如何通过网络请求拿到我们的导航栏中所有菜单数据
一、前言
在一些项目开发中,我们导航栏(侧边栏)中的菜单数据并不是由前端自定义的,可能是要通过网络请求把后端的数据请求过来才能动态展示导航栏(侧边栏)中的菜单,这里写了一种比较简单的请求方式。
二、如何请求
1、使用生命周期函数create()函数使页面加载时就加载导航栏(侧边栏)中的菜单数据:
created() {
this.getMenuList();
},2、methods中使用promise请求获取所有的菜单数据:
async getMenuList() {
const { data: res } = await this.$http.get("menus");
console.log(res);
},
},
三、实现结果
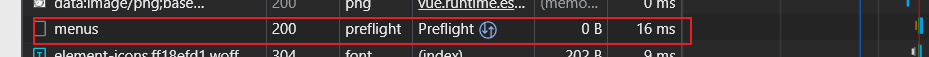
1、网络请求成功:

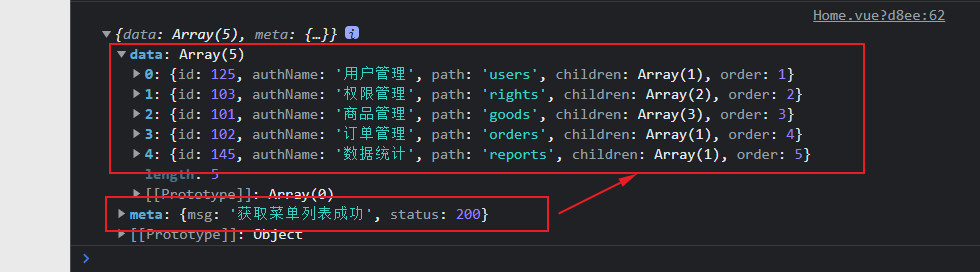
2、成功结果: