【Express系列】第3篇——接入mysql
通常来说,前后端分离的项目,前端负责界面渲染和操作型的业务逻辑,后端则负责数据存取和数据处理相关的业务逻辑。
既然设计数据,那就少不了数据库的使用。目前市面上流行着各种各样的数据库,这里不打算一一列举,我所选用的是 mysql。
如果对各数据库之间的差异感兴趣的,可以自己去查阅相关资料。
先打开命令行工具,进入到项目根目录,然后执行下面指令,安装 mysql 模块:
npm install mysql --save
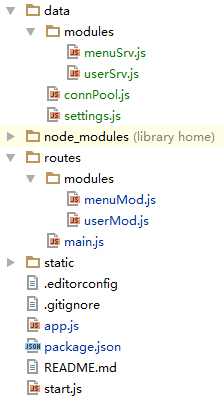
然后啪啪啪,啪啪啪,码字过程省略...我们来看一下码字结束之后的项目目录结构是啥样子的~

不难发现,项目中多了一个 data 目录,里面的内容结构和 routes 目录十分相似。
相信你马上就会联想到,难道他们直接有什么关系么?
下面我就说说我这样做的设计初衷:
首先,data 目录下的所有脚本,都是跟 mysql 数据查询有关系的,它们最终的执行结果是返回查询所得到的数据。
其次,data/modules 目录下的各个服务模块,和 routes/modules 目录下的各个业务逻辑模块是一一对应关系,各个逻辑模块引入了对应的服务模块,调用服务模块提供的各个方法取得想要的数据。
setting.js 是数据库链接的配置文件,方便在需要的时候引入使用。
connPool.js 最终导出一个可以创建多个链接的连接池对象,由各个服务模块引入使用。
下面看看代码...
routes/modules/userMod.js
var userSrv = require('../../data/modules/userSrv'), userMod = { getUserList: function (req, res) { userSrv.getUserList(function (data) { res.send(data); }); }, checkStatus: function (req, res) { res.send('userStatus'); }, save: function (req, res) { res.send('userSave'); } }; module.exports = userMod;
标红的代码是修改过的,这里引入了 userSrv 服务模块,在 userMod.getUserList 方法中又调用了 userSrv.getUserList 方法获取用户列表数据,成功获取后发送请求响应。
需要补充说明一下的是,这里只是直接把请求回来的数据输出到请求响应中去,并不代表实际项目中就这么简单。
更多的时候,在请求到数据以后,需要对数据再做处理,包装成需要的数据格式之后,才输入到请求响应中。
这些细节这里就不发散,毕竟需求不同,这些处理代码也会有巨大差异,举例的意义已经不大。
data/settings.js
var settings = { host: '127.0.0.1', port: 3306, database: 'app', user: 'root', password: 'root' }; module.exports = settings;
比较简单,相信是一目了然了。
data/connPool.js
var settings = require('./settings'), mysql = require('mysql'), //使用连接池的连接方式 pool = mysql.createPool(settings); module.exports = pool;
也是非常简单的一个模块,不用多讲了。
data/modules/userSrv.js
var connPool = require('../connPool'), userSrv = { getUserList: function (callback) { connPool.getConnection(function (err, connection) { var sql = 'select * from user'; connection.query(sql, function (err, data) { if (err) throw err; callback(data); connection.release();//释放链接 }); }); } }; module.exports = userSrv;
引入了一个连接池对象,先通过 connPool.getConnection 方法获取连接对象,然后执行 sql 语句查询数据,成功获取数据之后,执行回调函数。
需要补充说明一下的是,这里只是一个最最基础的查询服务,像复杂一些的有按条件查询,排序,多表复合查询等这里就不发散了,这些问题都可以找到资料去解决之。
关键只是你的代码如何实现,那些细节问题就看个人了。
data/modules 里面的模块只做 sql 数据操作(查,增,删,改)
routes/modules 里面的模块则负责对取到的数据进行分析处理,格式规范化,最终输出到请求响应中
最后,我们看看数据库。这里我是用 XAMPP 一套搭建的数据库服务,非常方便。
由于本身对数据库的东东也不是特别懂,所以只能提供这个关键字。
后面的就自己下载,搭建,实在弄不起来就去找身边专搞后端的小伙伴详细咨询吧。
搭建好数据服务之后,建了一个名为 app 的数据库,里面建了一个 user 表,然后随便弄了一条数据进去,如下:

OK,万事俱备。是时候跑一跑,看看有没有问题了。
老规矩,打开命令行工具,进入到项目根目录,然后执行下面指令,运行应用:
node start
然后用浏览器访问 http://localhost:3000/user/list
看到页面里显示 [{"id":1,"name":"admin","password":"123456"}]
和数据库里的数据一致,也就是成功连接并从数据库中取得数据了~
有了开头,后面的细节就根据需求再慢慢实现了~



