Token的工作原理及其功能
一、前言
登录模块是我们在前端项目中一定会有的模块,模块中有一个重要的部分是用户登录验证,对于验证用户是否登录过,我们直接处理办法是检查缓存中是否存在token值,若存在则用户可直接登录,反之,用户需登录才能访问相关页面,token在我们的模块的这么重要,那么它到底是什么东西,是如何工作的。
二、token概念
Token在计算机身份认证中是令牌(临时)的意思,在词法分析中是标记的意思,更通俗点可以叫暗号,在一些数据传输之前,要先进行暗号的核对,不同的暗号被授权不同的数据操作。一般作为邀请、登录系统使用。
三、提前了解相关知识
1、Request和Session
Request 指在一次请求的全过程中有效,即从http请求到服务器处理结束,返回响应的整个过程,存放在HttpServletRequest对象中。在这个过程中可以使用forward方式跳转多个jsp。在这些页面里你都可以使用这个变量。request是用户请求访问的当前组件,以及和当前web组件共享同一用户请求的web组件。如:被请求的jsp页面和该页面用<include>指令包含的页面以及<forward>标记包含的其它jsp页面;
Session是用户全局变量,在整个会话期间都有效。只要页面不关闭就一直有效(或者直到用户一直未活动导致会话过期,默认session过期时间为30分钟,或调用HttpSession的invalidate()方法)。存放在HttpSession对象中 ,同一个http会话中的web组件共享它。
2、sessionStorage和localStorage
2.1.不同点
sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。源生接口可以接受,亦可再次封装来对Object和Array有更好的支持。
localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
2.2.相同点
都是本地存储,存储时转换为字符串,获取时转换为对象;
存储时用setItem,获取时用getItem,清除时用clearItem
四、token的作用
1、防止表单重复提交(防止表单重复提交一般还是使用前后端都限制的方式,比如:在前端点击提交之后,将按钮置为灰色,不可再次点击,然后客户端和服务端的token各自独立存储,客户端存储在Cookie或者Form的隐藏域(放在Form隐藏域中的时候,需要每个表单)中,服务端存储在Session(单机系统中可以使用)或者其他缓存系统(分布式系统可以使用)中;
2、用来身份验证;
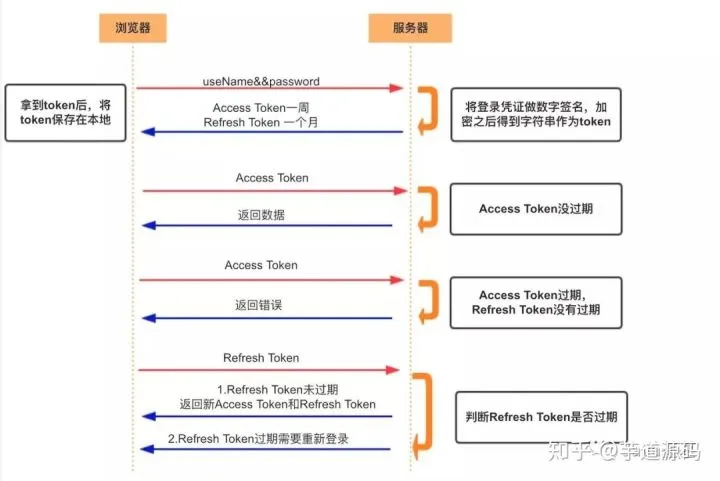
五、token的工作原理
这里为了更好明白,更直观,直接用图画的形式解释:


认真看完并理解了这两张图片,相信你一定对token有一定的认识了吧。

