单元测试工具 - karma
在离开上一家公司之前,team leader 在我离开前留给了我最后几个关键字:karma,断言库,JASMINE,QUNIT,MOCHA。
可一直拖拖沓沓的,没有去了解。直到今天,才终于抽出心情和时间来研究它。
在文章开始之前,首先对前 team leader — 满爷 表示感激。
虽然你不是我所见过的最优秀的前端,但你是我所见的最乐意与小伙伴share经验心得的 team leader。
OK,言归正传,开始主题...
关于karma
Karma是一个基于Node.js的JavaScript测试执行过程管理工具(Test Runner)。
该工具可用于测试所有主流Web浏览器,也可集成到CI(Continuous integration)工具,也可和其他代码编辑器一起使用。
这个测试工具的一个强大特性就是,它可以监控(Watch)文件的变化,然后自行执行,通过console.log显示测试结果。
karma的安装
这里我默认看本文的人都对node.js有一定的了解了,不再对node.js运行环境的搭建细节啰嗦了。
如果你实在对node.js了解不深,或者可以先去看看我的另一文——grunt学习笔记。
里面有提到关于node.js环境搭建的小细节,地址:http://www.cnblogs.com/czf-zone/p/3649657.html
ok,继续回归正题。
安装步骤:
1.安装node.js
2.全局安装karma
npm install -g karma
PS:安装好karma后,会自动安装好一个断言库——JASMINE。既然karma这么友好的帮我们准备了一个断言库,那我们就直接拿它来进行单元测试呗。
3.打开node组件全局安装目录 node_global ,然后在里面创建一个txt文件,其内容如下:
@IF EXIST "%~dp0\node.exe" (
"%~dp0\node.exe" "%~dp0\node_modules\karma\bin\karma" %*
) ELSE (
node "%~dp0\node_modules\karma\bin\karma" %*
)
保存,然后将这个txt文件连同拓展名一并重命名为 karma.cmd
PS:网上很多无责任转载的文章,都漏了这一步,在此森森的BS之,你特么转文章的时候,就不能先实践下么?
4.打开命令行工具,执行:
karma start
出现服务启动成功的提示,说明安装成功了。
karma配置
关于配置,网络上其实有一些文章也有提到,但说得不够详细,没有站在读者的角度去写。
最明显的就是整个配置过程,目录结构是怎样的,完全是只字不提...
所以我对自己说,要么直接转载别人的文章,要么自己写一篇,然后把配置的细节补上。
so...这里我用我自己的一个练习小项目来举例,一步步说说我的配置过程,拿实例说话。
PS:项目中会用到 grunt 等一些东西,请自行忽略,我们只关心karma,OK?

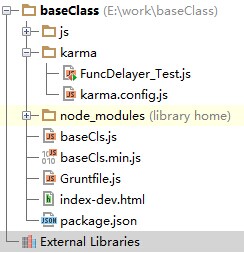
上面就是大概目录了。我们要关注的点有:
baseCls.min.js - 通过编译后生成的基类库js文件,也是我要测试的目标文件。
karma目录 - 为了使用 karma 单元测试工具而建的一个目录,里面存放 karma 配置文件和测试脚本。
karma.config.js - karma配置文件
FuncDelayer_Test.js - FuncDelayer类的测试脚本(看过我之前文章的应该知道FuncDelayer是啥东东了,JS函数延迟器)
关于karma.config.js,可以在karma目录下运行命令行工具,然后执行命令
karma init
然后不停的回车,就会生成一个karma.conf.js文件(你没看错,就是karma.conf.js)
这和我所说的karma.config.js内容上没什么区别,只是出于个人习惯,我把它重命名了而已。
当然你也可以直接手动创建,它其实就是一JS文件,怎么创建都没关系,只要确保里面的内容是无误就OK了。
用命令行工具生成配置文件的话,有一个好处,就是里面带有很丰富的注释,对新手很有帮助(不过是英文的,鸟语不好的少年请自备翻译工具...)
