ES6
新的变量声明方式:const与let声明
让我们回顾一下var声明
var(变量声明)
变量声明提升、可重复定义、全局变量挂载到window
console.log(a); var a = 'CZ';//undefined。变量声明提升 var a = 10; var a = 20; console.log(a)//20。可重复定义; a = 10; console.log(a)//10。全局变量
let(变量声明)
console.log(a) let a = 10;//直接就他娘的报错了! 不存在变量声明提升。 let a = 10; let a = 20; console.log(a) //控制台报错“Identifier 'a' has already been declared”。a已经存在了,不能重复定义 let a = 10; console.log(window.a)//undefined。无法挂载到全局上
let声明对var声明的不足在ES6进行了补足,并且加强了对作用域的控制。
let {} => 块级作用域
{
let a = 1;
console.log(a)
//只能在{}域内有效。
//但{}如果没有a变量而外界有,还是依旧可以获取到的。
}
console.log(a)//报错
——————————————分割线
//临时死区
let b = 0;
{
console.log(a)
let b = 1; //这里可不是会去找外面的b了。但是又在声明前使用了b,这时就会报错。
可以看成b变量如果在{}内了,那么这个变量就会在这个{}“称霸”
}
闭包这个狗贼,就可以用let进行完美解决
1 for(let i = 0; i < 10; i++) { 2 setTimeout(function () { 3 console.log(i) 4 },100) 5 } 6 // 一个let,完美解决!
const声明
1 const PI = 20; //使用const声明的变量是常量,不允许被改变 2 console.log(PI) 3 PI = 10; //报错
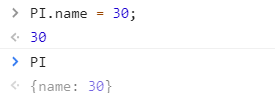
但使用const声明的是一个对象,则可以改变属性的值。
const PI = {}
PI.name = 20;
此时 PI 发生了改变。

———————————————————————————————————————————————————特大号分割线
箭头函数
首先写法发生了改变,函数目的指向性更强,可读性更好,简化代码,提升开发效率。
1 let sum = (a, b) => { 2 return a + b; 3 } 4 5 //ES6箭头函数写法,当函数直接被return时,可以省略函数体的括号 6 7 let sum = (a, b) => a + b; 8 console.log( sum(50, 60) )
其次还有一个至关重要的一点,那就是箭头函数中,没有this。如果你在箭头函数中使用了this,那么该this一定就是外层的this。
1 let foo = () => console.log(this.a); 2 var a = 'a'; 3 var obj = { 4 a: 'cz', 5 fn: foo 6 } 7 obj.fn() //打印 'a'
———————————————————————————————————————————————————特大号分割线
解析结构
看代码就完事了!
1 let obj = { 2 name: 'cz', 3 age: 18, 4 sex: 'male' 5 } 6 7 let {name, age} = obj; 8 console.log(name, age); //cz, 18
默认赋值,如果对象里没有属性值的时候,就会取写入的属性值
let{name: oName, age:oAge, sex = 'bb'} = obj
//默认赋值,如果对象里没有属性值sex的时候,就会读取写入的属性值sex = 'bb'
用对应的元素解构变量,也可以解构出对应的值。
1 let arr = [1, 2, 3, {name: 'cz'}]; 2 let [x, y, z] = arr; 3 console.log(x, y, z); //123 4 5 let [,,,{name: oName}] = arr; 6 console.log(oName) //'cz'
ES6的解析解构结构更多是在获取数据的时候,ES5时我们通常会 data. 的方式,而通过解析结构可以大大减少代码量
const props = { className: 'tiger-button', loading: false, clicked: true, disabled: 'disabled' } //当我们想要取得其中的2个值:loading 与 clicked 时 // es5 var loading = props.loading; var clicked = props.clicked; // es6 const { loading, clicked } = props;



