子商务产品列表/浏览网站。它讨论了MVC后面的高层次的概念,示范了如何从头创建一个新的ASP.NET MVC项目,实现和测试这个电子商务产品列表功能。系列的第二篇对ASP.NET MVC框架的URL路径选择(routing)架构做了深入探讨,讨论了它的工作原理以及你如何使用它来处理更高级的URL路径选择场景。 第三篇讨论了控制器是如何与视图做交互的,特别地讨论了你可以把视图数据从控制器传给视图以显示返回到客户端的回复的各种方法。
在今天的帖子里,我将讨论你可以用MVC框架来处理表单输入和提交场景的各种方法,以及讨论一些你可以用来简化数据编辑场景的HTML辅助方法。点击这里下载我们将在下面为解释这些概念而建造的完整的应用的源代码。
表单输入和提交场景
为示范如何在ASP.NET MVC框架中处理表单输入和提交场景的一些基本原则,我们将建造一个简单的产品列表,产品生成,和产品编辑场景。它将拥有三个核心的用户体验:
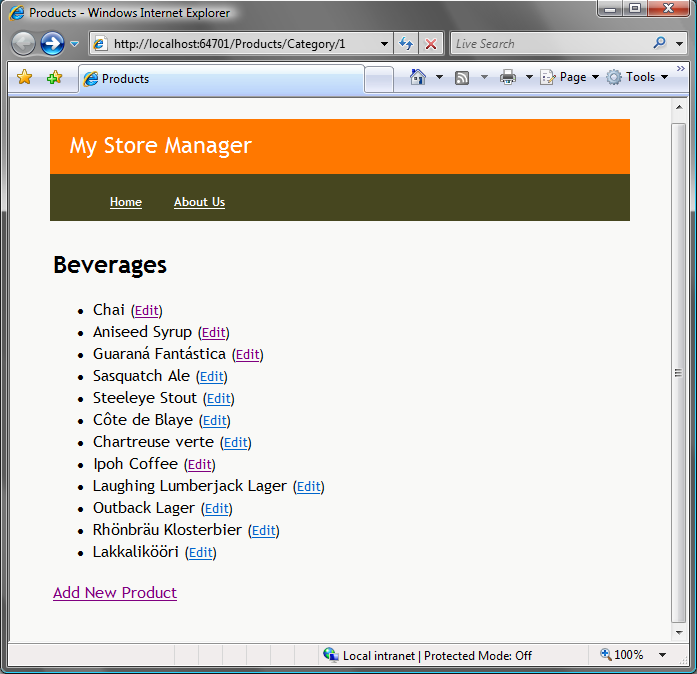
按类列出的产品列表
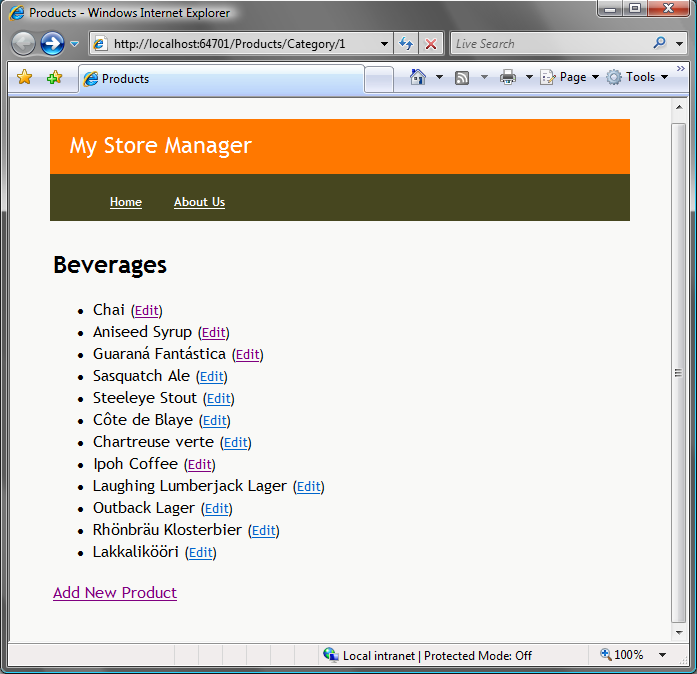
通过导航到/Products/Category/[CategoryID] 这样的URL,用户将能看到在某个特定产品分类内的所有产品的列表:

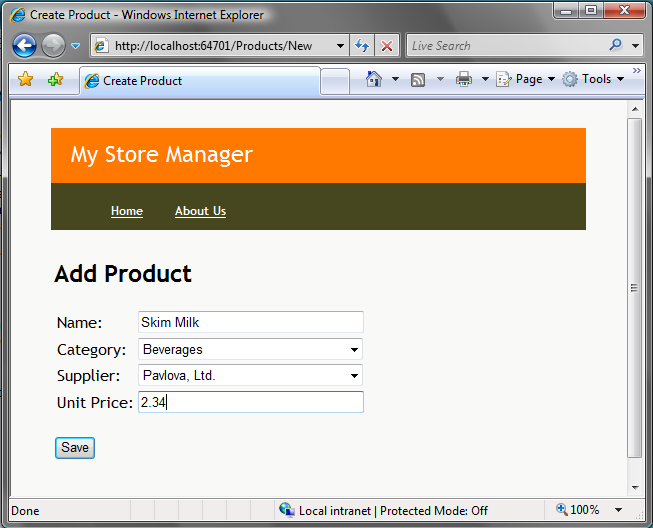
添加新产品
用户将能通过点击上面的“添加新产品”的链接往商店里添加一个新产品。点击之后,会转到/Products/New URL,在这里,系统将提示用户输入要添加的新产品的细节:

