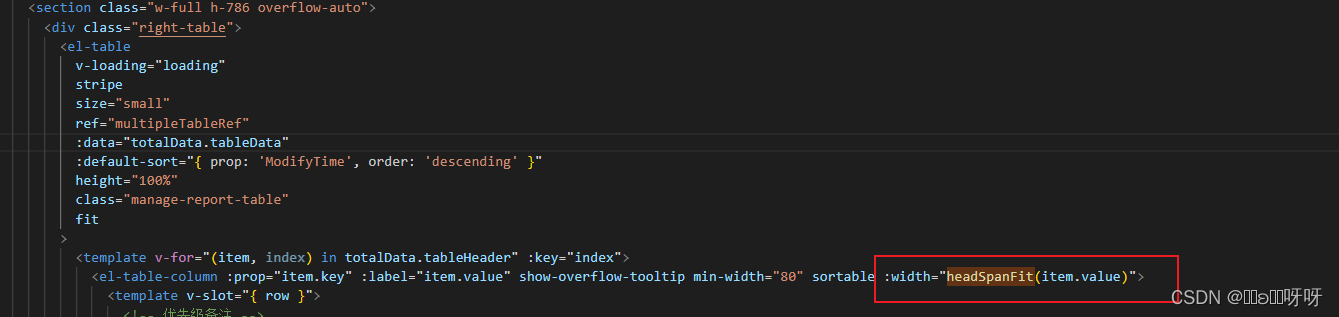
vue的element ui 的表格的宽度自适应

function headSpanFit(label: any) {
let chi = label.replace(/[^\u4E00-\u9FA5]/g, '') //中文
let eng = label.replace(/[^a-zA-Z]/g, '') //英文
let num = label.replace(/[^\d]/g, '') //数字
let size = 20 // 根据需要定义标尺,直接使用字体大小确定就行,也可以根据需要定义
//根据表头字符的不同设置长度
if (label.length > 1) {
// 表头字符长度大于1
return chi.length * size * 2 + eng.length * size*2 + num.length * 2 * size
}
else{
// 表头字符长度小于等于1,可能还是会出现宽度不够的情况,适当加宽
return chi.length * size * 3
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通