phoneGap 被收购后衍生出了 Cordova
Android 的开发工具也由 Eclipse 向 Android Studio 靠拢
行业动态在更新,所以资料也要跟着变化...
在开始之前,作为一个前端,我默认你的电脑上已经装好 node 了
1.全局安装 Cordova CLI
npm install -g cordova
2.创建一个应用
cordova create MyApp
3.进入应用的项目根目录下,执行下面命令,为应用添加平台
cordova platform add android --save
cordova platform add browser --save
上面我们添加了 android 平台和浏览器平台
如果你想移除平台(如想移除 android 平台),可执行下面命令
cordova platform remove android
或者想列出当前项目的平台情况
cordova platform list
此命令也可以查看当前系统下支持的平台有哪些
4.安装 JDK
到官网下载:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
这里我选择了 dk-8u171-windows-x64.exe 来下载安装
安装完成后,根据你的 JDK 安装路径,为系统添加 JAVA_HOME 环境变量(比如我的是:C:\Program Files\Java\jdk1.8.0_171)
5.安装 Android Studio
到官网下载:https://developer.android.com/studio/
安装过程按默认傻瓜式安装即可
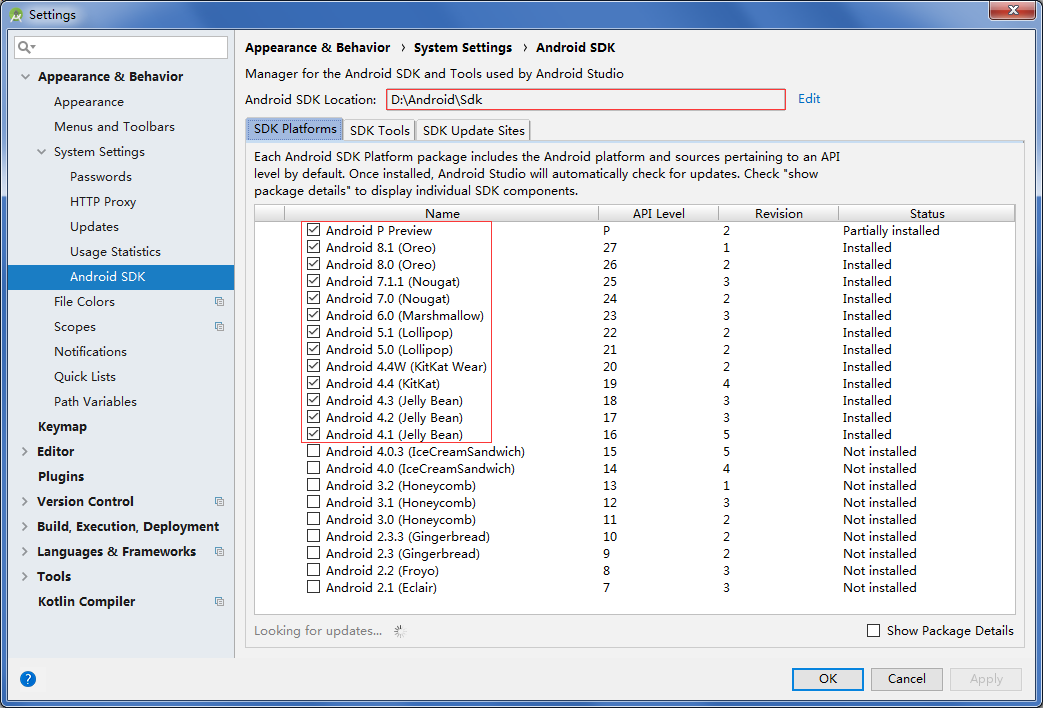
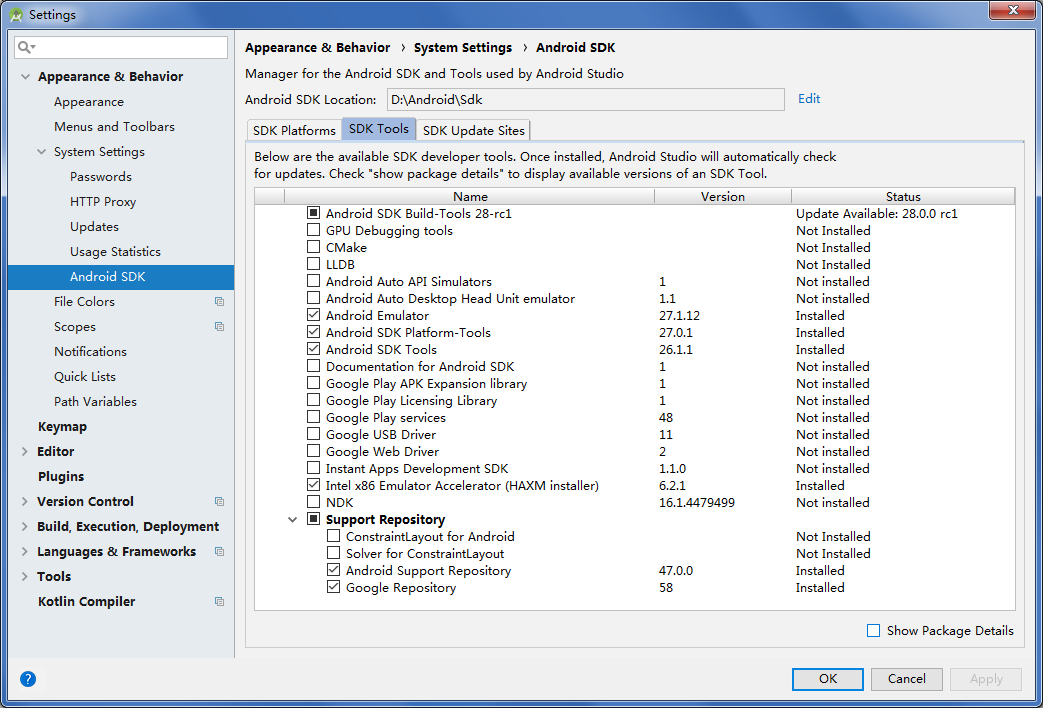
安装完成后,运行,在界面下方找到 Configure —— SDK Manager 进入设置并下载 SDK
我的配置如下图(注意红框部分):