在点击Save(保存)之后,产品就会添加到数据库中,然后就会转向返回到产品列表网页。
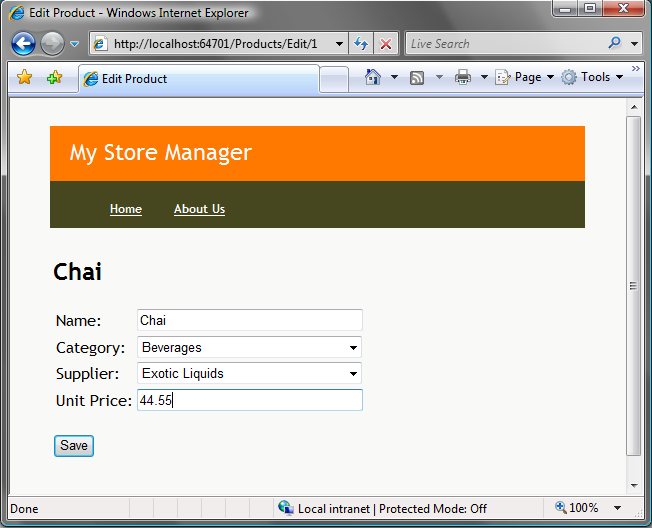
编辑产品
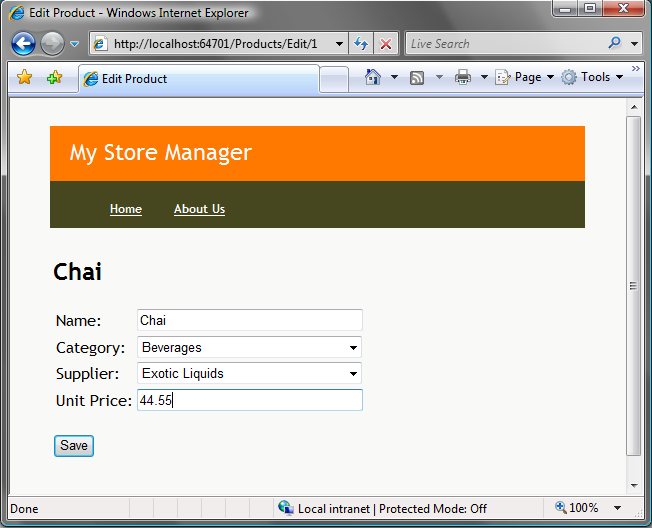
在产品列表网页上,用户可以点击每个产品旁边的“Edit”(编辑)链接。这会转到/Products/Edit/[ProductID] URL,在这里,用户可以改动产品的细节,然后点击Save按钮,往数据库里更新:

我们的数据模型
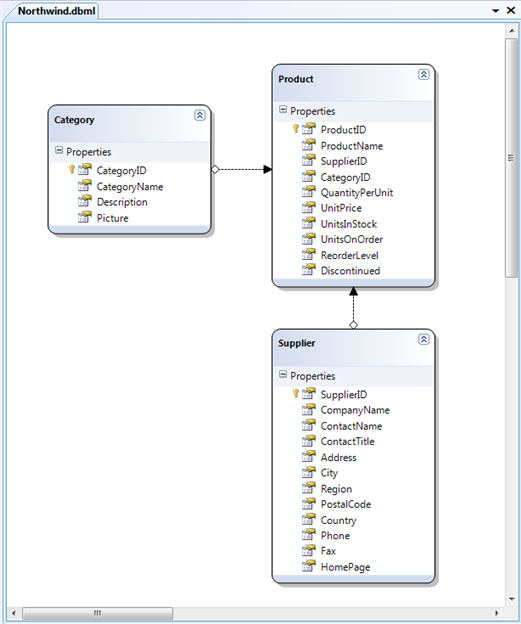
我们将使用SQL Server Northwind样品数据库来存储我们的数据。然后我们将使用.NET 3.5内置的LINQ to SQL对象关系映射器(ORM)来对Product, Category, 和 Supplier对象进行建模,这些对象代表了我们的数据库数据表中的记录行。
一开始,在ASP.NET MVC项目中,右击/Models子目录,选择“添加新项” -> “LINQ to SQL 类”,调出 LINQ to SQL ORM 设计器来对我们的数据对象建模:

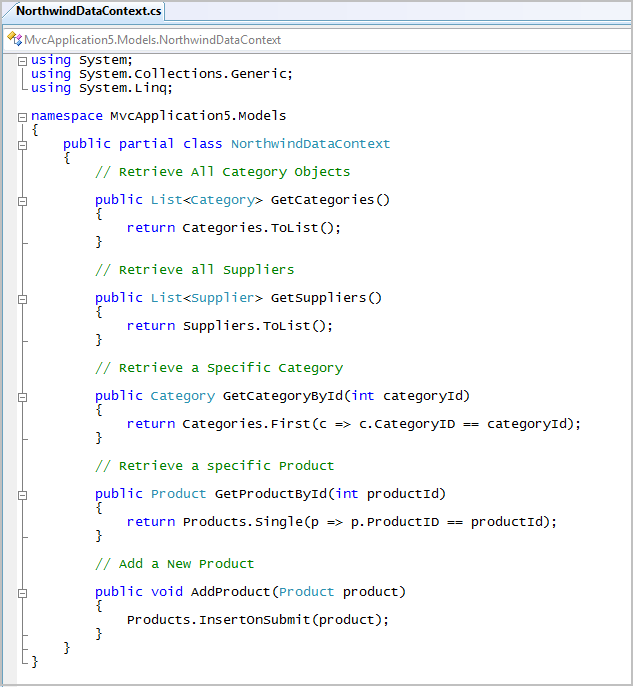
然后我们将在项目中创建一个NorthwindDataContext部分类(partial class),向里面添加一些辅助方法。我们定义这些辅助方法有2个原因: 1)避免在我们的Controller类中直接嵌入我们的LINQ查询,2) 将允许我们在将来更容易地改变我们的控制器以使用dependency injection(依赖注入)。
我们将添加的NorthwindDataContext辅助方法是象下面这样的:

