前端解决浏览器跨域问题
自从前后端分离后,浏览器做出了很多的限制,如产生跨域时将限制访问服务器,点击了解浏览器产生跨域的原因。那要如何解决前端跨域的问题,下面将以谷歌浏览器(chrome)为标椎来提出一个简单且常用解决方案。
一、创建一个能够跨域的谷歌浏览器
下载并安装谷歌浏览器以后(如果已经拥有那就不用),右击谷歌浏览器使用快捷方式创建出另一个谷歌浏览器,此时两个是一模一样的,对新创建出来的那个浏览器进行命名,我这里命名为‘dev-env’,即开发环境,这样就会拥有一个正常的浏览器,一个可以跨域的浏览器(注意:在这个步骤中只是创建了一个新的浏览器,还没有进行相关的跨域配置,所以还不能实现跨域,请继续往下看)。

二、开始解决跨域问题
1、新版浏览器跨域设置(版本号49之后的跨域设置)
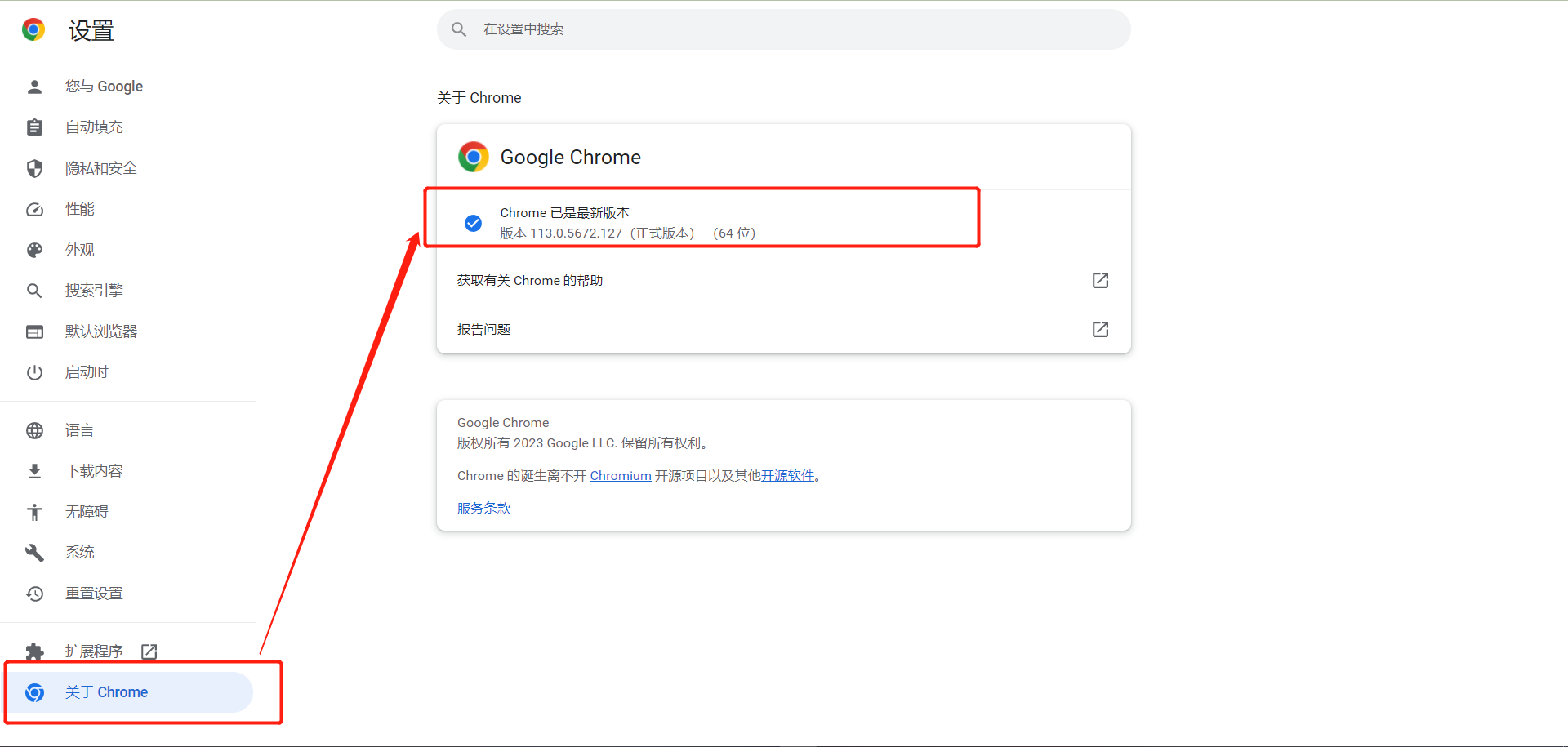
查看谷歌浏览器版本号:
步骤:
(1)在电脑上新建一个空目录(任意位置,如果有D盘建议放在D盘,尽可能不要放在系统盘中) 例如 D:\MyChromeDevUserData
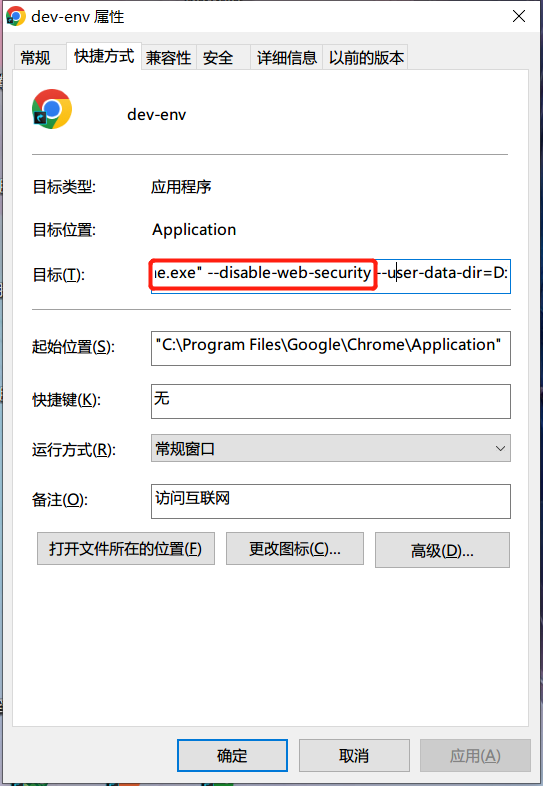
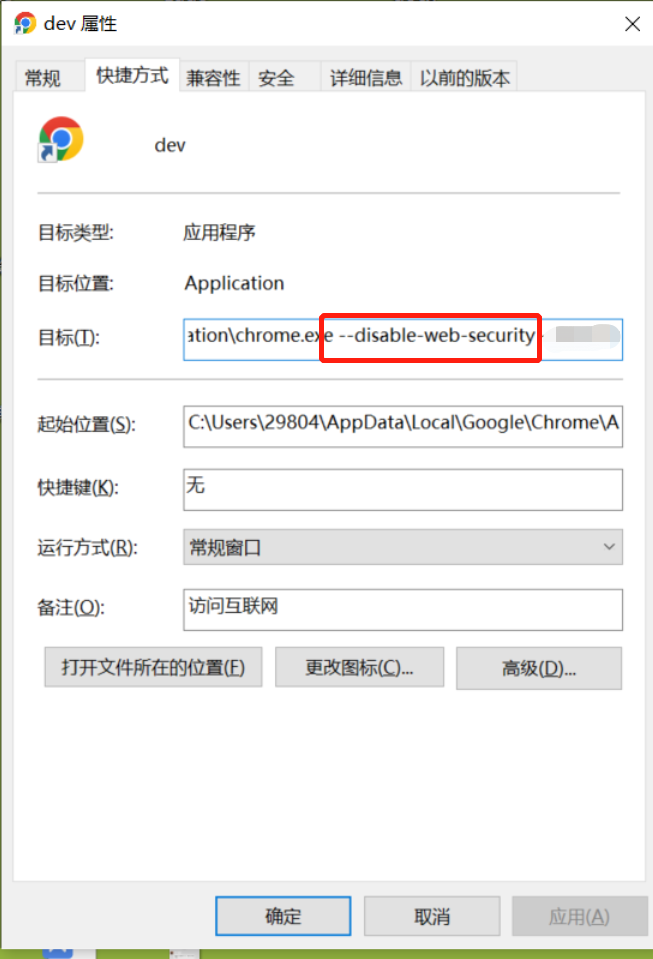
(2)右键点击谷歌浏览器,选择属性;
(3)在目标输入框尾部加上 --disable-web-security --user-data-dir=D:\MyChromeDevUserData
(4)点击 确定 关闭属性面板
注意:
(1)这里 --disable-web-security 前面有一个空格