配置文件的内容大概如下:
module.exports = function(config) {
config.set({
basePath: '',
//basePath 相对目录,这里如果填了,files和exclude里的文件路径都会相对于它
frameworks: ['jasmine'],
//frameworks 需要用到的断言库,这里我们只用jsamine
files: ['*.js', './../baseCls.min.js'],
//files 测试时,浏览器需要加载的文件list
exclude: ['karma.config.js'],
//exclude 测试时,浏览器会忽略掉这个list里面的文件,不加载它们
preprocessors: {},
reporters: ['progress'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['IE'],
//browsers 测试浏览器,有IE,Chrome,ChromeCanary,FireFox,Opera,Safari,PhantomJS
singleRun: false
});
};
//默认情况下(没设置basePath),里面所有的路径,其实都是相对于 karma.config.js 的所在目录,也就是karma目录
//如果设置了 basePath,那 basePath 就是相对于 karma.config.js 的所在目录(karma目录),而 files 和 exclude 里的路径则相对于 basePath
//因为我要测试baseCls.min.js,所以我的files列表里,包含了它以及所有相关的测试脚本
测试脚本的编写
首先,我们看一下上面提到过的 FuncDelayer_Test.js
describe("class FuncDelayer test", function() {
it("class FuncDelayer has defined", function(){
expect(FuncDelayer).toBeDefined();
//这行代码是断言
});
it("FuncDelayer object work part 1", function(){
var funcDelayer = new FuncDelayer(), str;
funcDelayer.push('conditionA', function(){
str = 'success';
});
funcDelayer.pop('conditionA');
expect(str).toEqual('success');
//这行代码是断言
});
});
上面的代码,大概意思是:
开启了一项测试(class FuncDelayer test),测试中做了两件事(class FuncDelayer has defined 和 FuncDelayer object work part 1)
在第一件事里,测试 FuncDelayer 类是否存在
在第二件事里,新建一个 funcDelayer 对象,注册一个延迟执行的函数(该函数会对 str 变量赋值为 'success'),再马上手动触发该函数对应的触发条件,然后,测试 str 的值是否如同预期般等于 'success'
上面的描述纯粹是我的个人理解,用的是个人语言组织,可能和官方的解释不同。
这里我想说,每个人有每个人的学习和理解方式,就好比土豆,有些人喜欢称它马铃薯,有些人则喜欢通俗的称它为土豆。
能理解意思就好,别执着于说法是否官方,现在不是面试,更不是考试,是学习。
注意到上面的测试代码里的两处注释了么?
断言,意思就是“某一事物应该是这样的”。
用来测试某段代码后的执行结果是否符合预期,如果符合,测试通过,代码没问题。
否则,就是代码出问题了,请检查代码并将问题修复。