选完后就可以下载 SDK 了,由于天朝网络环境的关系,不排除会出现下载失败的情况...
如果你不幸碰到这种情况,那就找安卓开发把他本地的 SDK 拷一份给你放到你所指定的 SDK 目录下吧...
当 SDK 下载完后,根据你的 SDK 安装路径,为系统添加 ANDROID_HOME 环境变量(比如我的是:D:\Android\Sdk)
6.检测是否满足平台编译需求
cordova requirements
如果 Android 平台的需求都满足,则可开始执行编译
7.编译APP
前面的第 4,5 两步是 Android 平台的编译前置条件,接下来我们在项目根目录执行下面命令编译 APP
cordova build android
这里只编译了 Android 平台的,命令最后的部分是指定编译的平台
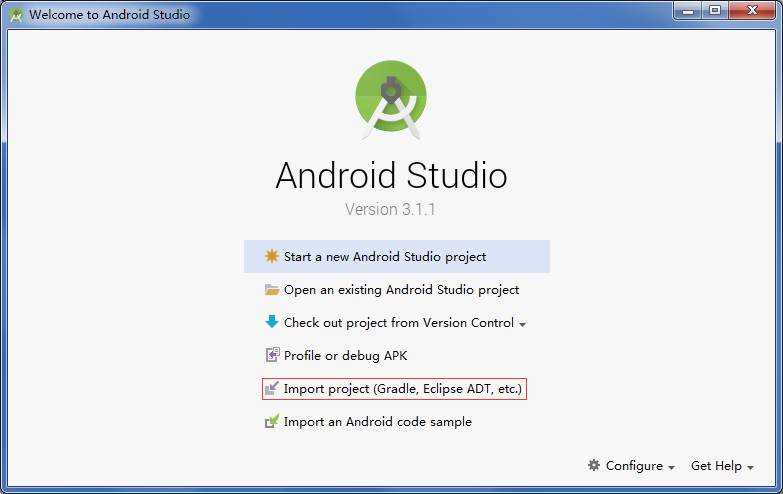
7.使用 Android Studio 打开编译后的项目