想进一步了解LINQ和LINQ to SQL的话,请参阅我这里的LINQ to SQL系列。
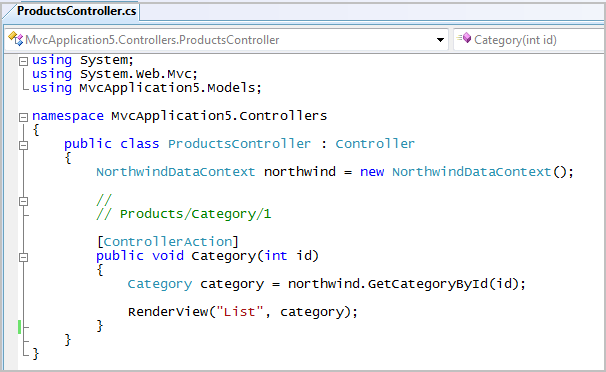
建造我们ProductsController控制器
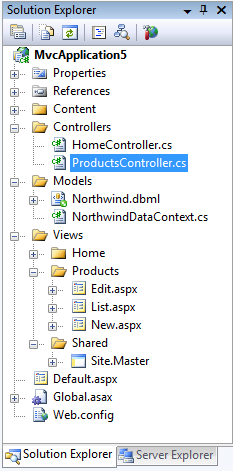
我们将使用单一控制器类来实现这三个核心用户浏览体验,我们将称这个控制器类为“ProductsController”(在Controllers子目录上右击,选择“添加新项” -> “MVC 控制器”来创建这个类:

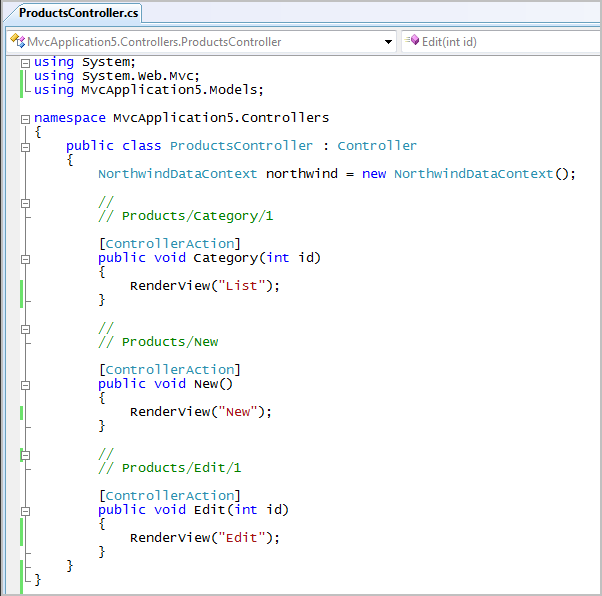
我们的 ProductsController 类将通过实现"Category", "New", 和"Edit" 等action方法来处理象/Products/Category/3, /Products/New, 和/Products/Edit/5这样的URL:

想了解这些URL是如何导向到 ProductsController 类的action方法上的话,请阅读我的ASP.NET MVC系列的第一部分和第二部分。在本文的例子里,我们将使用默认的/[Controller]/[Action]/[Id]路径映射规则,这意味着我们不必配置什么东西,路径导向就会自动发生。
我们控制器的Action方法将使用三个视图网页,用以显示输出。"List.aspx", "New.aspx", 和 "Edit.aspx" 网页将居于 \Views\Products 子目录下,这些网页将基于\Views\Shared目录中的Site.Master母版页上。
实现按类列出的产品列表
我们要实现的网站的第一部分将是产品列表URL (/Products/Category/[CategoryId]) :

我们将使用我们的ProductsController类上的"Category" action方法来实现这个功能。我们将使用LINQ to SQL DataContext类,和我们往其中添加的GetCategoryById辅助方法,来获取一个Category对象,该对象代表了由URL (譬如, /Products/Category/3) 指定的某个特定分类。然后我们将该Category对象传给"List"视图来从中生成回复:

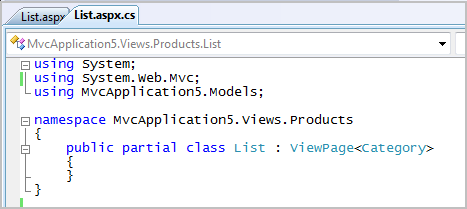
在实现我们的List视图时,我们首先将更新我们网页的后台代码,从ViewPage<Category>继承而来,这样页面的ViewData属性将是从我们的控制器传过来的Category对象的类型(第三部分对此有详细讨论):

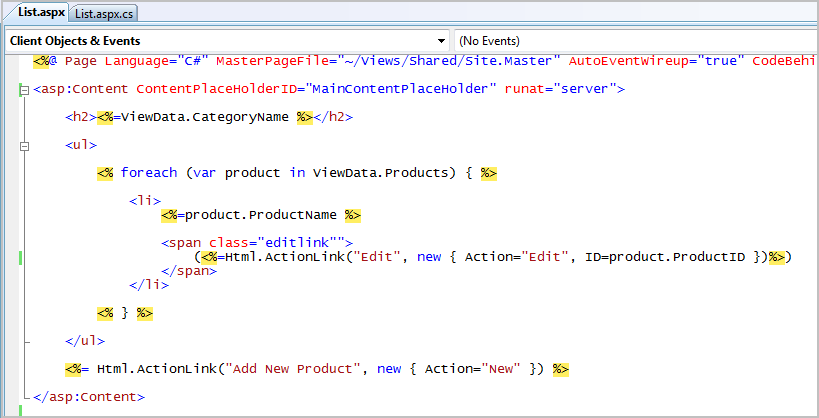
然后我们将象下面这样实现List.aspx:

