vue3.0项目的创建

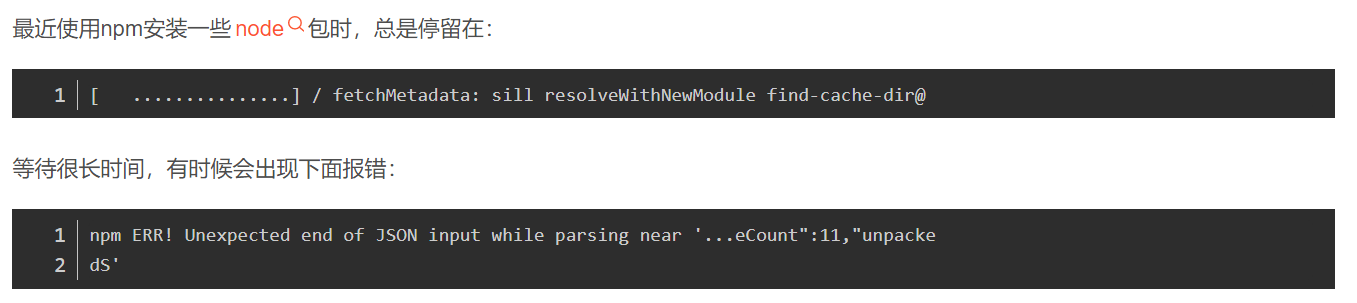
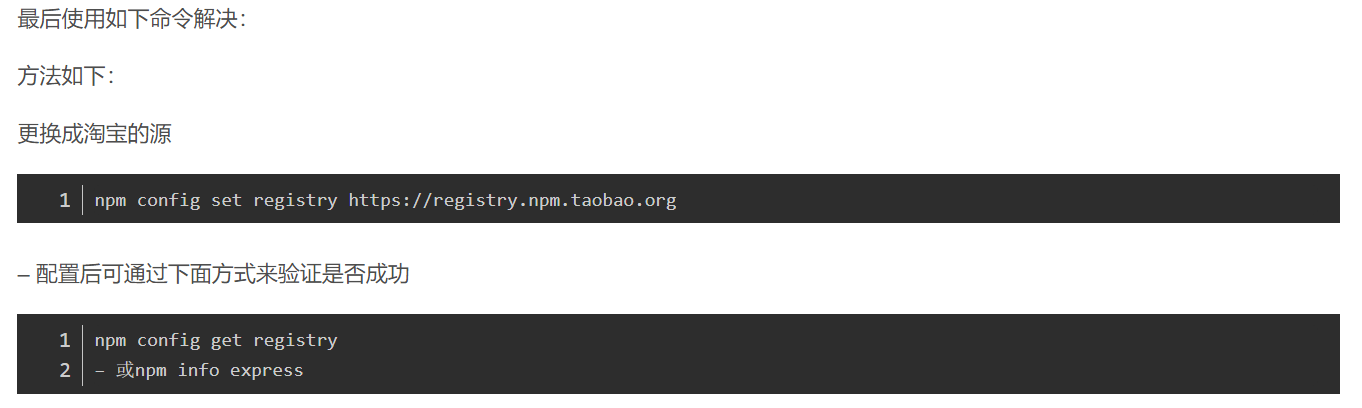
安装淘宝镜像遇见一下问题


查看是否安装成功:
node的版本号查看: node -v;node的版本号在14.0以上;
npm的版本号查看:npm -v;npm的版本号在6.0以上;
淘宝镜像的cnpm的版本号查看:cnpm -v;cnpm的版本号在6.5以上;
查看vue是否安装成功:vue -V ;vue3.0的版本号是@vue/cli 4.5.0以上
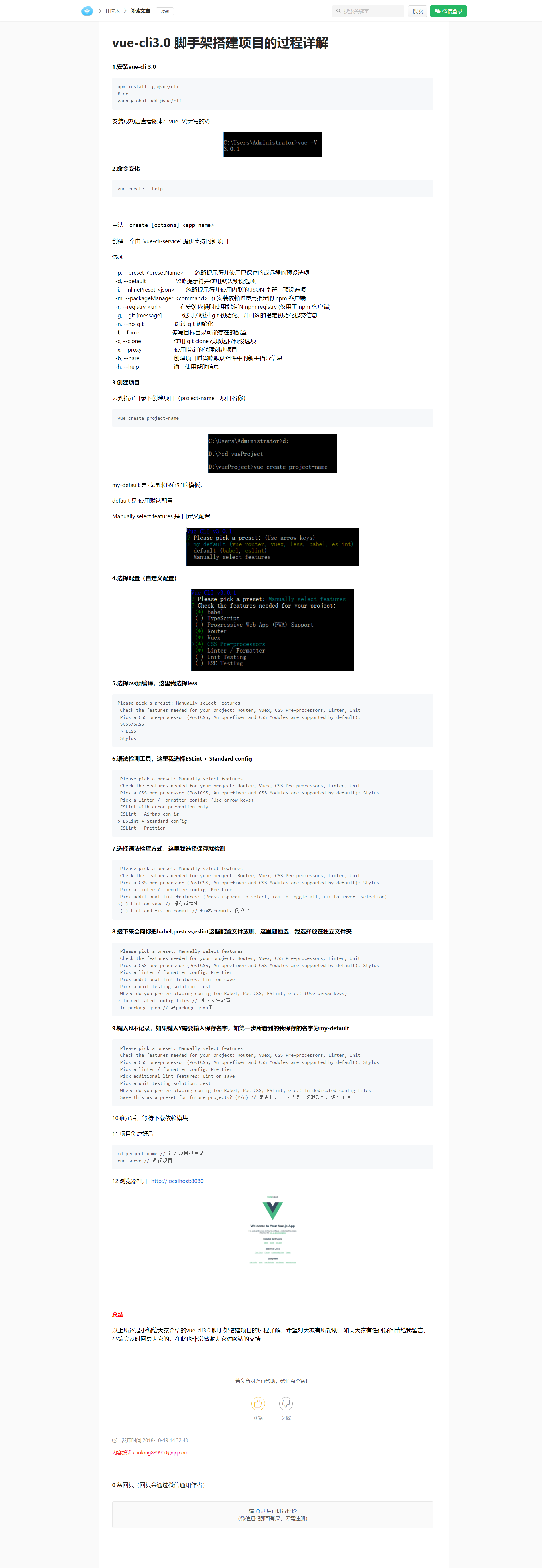
最后一步创建vue3.0的项目的命令: vue create 项目的名称(不要命名中文名称)
安装好项目以后,在命令行输入 : code . 可以直接vscode界面进行操作





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-05-07 用户名验证