断言的写法,跟断言库有关系,例子中的断言是基于 jasmine 断言库的断言。
下面列举一些 jasmine 断言,方便理解和查阅。
expect(x).toEqual(y);
//比较x和y是否相等
expect(x).not.toEqual(y);
//比较x和y是否不相等
expect(x).toBe(y);
//比较x和y是否是相同的对象
expect(x).toMatch(pattern);
//比较x是否匹配pattern正则
expect(x).toBeDefined();
//x是否为undefined
expect(x).toBeNull();
//x是否为null
expect(x).toBeTruthy();
//x是否为true
expect(x).toBeFalsy();
//x是否为false
expect(x).toContain(y);
//x是否包含y (x可以是字符串或数组)
expect(x).toBeLessThan(y);
//x是否比y小
expect(x).toBeGreaterThan(y);
//x是否比y大
expect(fn).toThrow(e);
//函数是否抛出异常
上面所列的只是一些常用的断言,jasmine断言库的作用远不止这些,更多的细节资料,还得靠自己耐心查找了。
还有其他的断言库也是如此,不可能一一细述,有了key word,后面就要看自己的悟性和努力了。
开始测试
在项目的karma目录下运行命令行工具,然后执行下面命令:
karma start karma.config.js
PS:最后面的部分实际上就是配置文件的文件名,因为我改成了 karma.config.js ,所以~~
命令执行后,就开启测试了,根据里配置文件里的配置,会启动对应的浏览器。
这个时候,只要你修改测试脚本,并保存后,都会自动执行单元测试。因为我们把 autoWatch 设置为 true 了。
karma 在启动时 chrome 浏览器可能无法自动启动,这时候需要增加一个环境变量 CHROME_BIN 值为chome.exe的安装目录。
如:C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
karma 和 webstorm 搭配使用
为什么选karma,为什么选webstorm,因为它们在一起啊在一起。
当两个好东东偶遇,你选它们的理由,会让你的选择变得坚定且欲罢不能。
在说如何设置之前,我默认你已经看完前面的内容,并安装了 webstorm 8.0 以上版本。
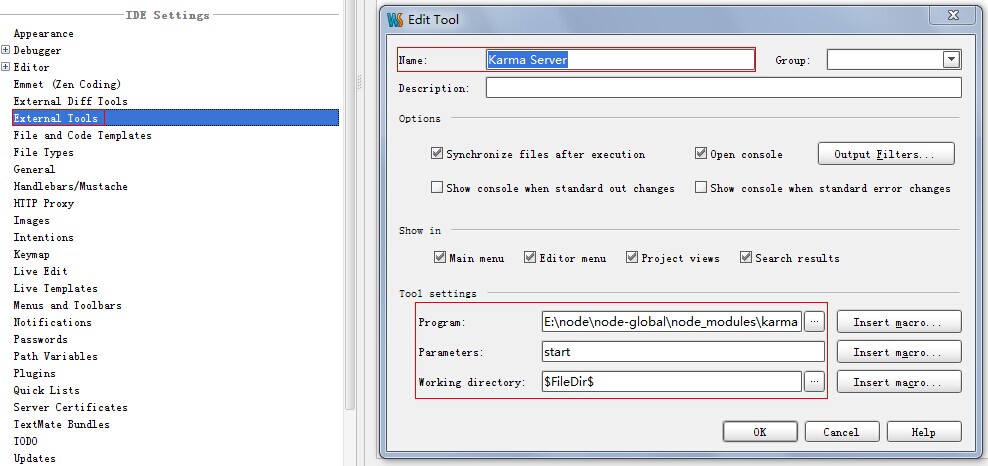
首先,file — settings — External Tools 添加:

Name - 填测试服务名称,随便填也没关系
Program - 填karma的全局安装目录
Parameters - 直接填 start 即可
Working directory - 直接填 $FileDir$ 即可
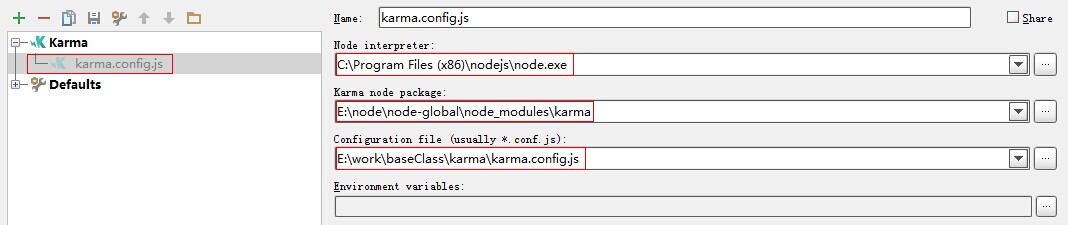
然后,设置 webstorm 的内置测试组件设置


Node interPreter - node.exe的所在路径
Karma node package - karma的全局安装目录
Configuration file - karma配置文件所在路径
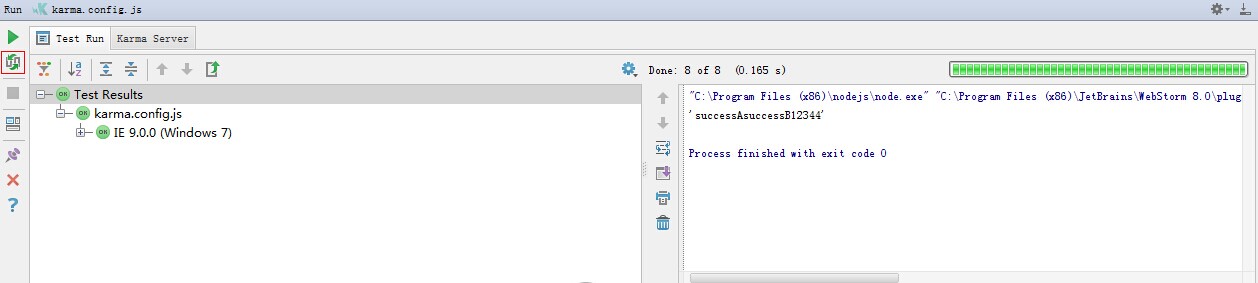
都设置好后,点击IDE的右上角的那个绿色三角按钮,就能开始进行测试,IDE的下方会出现如下工具版面:

最左侧的那一列按钮的第二个,是开启测试文件变更监听的。开启后,修改测试文件并保存,就能自动触发测试了。
但自动触发测试的效率明显没有命令行工具快,具体用哪一种方式就见仁见智了。