上面的视图在页面上方显示了分类名称,然后显示了分类内的所有产品的项目列表。
在项目列表的每个产品旁边,有个 "Edit" 链接。我们是用在第二部分中讨论过的Html.ActionLink辅助方法来显示这些HTML超链接(譬如,<a href="/Products/Edit/4">Edit</a>)的,在"Edit"链接被点击后,用户将被导向到"Edit"action方法。然后我们还将使用Html.ActionLink辅助方法在页面底部生成一个<a href="/Products/New">Add New Product</a>链接,在该链接被点击后,用户将被导向到"New" action方法。
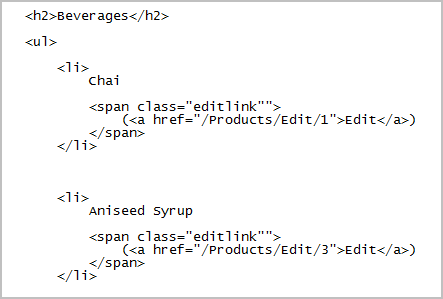
当我们访问 /Products/Category/1 URL时,在浏览器中查看源码的话,你会注意到我们的ASP.NET MVC应用输出了非常干净的HTML和URL标识:

实现添加新产品(第一部分-背景知识)
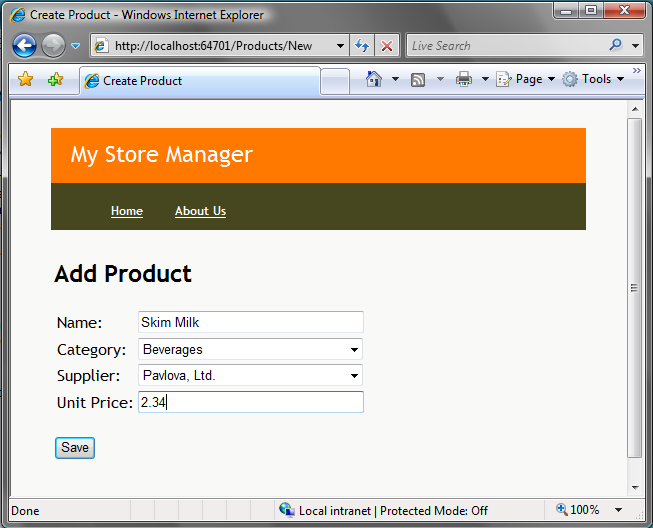
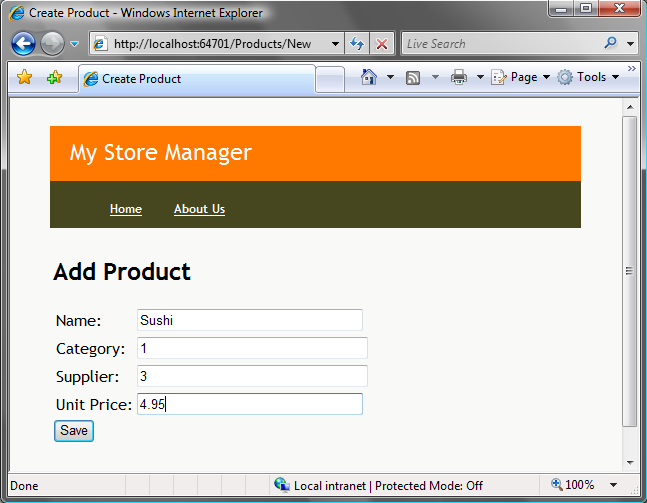
现在让我们来实现网站的“添加新产品”表单提交功能,最终我们想要用户在访问/Products/New URL时看到象下面这样的显示:

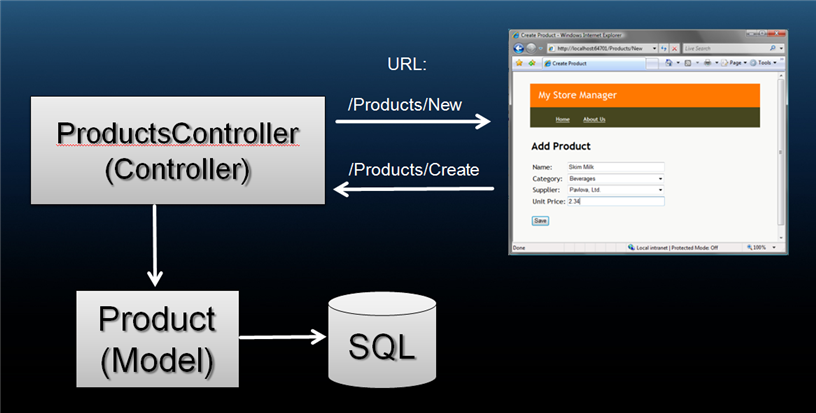
在ASP.NET MVC框架中,表单输入和编辑场景一般是通过在Controller类上呈示2个Action方法来处理的。第一个Controller Action方法负责发送含有要显示的初始表单的HTML。第二个Controller Action方法则负责处理从浏览器发回的任何表单提交。
例如,对上面的“添加产品”屏幕,我们会选择在ProductsController上的2个不同action中来实现:一个叫"New",另一个叫"Create"。/Products/New URL负责显示一个带有HTML文本框和下拉框控件的空白表单,让用户输入新产品的细节。然后,这个网页上的HTML <form>元素将其action属性设置为 /Products/Create URL。这意味着当用户点击表单提交按钮时,表单的输入将被发送到"Create" action方法上来处理和更新数据库。

