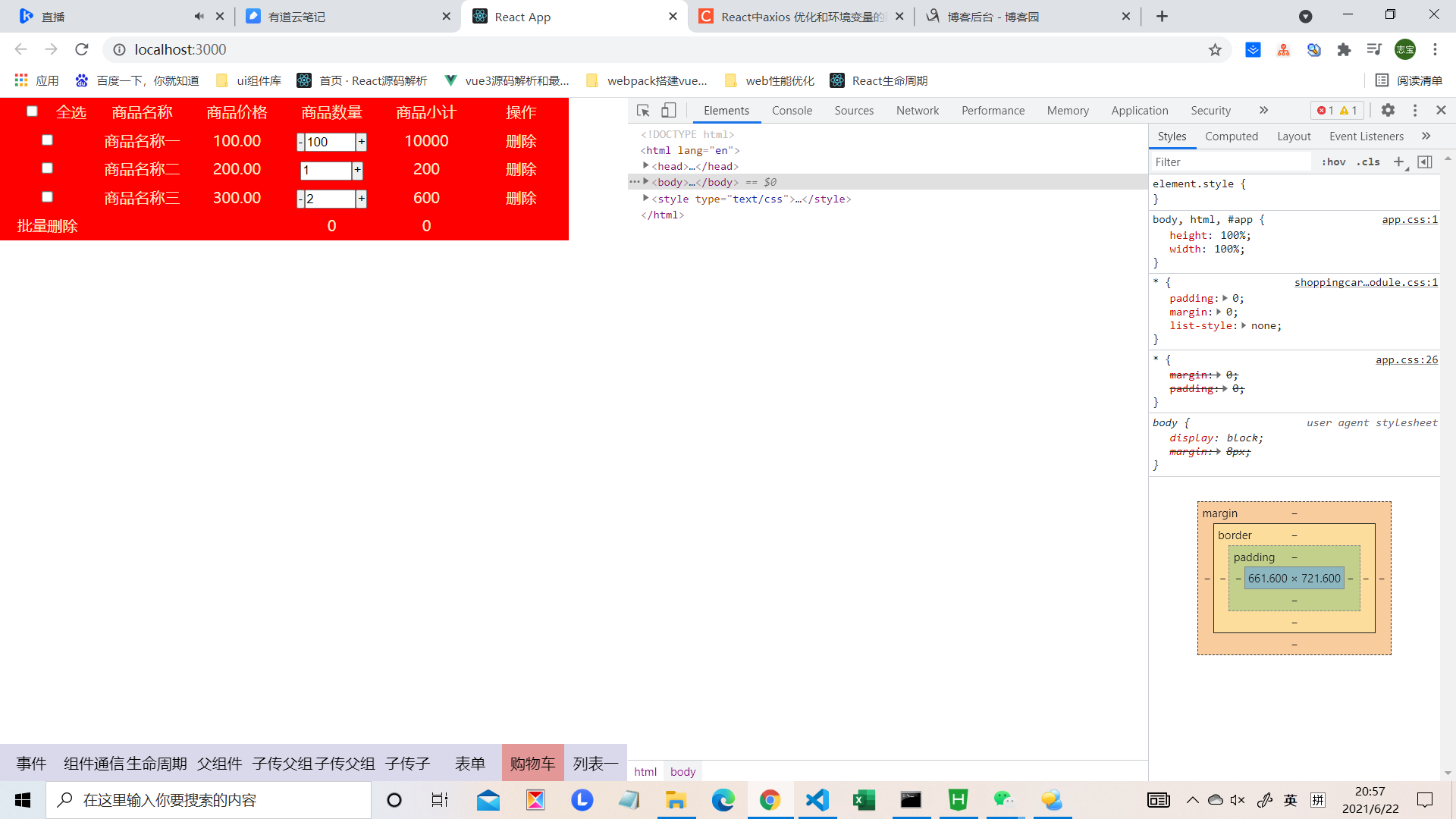
react的购物车的实现1
 主要写父元素的内容 shoppingcar.js
主要写父元素的内容 shoppingcar.js
// @ts-nocheck
import React, { Component } from "react";
import shoppingcar from "../css/shoppingcar.module.css";
import Header from "../component/Menu6/header";
import List from "../component/Menu6/list";
import Footer from "../component/Menu6/footer";
export default class Menu6 extends Component {
constructor(props) {
super(props);
this.state = {
ischeckedall: false,
num: 0,
price: 0,
list: [
{
id: 1,
goodsname: "商品名称一",
goodsnum: 100,
goodsprice: 100,
ischecked: false,
},
{
id: 2,
goodsname: "商品名称二",
goodsnum: 1,
goodsprice: 200,
ischecked: false,
},
{
id: 3,
goodsname: "商品名称三",
goodsnum: 2,
goodsprice: 300,
ischecked: false,
},
],
};
}
calc = (item, num) => {
this.setState(
{
list: this.state.list.map((info) => {
if (info.id == item.id) {
info.goodsnum = info.goodsnum + num * 1;
}
return info;
}),
},
() => {
this.getNumAndPrice();
}
);
};
del = (id) => {
this.setState(
{
list: this.state.list.filter((item) => item.id != id),
},
() => {
this.getNumAndPrice();
}
);
};
setCheckAll = (item, flag) => {
this.setState(
{
list: this.state.list.map((info) => {
if (info.id == item.id) {
info.ischecked = flag;
}
return info;
}),
},
() => {
this.setState(
{
ischeckedall: this.state.list.every((item) => item.ischecked),
},
() => {
this.getNumAndPrice();
}
);
}
);
};
delAll = () => {
this.setState(
{
list: this.state.list.filter((item) => !item.ischecked),
},
() => {
this.getNumAndPrice();
}
);
};
getNumAndPrice = () => {
let num = 0;
let price = 0;
let selectedList = this.state.list.filter((item) => item.ischecked);
if (selectedList.length) {
num = selectedList.map((item) => item.goodsnum).reduce((a, b) => a + b);
price = selectedList
.map((item) => item.goodsnum * item.goodsprice)
.reduce((a, b) => a + b);
}
this.setState({
num,
price,
});
};
changeCheckedAll = (flag) => {
this.setState(
{
ischeckedall: flag,
list: this.state.list.map((item) => {
item.ischecked = flag;
return item;
}),
},
() => {
this.getNumAndPrice();
}
);
};
render() {
return (
<div className={shoppingcar.table}>
<Header
changeCheckedAll={this.changeCheckedAll}
ischeckedall={this.state.ischeckedall}
>
{" "}
</Header>{" "}
<List
list={this.state.list}
del={this.del}
calc={this.calc}
setCheckAll={this.setCheckAll}
>
{" "}
</List>{" "}
<Footer
num={this.state.num}
price={this.state.price}
delAll={this.delAll}
>
{" "}
</Footer>{" "}
</div>
);
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通