【LESS系列】三角形Mixins
又是一篇自 W3CPLUS 中转化而来的文章。
和 W3CPLUS 上的做法,在设计上最大的不同就在于,这里我用的是多个 Mixins 函数来实现。
先总结这种做法的特点:
需要额外的标签来实现,因此可以在同一容器中插入多个三角,并且支持低版本浏览器
使用 Mixins 函数名来区分不同的三角,每个 Mixins 函数固定包含4个参数,规律已经在代码注释中说明,还是很好掌握的
P 前缀开头的是名义私有 Mixins ,供库本身调用。虽然也能外部调用,但实际意义不大。
因为我不想用太多的参数来区分不同的三角,觉得用 Mixins 函数名来区分更为直观、好记,所以也没有用的名义私有 Mixins,而不是通过控制作用域来实现真正的私有 Mixins。
多个 Mixins 函数的实现方式还有个好处,就是每个 Mixins 函数的实现都很简单直观,没有很复杂的逻辑,所以阅读起来感觉也是相对轻松点。
功能不算特别丰富,但基本能满足日常对与三角的使用。如果想要 just mobile ,且不需要同一容器中插入多个三角,可以改造成伪元素版,相信这对 LESS Developer 来说并不是难事。
/* LESS triangle Mixins 代码,命名为triangle.less */ /* triangle 系列 Mixins Mixins 名称中的 left ,right ,top ,bottom 描述的是三角形中90度的那个角的指向 凡是带 P 前缀的 Mixins 函数,都是名义私有 Mixins 函数,虽然也能调用,但单独调用它并无实质意义... 参数说明: @size【必传】 三角的大小 @color【必传】 三角的颜色 @offsetSide【必传】 调整位置的匹配模式 如果 Mixins 名称是以 top 或者 bottom 为结尾,那此参数就调整水平位置,对应取值分别为 left 或者 right 如果 Mixins 名称是以 left 或者 right 为结尾,那此参数就调整垂直位置,对应取值分别为 top 或者 bottom @offset 三角的位置,根据 @offsetSide 参数的取值,以对应的 CSS 属性调整三角形的所在位置 */ .P-triangle-el-simple(){ display: block; width: 0; height: 0; position: absolute; } .P-triangle(@size){ border: (@size / 2) solid transparent; } .P-triangle-border(left){ border-color: transparent @color transparent transparent; border-left-width: 0; } .P-triangle-border(right){ border-color: transparent transparent transparent @color; border-right-width: 0; } .P-triangle-border(top){ border-color: transparent transparent @color transparent; border-top-width: 0; } .P-triangle-border(bottom){ border-color: @color transparent transparent transparent; border-bottom-width: 0; } .P-triangle-border(leftTop){ border-top: @size solid @color; border-left: 0 solid transparent; } .P-triangle-border(rightTop){ border-top: @size solid @color; border-right: 0 solid transparent; } .P-triangle-border(leftBottom){ border-bottom: @size solid @color; border-left: 0 solid transparent; } .P-triangle-border(rightBottom){ border-bottom: @size solid @color; border-right: 0 solid transparent; } .triangle-left(@size, @color, top, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(left); right: 100%; top: @offset; } .triangle-left(@size, @color, bottom, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(left); right: 100%; bottom: @offset; } .triangle-inner-left(@size, @color, top, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(left); right: 0; top: @offset; } .triangle-inner-left(@size, @color, bottom, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(left); right: 0; bottom: @offset; } .triangle-right(@size, @color, top, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(right); left: 100%; top: @offset; } .triangle-right(@size, @color, bottom, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(right); left: 100%; bottom: @offset; } .triangle-inner-right(@size, @color, top, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(right); left: 0; top: @offset; } .triangle-inner-right(@size, @color, bottom, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(right); left: 0; bottom: @offset; } .triangle-top(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(top); bottom: 100%; left: @offset; } .triangle-top(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(top); bottom: 100%; right: @offset; } .triangle-inner-top(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(top); bottom: 0; left: @offset; } .triangle-inner-top(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(top); bottom: 0; right: @offset; } .triangle-bottom(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(bottom); top: 100%; left: @offset; } .triangle-bottom(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(bottom); top: 100%; right: @offset; } .triangle-inner-bottom(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(bottom); top: 0; left: @offset; } .triangle-inner-bottom(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size); .P-triangle-border(bottom); top: 0; right: @offset; } .triangle-left-top(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(leftTop); top: 100%; left: @offset; } .triangle-left-top(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(leftTop); top: 100%; right: @offset; } .triangle-inner-left-top(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(leftTop); top: 0; left: @offset; } .triangle-inner-left-top(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(leftTop); top: 0; right: @offset; } .triangle-right-top(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(rightTop); top: 100%; left: @offset; } .triangle-right-top(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(rightTop); top: 100%; right: @offset; } .triangle-inner-right-top(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(rightTop); top: 0; left: @offset; } .triangle-inner-right-top(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(rightTop); top: 0; right: @offset; } .triangle-left-bottom(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(leftBottom); bottom: 100%; left: @offset; } .triangle-left-bottom(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(leftBottom); bottom: 100%; right: @offset; } .triangle-inner-left-bottom(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(leftBottom); bottom: 0; left: @offset; } .triangle-inner-left-bottom(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(leftBottom); bottom: 0; right: @offset; } .triangle-right-bottom(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(rightBottom); bottom: 100%; left: @offset; } .triangle-right-bottom(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(rightBottom); bottom: 100%; right: @offset; } .triangle-inner-right-bottom(@size, @color, left, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(rightBottom); bottom: 0; left: @offset; } .triangle-inner-right-bottom(@size, @color, right, @offset: 0){ .P-triangle-el-simple(); .P-triangle(@size * 2); .P-triangle-border(rightBottom); bottom: 0; right: @offset; }
/* 实例要用到的LESS代码 */ @import "triangle.less";
body { background: #fff; } .wrap-a, .wrap-b{ display: inline-block; background: #f36; margin: 20px; padding: 10px; width: 240px; height: 45px; line-height: 45px; color: #fff; text-align: center; position: relative; } .wrap-b{ background: #ff0; color: #f36; } .top-l{ .triangle-top(20px, #f36, left); } .left-b{ .triangle-left(20px, #f36, bottom); } .bottom-r{ .triangle-bottom(20px, #f36, right); } .right-t{ .triangle-right(20px, #f36, top); } .top-r{ .triangle-top(20px, #f36, right); } .left-t{ .triangle-left(20px, #f36, top); } .bottom-l{ .triangle-bottom(20px, #f36, left); } .right-b{ .triangle-right(20px, #f36, bottom); } .top-i-l{ .triangle-inner-top(20px, #f36, left); } .left-i-b{ .triangle-inner-left(20px, #f36, bottom); } .bottom-i-r{ .triangle-inner-bottom(20px, #f36, right); } .right-i-t{ .triangle-inner-right(20px, #f36, top); } .top-i-r{ .triangle-inner-top(20px, #f36, right); } .left-i-t{ .triangle-inner-left(20px, #f36, top); } .bottom-i-l{ .triangle-inner-bottom(20px, #f36, left); } .right-i-b{ .triangle-inner-right(20px, #f36, bottom); } .leftTop-r{ .triangle-left-top(20px, #f36, right); } .rightTop-l{ .triangle-right-top(20px, #f36, left); } .leftBottom-r{ .triangle-left-bottom(20px, #f36, right); } .rightBottom-l{ .triangle-right-bottom(20px, #f36, left); } .leftTop-l{ .triangle-left-top(20px, #f36, left); } .rightTop-r{ .triangle-right-top(20px, #f36, right); } .leftBottom-l{ .triangle-left-bottom(20px, #f36, left); } .rightBottom-r{ .triangle-right-bottom(20px, #f36, right); } .leftTop-i-r{ .triangle-inner-left-top(20px, #f36, right); } .rightTop-i-l{ .triangle-inner-right-top(20px, #f36, left); } .leftBottom-i-r{ .triangle-inner-left-bottom(20px, #f36, right); } .rightBottom-i-l{ .triangle-inner-right-bottom(20px, #f36, left); } .leftTop-i-l{ .triangle-inner-left-top(20px, #f36, left); } .rightTop-i-r{ .triangle-inner-right-top(20px, #f36, right); } .leftBottom-i-l{ .triangle-inner-left-bottom(20px, #f36, left); } .rightBottom-i-r{ .triangle-inner-right-bottom(20px, #f36, right); }
<!-- 实例要用到的HTML代码,引入的CSS是上面两个LESS编译生成出的CSS文件 --> <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>test</title> <link type="text/css" rel="stylesheet" href="test.css"> </head> <body> <div class="wrap-a"> EL1 <i class="top-r"></i> <i class="left-t"></i> <i class="bottom-l"></i> <i class="right-b"></i> </div> <div class="wrap-a"> EL2 <i class="top-l"></i> <i class="left-b"></i> <i class="bottom-r"></i> <i class="right-t"></i> </div> <div class="wrap-b"> EL3 <i class="top-i-r"></i> <i class="left-i-t"></i> <i class="bottom-i-l"></i> <i class="right-i-b"></i> </div> <div class="wrap-b"> EL4 <i class="top-i-l"></i> <i class="left-i-b"></i> <i class="bottom-i-r"></i> <i class="right-i-t"></i> </div> <div class="wrap-a"> EL5 <i class="leftTop-r"></i> <i class="rightTop-l"></i> <i class="leftBottom-r"></i> <i class="rightBottom-l"></i> </div> <div class="wrap-a"> EL6 <i class="leftTop-l"></i> <i class="rightTop-r"></i> <i class="leftBottom-l"></i> <i class="rightBottom-r"></i> </div> <div class="wrap-b"> EL7 <i class="leftTop-i-r"></i> <i class="rightTop-i-l"></i> <i class="leftBottom-i-r"></i> <i class="rightBottom-i-l"></i> </div> <div class="wrap-b"> EL8 <i class="leftTop-i-l"></i> <i class="rightTop-i-r"></i> <i class="leftBottom-i-l"></i> <i class="rightBottom-i-r"></i> </div> </body> </html>
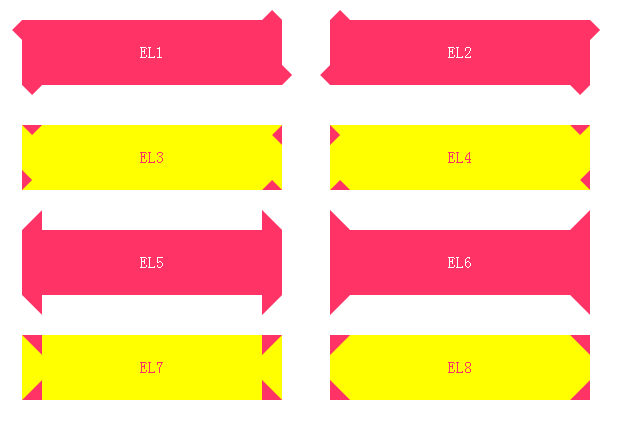
最后补一发效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义