实现添加新产品(第二部分 - 第一种方法)
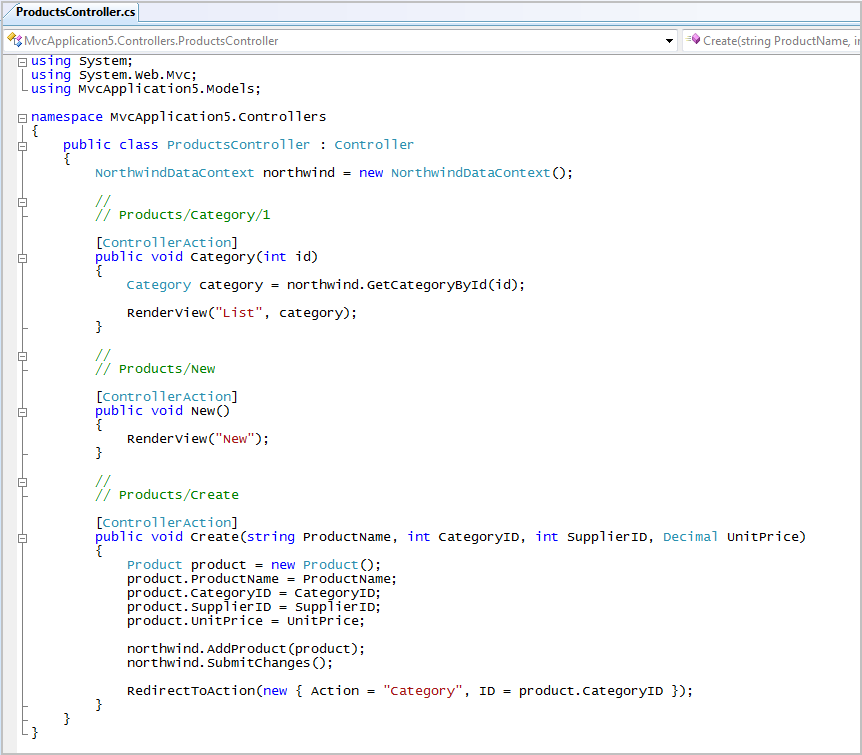
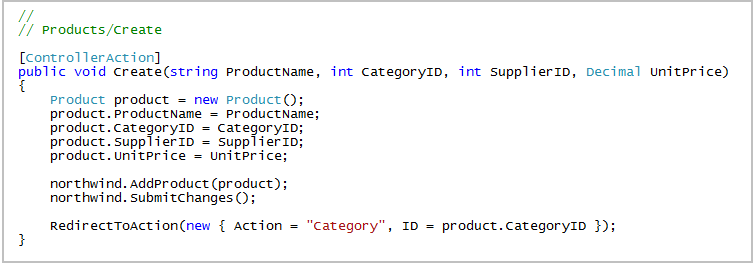
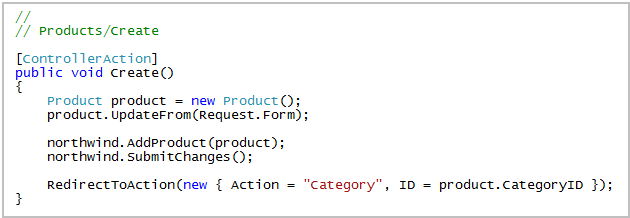
下面是我们可以用来实现ProductsController的一个初始实现。

注意上面,在涉及产品生成过程中,我们有2个action方法, - "New" 和 "Create"。 "New" action方法只是简单地向用户显示一个空白表单。"Create" action方法则处理从表单提交过来的值,根据这些值在数据库中生成一个新产品,然后将客户转向到产品的分类列表网页。
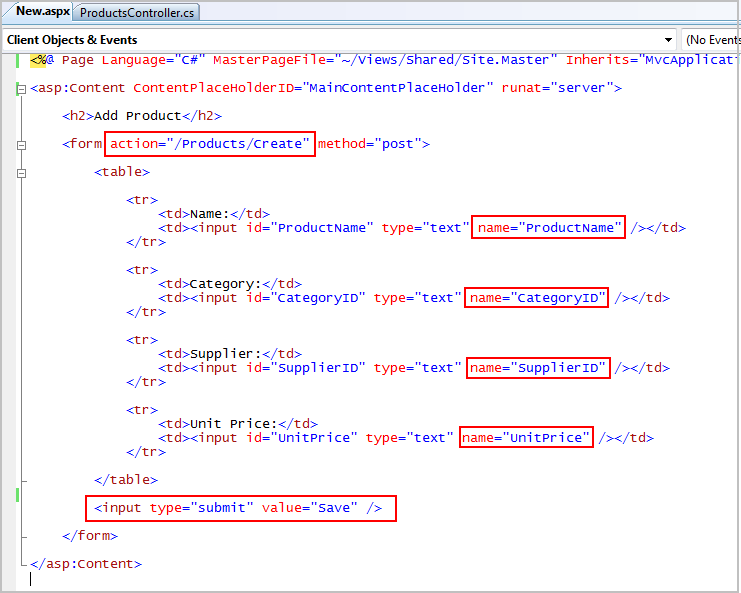
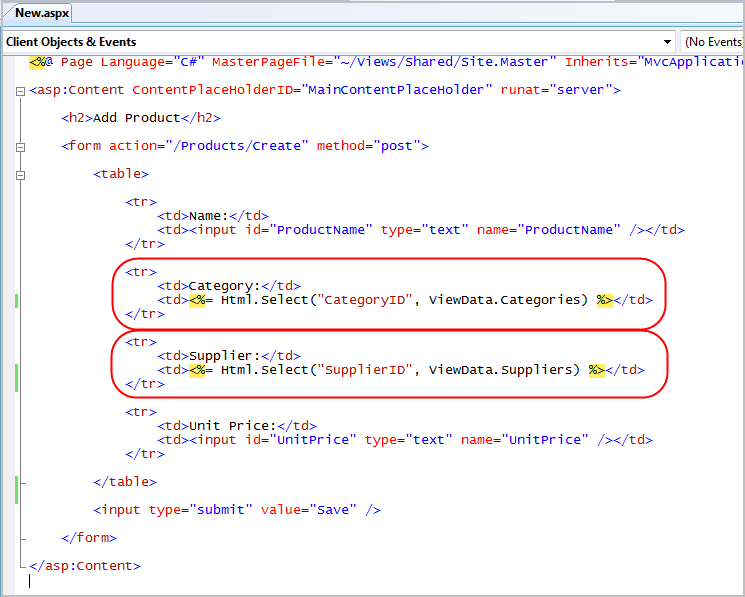
发送到客户端的HTML表单,是在由"New" action方法调用的"New.aspx"视图里实现的。这个视图的一个初始实现(每个输入都用了文本框)看上去象下面这样:

