CSS - text-align 正确使用之道
text-align使文本或行内级元素水平居中:
.father {
background-color: red;
height: 200px;
text-align: center;
}
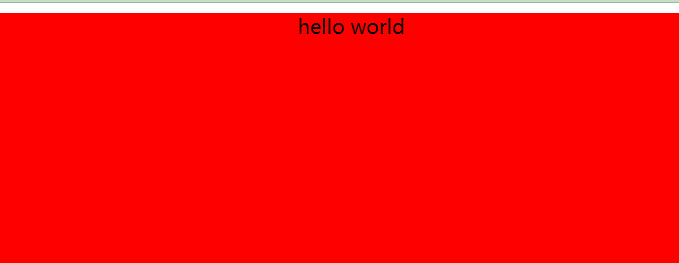
<div class="father">hello world</div>
效果图:
text-align使子元素为行内块元素水平居中
.father {
background-color: red;
height: 200px;
text-align: center;
}
.son {
display: inline-block;
background-color: blue;
width: 200px;
height: 200px;
}
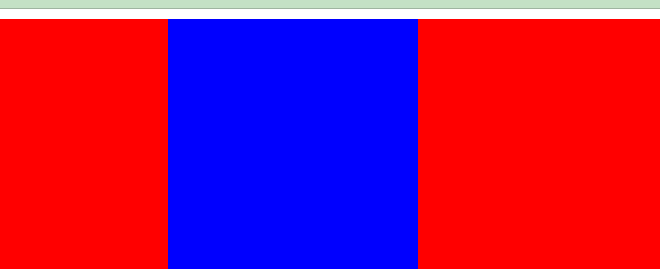
<div class="father">
<span class="son"></span>
</div>
效果图:
text-align使子元素为块级元素水平居中
.father {
background-color: red;
height: 200px;
text-align: center;
}
.son {
margin: 0 auto;
background-color: blue;
width: 200px;
height: 200px;
}
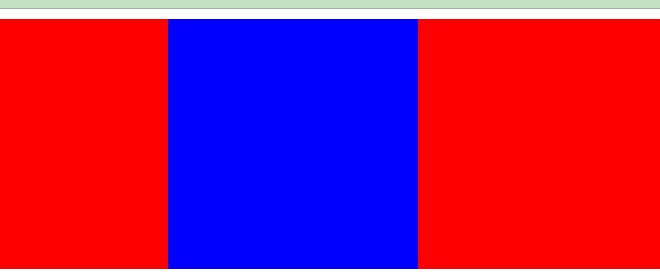
<div class="father">
<div class="son"></div>
</div>
效果图:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号