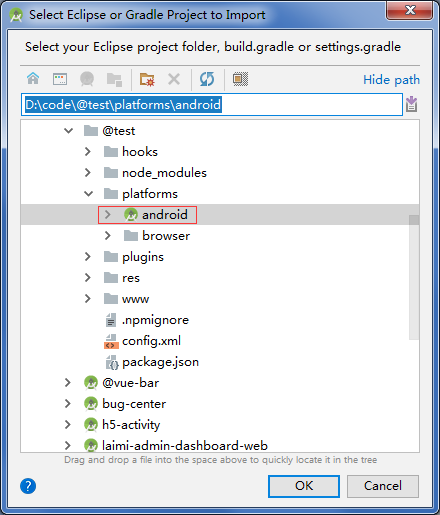
需要导入根目录下的 platforms\android 目录

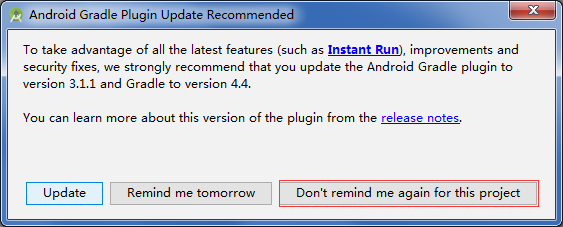
导入成功后,会出现下面的弹窗。注意!这里千万别点 Update (点了之后会导致后面 Cordova build android 编译APP报错...)

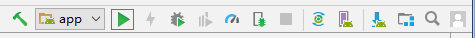
然后点击 IDE 右上角的运行按钮

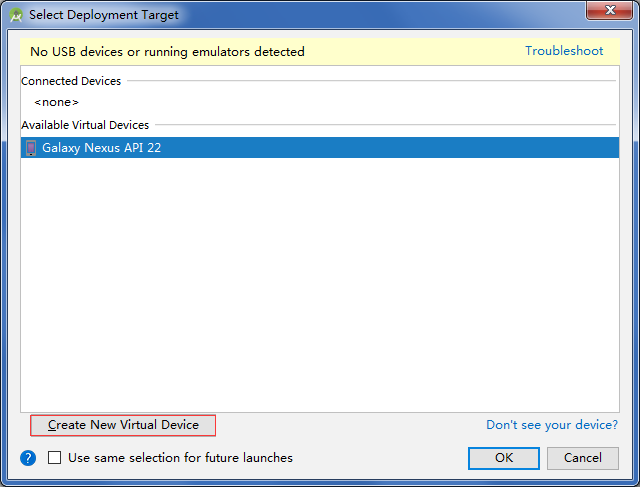
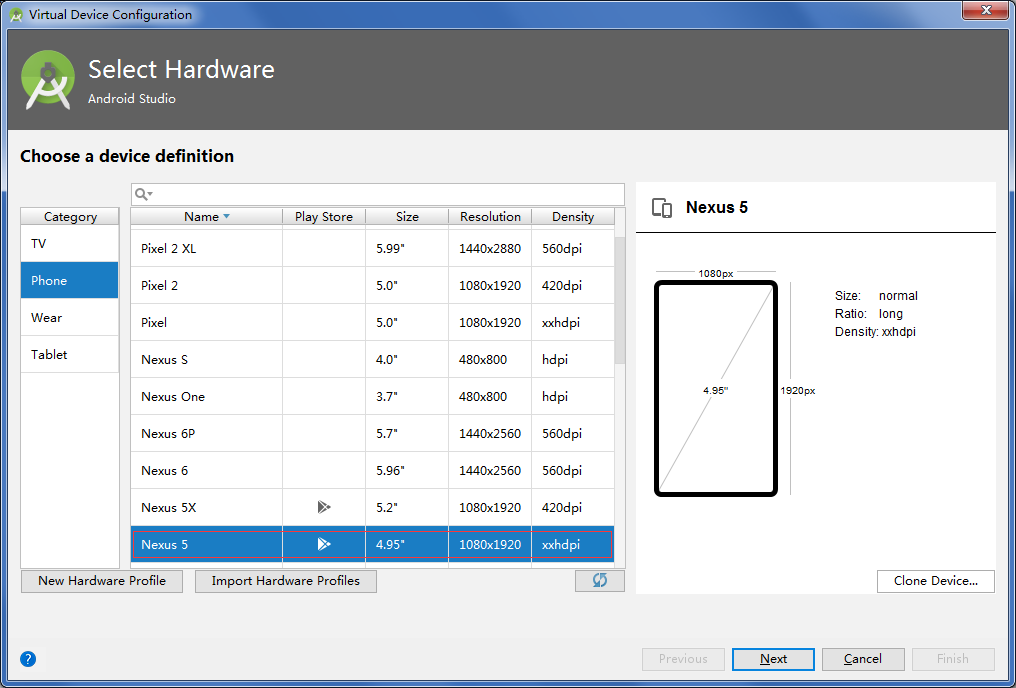
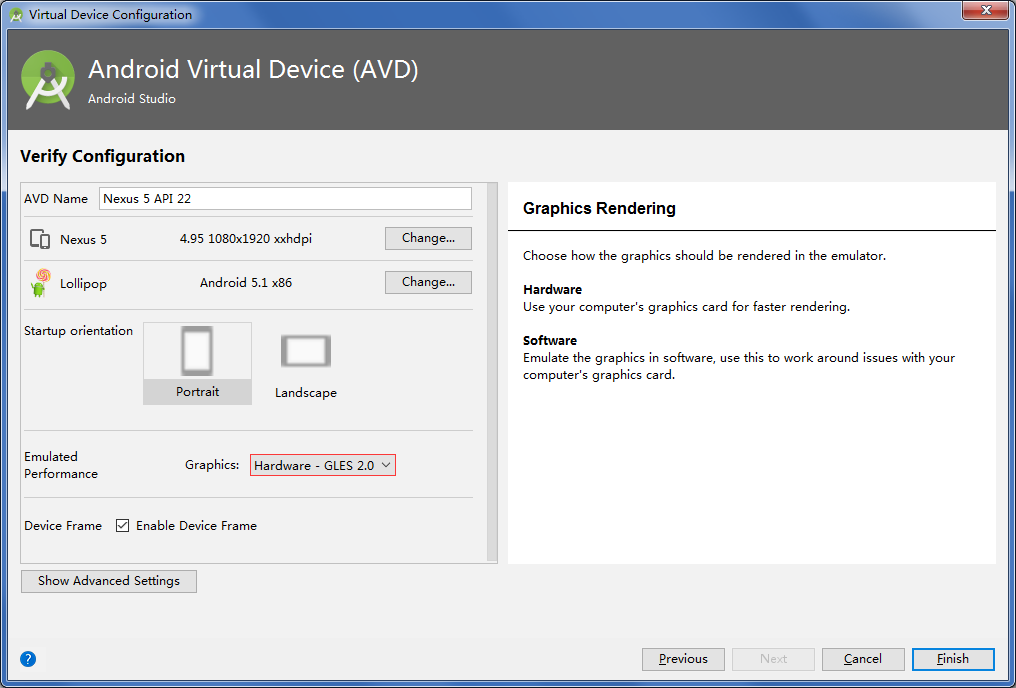
首次运行可能会没有任何虚拟设备,这时你需要新建一个虚拟设备




注意图中红框部分,这里选择创建的虚拟设备都是比较低版本的,原因是我的电脑配置不高...
新版本的也试过下,没办法成功跑起来,原因不明,毕竟我不是专业的 Android 开发...
OK,当你看到下面这个状态时,说明你的应用已经成功在虚拟设备你跑起来了

接下来,你只要对项目根目录下的 www 目录下做开发(其实就是一个再常规不过的前端项目目录,但要保证入口文件是 www 目录下的 index.html)
开发完后再编译一次,就可以看到最新的 APP 了
环境搭建工作到此结束~