注意上面,我们在网页上使用了标准的 HTML <form> 元素,而不是form runat=server。表单的"action"属性被设置为ProductsController上的"Create" action方法。在页面底部的<input type="submit">元素被点击时,提交就会发生,之后,ASP.NET MVC框架就会自动将ProductName, CategoryID, SupplierID 和 UnitPrice值映射为方法参数,传给ProductsController上的 "Create" action方法:

至此,我们运行网站时,就有了最基本的产品输入功能:

实现添加新产品 (第三部分 - 使用HTML辅助方法实现下拉框)
我们在前面一节里创建的产品输入屏幕是可行的,但不是很友好。具体来说,它要求用户知道正输入的产品的原始CategoryID和SupplierID成员。我们需要通过显示内含可读名称的HTML下拉框来修正这个问题。
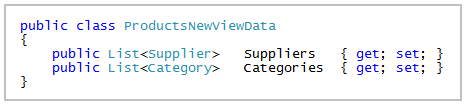
第一步,将修改ProductsController来向视图里传人2个集合,一个内含现有的分类列表,另一个内含产品供应商列表。我们将通过生成一个封装这些列表的强类型的ProductsNewViewData类,然后将它传给视图来达成这个目的(你可以在第三部分中了解有关详情):

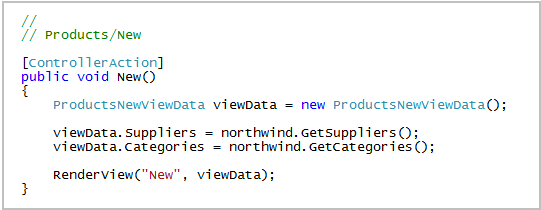
然后我们将更新 "New" action 方法来填充这些集合,然后将它们作为ViewData传给 "New" 视图:

然后在我们的视图里,我们可以使用这些集合来生成 HTML <select> 下拉框。
ASP.NET MVC HTML 辅助方法
我们可以用来生成下拉框的一个方法是在HTML里手工生成内含 if/else 语句的 <% %> for-循环。这会给与我们对HTML的完全控制,但HTML会很乱。
一个你可以使用的干净得多的方法是利用ViewPage基类上的"Html"辅助属性。这是个方便对象,呈示了一套HTML辅助界面方法,用于自动化HTML界面的生成。例如,在本帖子的前面,我们使用了 Html.ActionLink辅助方法来生成 <a href=""> 元素:

HtmlHelper对象(以及我们将在以后的教程里讨论的AjaxHelper对象)是特地设计可以通过使用"扩展方法"(VS 2008中VB和C#的一个新语言特性)来轻松地扩展的。这意味着,任何人都可以为这些对象生成他们自己的自定义辅助方法,共享这些方法,为你所用。
在ASP.NET MVC框架将来的预览版中,我们将提供几十个内置的HTML和AJAX辅助方法。在第一个预览版中,只有"ActionLink"方法是内置于System.Web.Extensions(目前实现核心ASP.NET MVC框架的程序集)中的。但我们还将有一个单独的 "MVCToolkit" 下载,你可以加到你的项目中,来得到你可以在第一个预览版中使用的的几十个辅助方法。
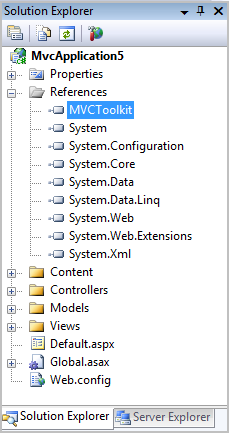
要安装MVCToolkit HTML辅助方法的话,只要将MVCToolkit.dll程序集添加为你的项目的引用即可:

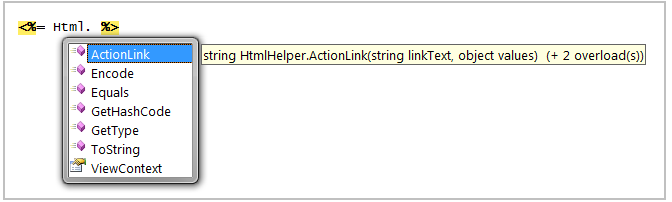
重新编译你的项目,然后下一次你键入 <%= Html. %> 的话,你将看到许许多多你可以使用的额外界面辅助方法:

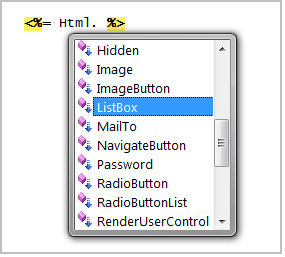
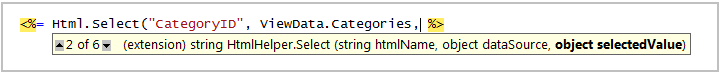
为生成HTML <select>下拉框,我们可以使用Html.Select()方法。每个方法都有重载的版本,在视图里有完整的intellisense:

