IDEA启动VUE项目的方法
启动VUE项目
若是第二次启动项目,可直接从 第5步 开始
1、安装node.js ,使用查看版本命令查看是否安装成功
node.js下载地址
2、安装淘宝镜像
3、设置淘宝镜像,输出镜像路径
4、安装 @vue/cli 构建工具,全局安装 webpack
5、进入项目目录,初始化构建项目
提示选项回车默认即可。
6、安装项目所需依赖
7、启动服务
启动成功后就可以根据给出的地址访问项目
取消npm的验证
npm set strict-ssl false
强制清除npm缓存
npm cache clear --force
降低版本
npm install npm@6.14.14 -g
报错find python 问题 管理员
npm install --global --production windows-build-tools
IDEA启动VUE项目
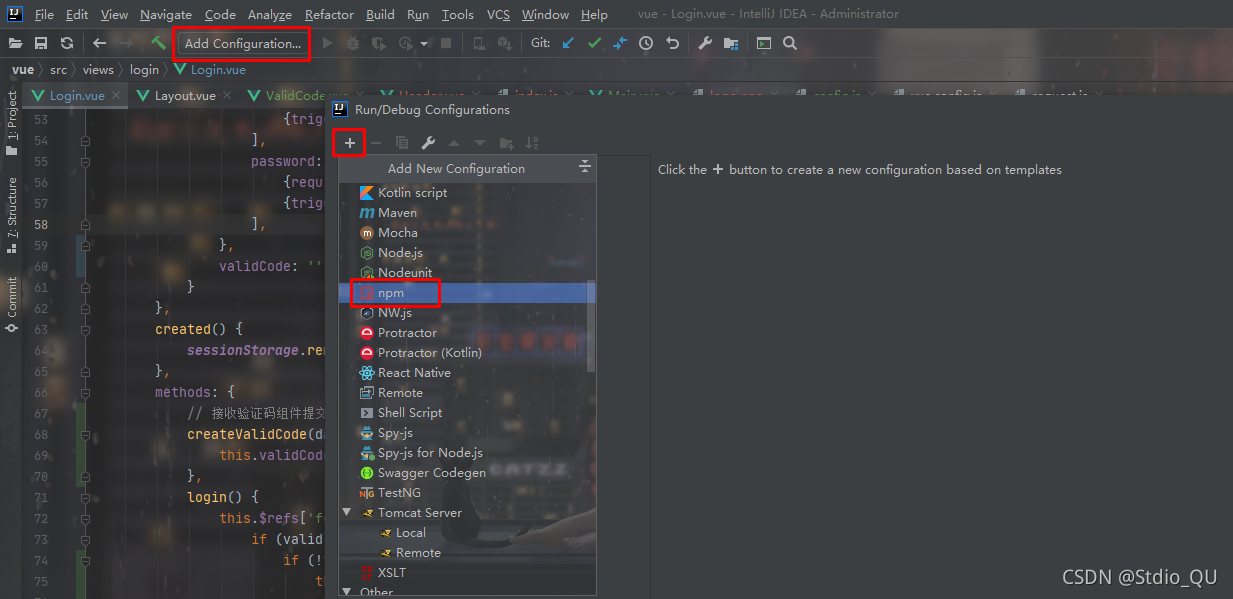
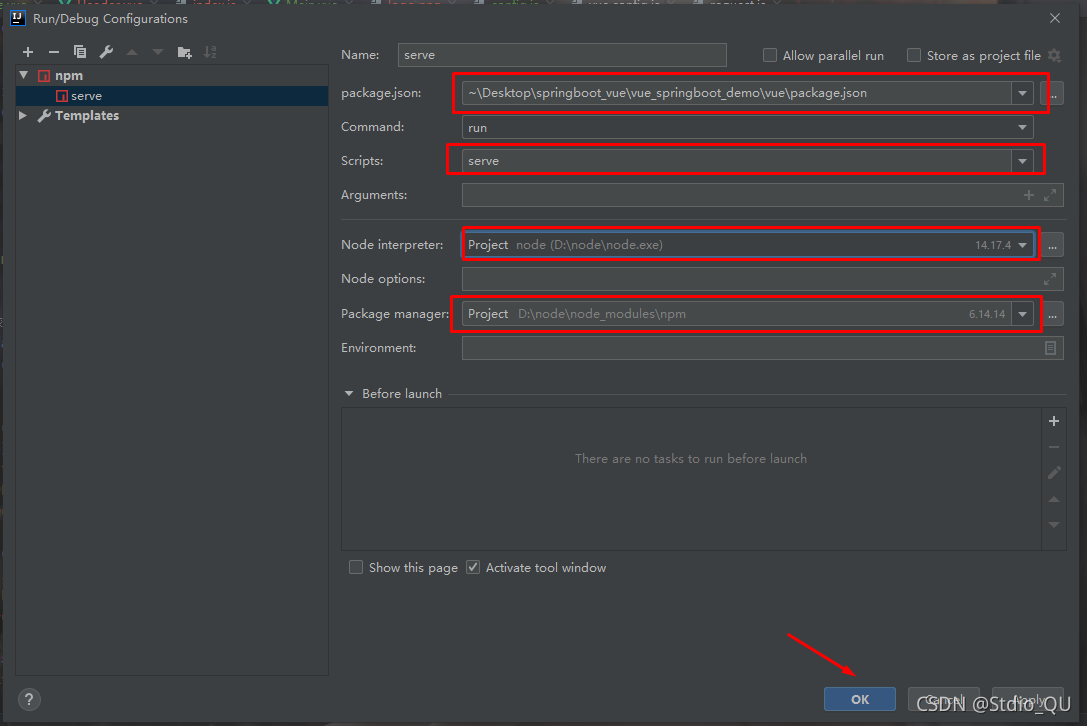
1、以上步骤全部完成,就可以在IDEA中添加启动方法,启动该项目了。

2、填入相应的node地址和启动方式,点击ok就可以用idea直接启动项目了

__EOF__

本文作者:Stdio.Qu
本文链接:https://www.cnblogs.com/czarQ/p/17537228.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/czarQ/p/17537228.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具