(2)如果目标地址原先有引号,那么 --disable-web-security --user-data-dir=D:\MyChromeDevUserData 要加在 引号 外面

2、老版本Chrome浏览器(版本号49之前的跨域设置)
现在谷歌浏览器版本已经一百多了,但是考虑到一些老用户,这里也对老版本做出了跨域解决方案。
步骤:
(1)右键点击谷歌浏览器,选择属性
(2) 在目标输入框尾部加上 --disable-web-security
(3)点击 确定 关闭属性面板
注意:
(1)这里 --disable-web-security 前面有一个空格

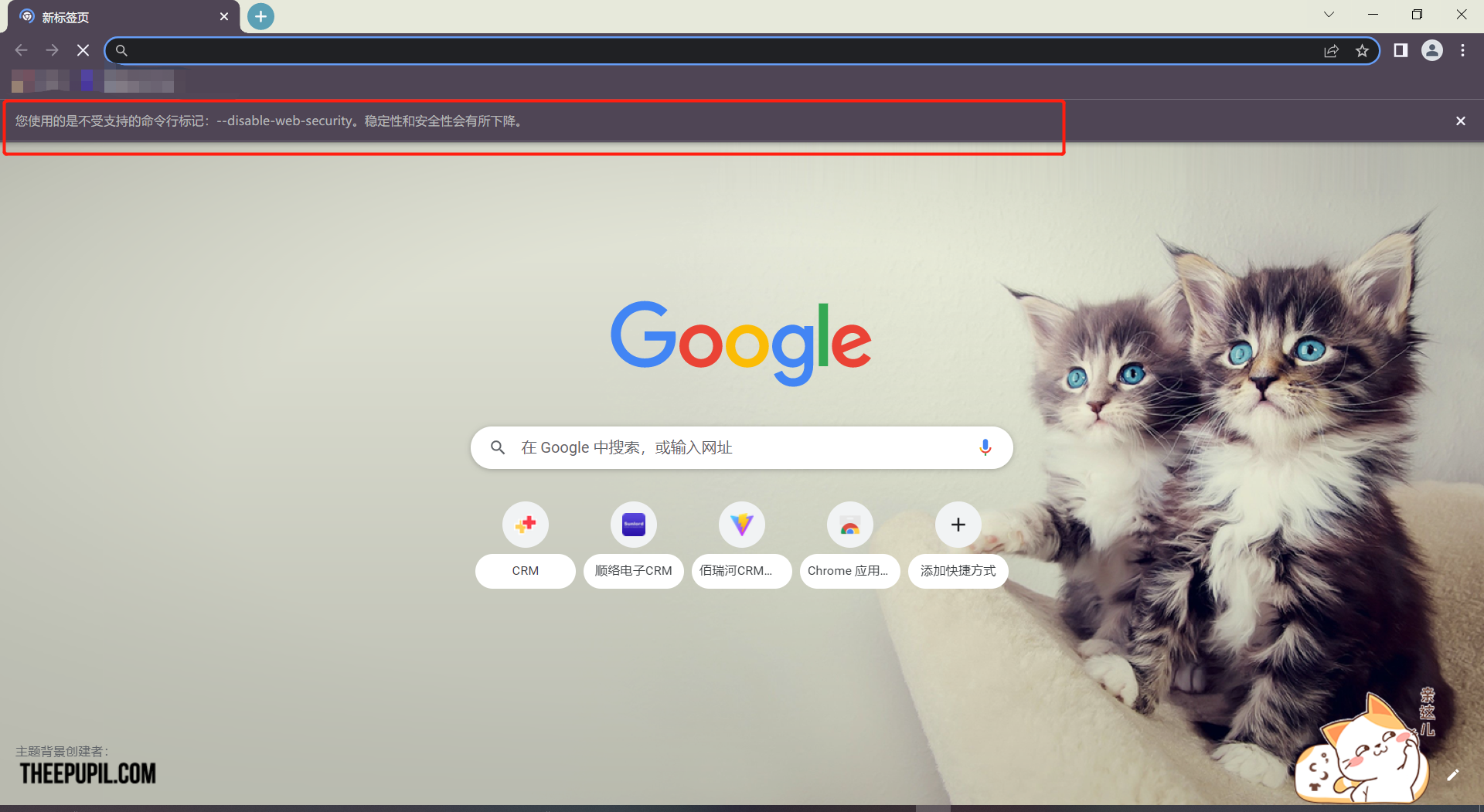
三、查看浏览器能否解决跨域问题
打开新创建的谷歌浏览器,我这里是‘dev-env’,进入浏览器后如果出现“--disable-web-security”的提示,说明chrome就能正常跨域工作了。