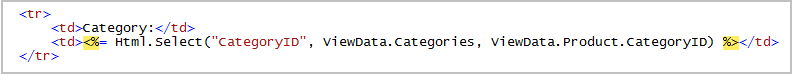
我们可以更新我们的"New"视图,用下面的代码,使用Html.Select选项来显示使用CategoryID/SupplierID属性作为值,CategoryName/SupplierName作为显示文字的下拉框:

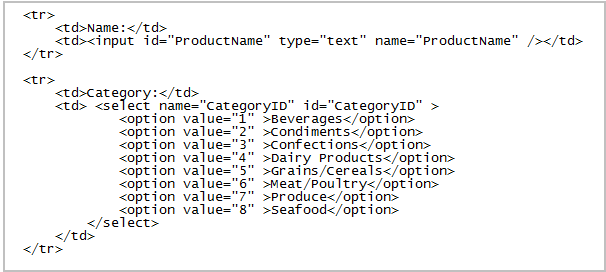
这会在运行时为我们生成适当的<select> HTML标识:

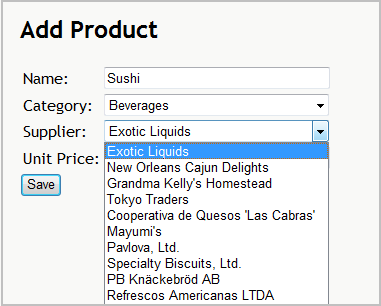
在/Products/New屏幕上给用户一个方便的方式来选择产品分类和供应商:

注: 因为我们还是在向服务器提交CategoryID和SupplierID值,所以我们根本不用更新ProductsController的Create Action方法来支持这个新的下拉框界面,这个方法还是工作的。
实现添加新产品(第四部分 - 使用UpdateFrom方法清理Create代码)
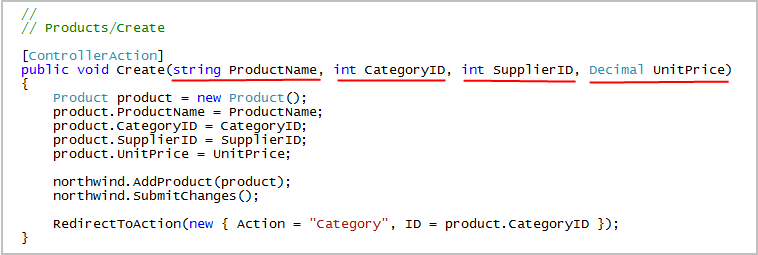
我们的ProductsController的"Create" Action方法负责处理我们的“添加产品”场景的表单提交。目前它是以action方法参数的方式来处理进来的表单参数的:

这个方法是可行的,但对于涉及大量值的表单,Action方法的签名就会开始变得有点难读。而且,上面将所有进来的参数值设置到新的Product对象上的代码有点长,而且单调。
如果你引用了MVCToolkit程序集,你可以利用在System.Web.Mvc.BindingHelpers命名空间下实现的一个有用的扩展方法,来对此代码作些清理。这个扩展方法叫做“UpdateFrom”,可以用在任何 .NET 对象上。它接受一个字典作为参数,然后,它会对任何匹配该对象的公开属性的键,自动对本身进行属性赋值。
例如,我们可以重写我们上面的Create action方法,来使用UpdateFrom方法,象这样:

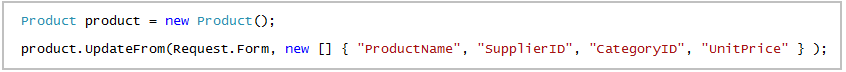
注: 如果你因为安全的原因,想要更明确些,只允许某些属性可以更新的话,你还可以向UpdateFrom方法传入一个可以更新的属性名称的字符串数组:

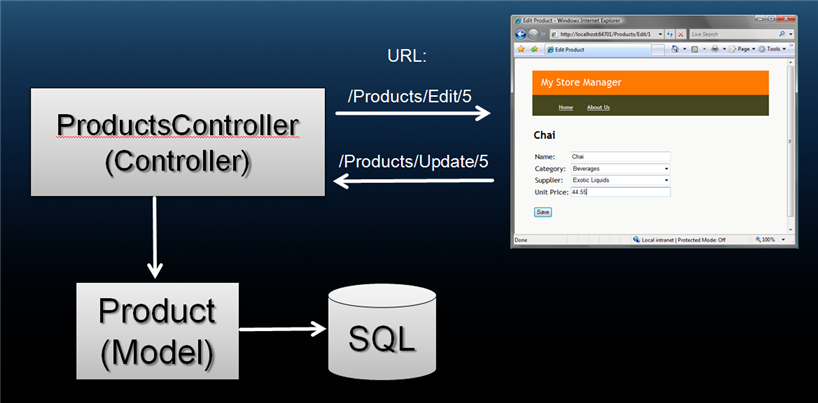
实现编辑产品功能(第一部分 - 背景知识)
现在让我们来实现网站“编辑产品”的功能。我们最终想要用户在访问/Products/Edit/[ProductID] URL时看到象下面这样的屏幕:

跟上面的“添加新产品”表单提交例子一样,我们将使用2个ProductsController Action方法来实现这个表单编辑交互,我们将称这2个方法为"Edit"和"Update":

"Edit" 会显示产品表单,"Update"会被用来处理表单的提交行动。
实现编辑产品功能(第二部分 - Edit Action)
我们将通过实现ProductController的Edit action方法来开始启用我们应用的编辑功能。当我们在本贴子的开头创建产品列表网页的时候,我们是这么建造的,Edit action将接受一个作为URL一部分的id参数(譬如,/Products/Edit/5):

