Array.from()和Array.of()
Array.from()方法
var obj = { 0: 'a', 1: 'b', 2: 'c', length: 3 } var arr = Array.from(obj,function(item,index){ return item + index })
Array.from()作用和map方法有些类似,可以通过拥有 length 属性的对象或可迭代的对象来返回一个数组.
输出结果:
假如我们有一个这样的需求
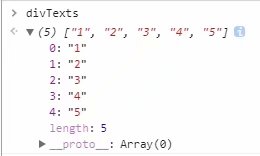
1 <div>1</div> 2 <div>2</div> 3 <div>3</div> 4 <div>4</div> 5 <div>5</div> 6 7 我们要获取多个div里的值,通过Array.from()就可以获取到innerHTML 8 9 var divs = document.getElementsByTagName('div') 10 var divTexts = Array.from(divs,function(item,index){ 11 return item.innerHTML 12 })
输出结果
---------------------------------------------------------------------------------------------------------------------------------长长的分割线
Array.of()
Array.of是将一组数转换为数组
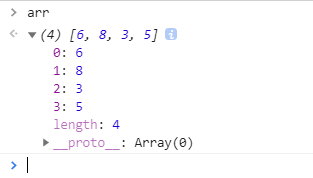
var arr = Array.of(6,8,3,5) function arrayOf(){ return }
输出结果




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步