【Express系列】第1篇——项目创建
安装 node 和 Express 4
node官网:http://nodejs.org/
Express Github:https://github.com/expressjs/express
到 node官网 下载并安装 node 之后,打开命令行工具,执行下面命令安装 Express:
npm install -g express-generator@4
安装完成之后,我们进入到我们想要创建项目的目录,执行下面命令创建一个 Express 项目:
express Express-Base
PS:上面命令中的 Express-Base 是项目名,根据你的需求随意即可
项目结构调整
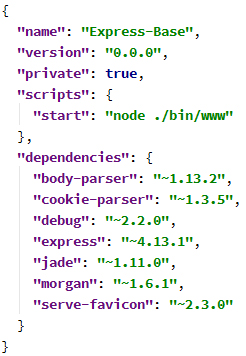
这样就创建好了一个 Express 项目了,接下来,我们进入刚刚创建好的项目根目录,打开 project.json 文件,可以看到是这样子的:

project.json 文件的各个节点代表什么意思我这里就不解释了,想了解的自己去查就是。
这里我们要改两个地方:
把 scripts.start 的值改成 "node start"
把 dependencies 的 jade 节点去掉
接下来,我们把 bin 目录下的 www 文件移到根目录,重命名为 start.js,然后把已经放空的 bin 文件夹删除掉。
再打开 start.js 文件,把里面第7行的
var app = require('../app');
改成
var app = require('./app');
jade 是一个模版引擎,个人觉得 ejs 已经很好用了,也非常习惯,而且由于这次我搭建的项目是一个前后端分离的项目,用不着服务端的模版引擎,所以直接去掉不用安装
既然我们不用服务端渲染页面,那么根目录下的 views 目录也成多余的了,删掉删掉~
然后打开项目根目录下的 app.js 文件,找到下面关于模版引擎配置的代码将其去掉。
// view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'jade');
再来打开命令行工具,在项目的根目录下运行下面的指令,安装项目依赖的基础模块:
npm install
我们都知道,一个项目如果由多个开发者合作,编码风格很容易会乱七八糟
这里我们引入一个名为 editorconfig 工具,来规范一些基本的配置,如缩进格式,文件编码格式等
非常简单,在项目根目录加入一个 .editorconfig 文件,其内容如下:
# EditorConfig is awesome: http://EditorConfig.org # top-most EditorConfig file root = true # 匹配所有文件 [*] # 使用 4 个空格缩进 indent_style = space indent_size = 4 # Unix 风格换行模式 end_of_line = lf # 文件为 utf-8 格式 charset = utf-8 # 移除多余空行的空格 trim_trailing_whitespace = true # 行末保留一空行 insert_final_newline = true
目前很多主流的 IDE 都支持 editorconfig,像 webstorm 就默认支持,sublime text 通过安装插件也能支持
这样就能在一定程度上规范团队的代码产出风格了
再看一眼现在的项目目录结构,里面有个 public ,是用来存放 js,css,图片等静态资源的,但我觉得 public 这个名字好像不怎么搭配,里面的子目录名称也过长过繁琐。
于是将 public 目录改成 static,里面的子目录先删除掉。后面再完善里面的内容,因为涉及到客户端的开发工作流,比较复杂,这里先不弄它。
目录改完名后,打开项目根目录下的 app.js 文件,找到下面一行代码:
app.use(express.static(path.join(__dirname, 'public')));
将他修改成
app.use(express.static(path.join(__dirname, 'static')));
这样一来,以后静态资源的存放目录就是 static 了
最后,让我们看一眼目前的项目目录结构:

由于我的项目是在 github 上面的,所以会有一些上面没提到的文件
.gitignore 是 git 的文件忽略配置
README.md 是项目的说明 markdown 文件