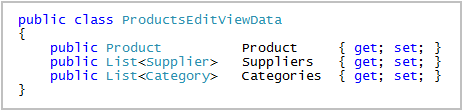
我们想要Edit Action方法从数据库中获取适当的产品对象,以及现有的产品供应商和分类集合(这样,我们可以在我们的编辑视图里实现这些东西对应的下拉框)。我们将使用下面的ProductsEditViewData对象来定义一个强类型的视图对象来代表所有这些数据:

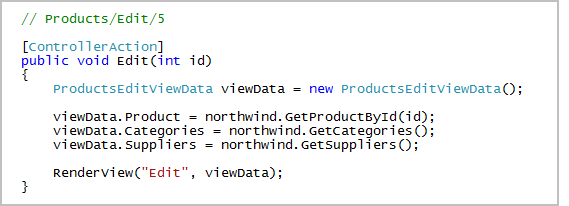
然后,我们可以实现我们的Edit action方法来填充这个viewdata对象,在"Edit" 视图中显示:

实现编辑产品功能(第三部分 - Edit 视图)
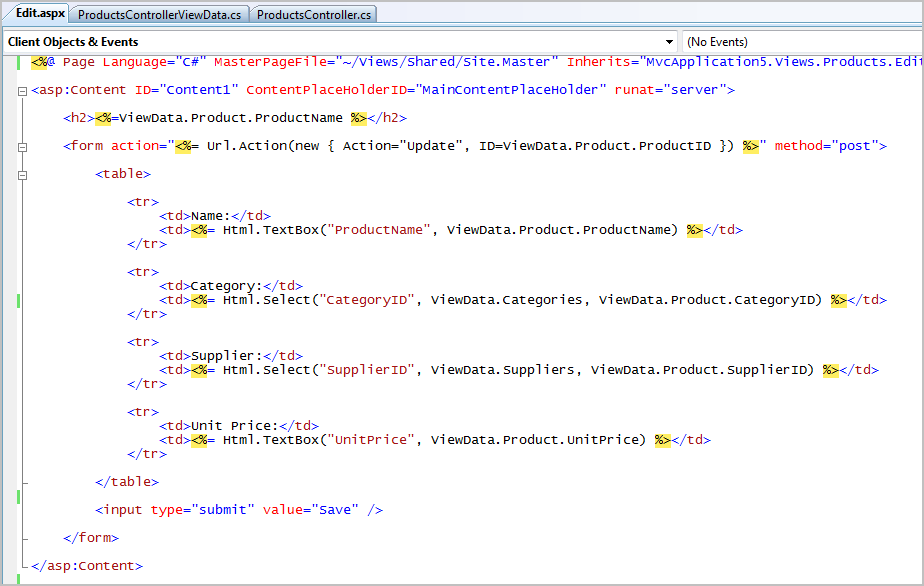
我们可以使用下述方法来实现Edit.aspx视图网页:

注意我们是如何同时使用上面例子中的Html.TextBox和Html.Select辅助方法来的。这2个方法都是来自MVCToolkit.dll程序集中的扩展方法。
注意Html.Select辅助方法有个重载版本,允许你指定下拉框中的选定值是什么。在下面的代码片断中,我表示我要Category下拉框根据编辑产品目前的CategoryID值自动选择某一项:

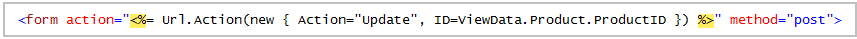
最后,注意我们是如何使用Url.Action()辅助方法来设置<form>元素的action属性的:

Url.Action和Html.ActionLink这2个辅助方法都使用了ASP.NET MVC框架的路径选择引擎来生成URL(参阅第二部分以了解URL生成原理的细节)。这意味着,如果我们改变我们网站的编辑功能的路径选择规则的话,我们不需要改动控制器或视图中的任何代码。例如,我们可以将我们的URL做重新映射,换掉/Products/Edit/1,而是使用象/Products/1/Edit这样更具RESTful的URL的话,上面的控制器和视图代码不用做改动,而依旧会工作。
实现编辑产品功能(第四部分 - Update Action)
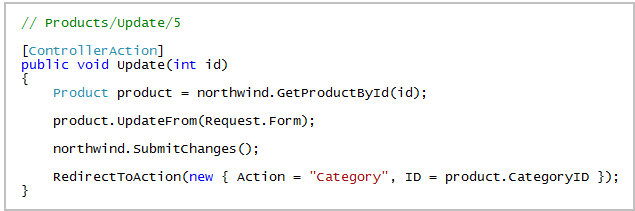
最后一步是实现ProductController类上的"Update" action方法:

跟前面的"Create" action方法一样,我们将利用"UpdateFrom"扩展方法来从请求中自动填充我们的产品对象。但注意,填充的不是一个空对象,我们使用了一个模式,先从数据库中获取老的值,然后对它应用用户做的改动,然后更新到数据库中。
编译完毕之后,我们重新定向到产品列表网页,自动设置 /Products/Category/[CategoryID],以匹配我们正在操作的产品的保存的状态。
结语
希望本帖子提供了在ASP.NET MVC框架中如何处理表单输入和提交场景的一些细节,还提供了你可以如何处理和结构化常见数据输入和编辑场景的一些背景。
点击这里下载一个内含我们在上面建造的完整应用源代码的.ZIP 文件。
在将来的帖子里,我将讨论如何处理表单输入和编辑场景中数据验证和错误复原的情形。我将讨论一些促进快速应用开发的内置的数据和安全支架(scaffolding)。我将讨论你如何在MVC框架中使用ASP.NET AJAX进行启用AJAX的编辑。我还将对如何单元测试控制器和向控制器添加依赖注入做深入的探讨。
希望本文对你有所帮助,
文章来源:http://blog.joycode.com/scottgu/