路由拦截方式 全局守卫导航
一、前言
在我们的SPA页面中,路由拦截可谓是十分的重要,是登录模块中的重要组成部分,那么什么是路由拦截有什么用,今天我们就来看看吧
二、基本概念
路由拦截:毫无疑问,根据词义就知道是将我们的路由拦截下来,不让路由实现跳转;
全局守卫导航:直接看Vue官方文档的解释吧——正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。
三、路由拦截的作用
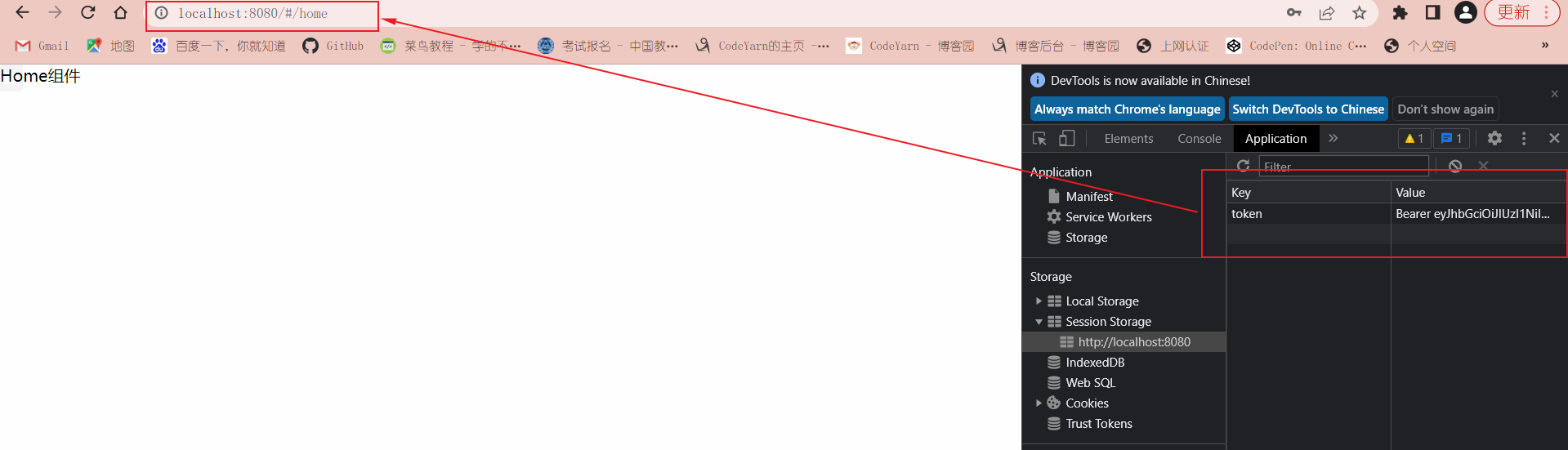
路由拦截主要用在我们的登录模块,判断用户有没有登录过,其实就是检查浏览中的sessionStorage中的token是否存在,如果存在,我们无需再次登录进入主页,使用地址就可以进入主页,实现结果如下图所示:

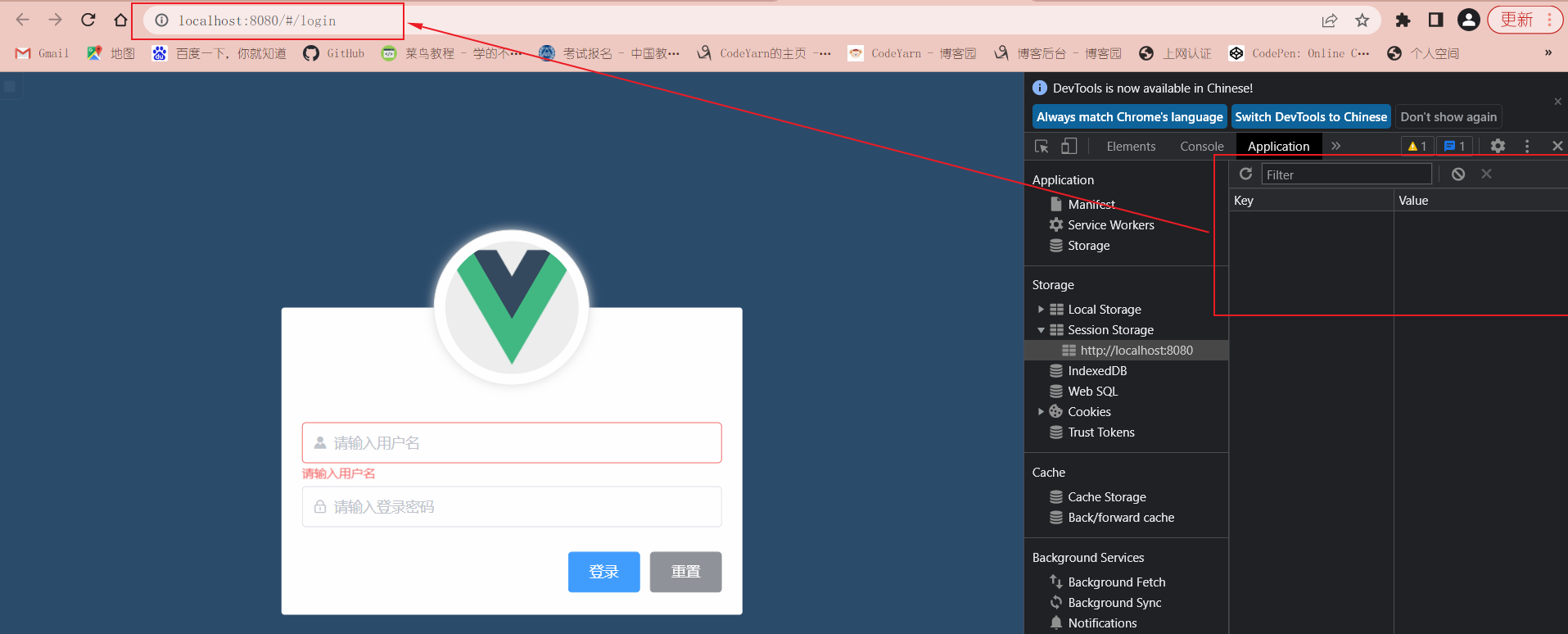
如果不存在,使用地址进入主页,就会拦截路由阻止跳转到主页,返回登录页登录。也可以理解为是权限的一个应用。实现结果如下图所示:

四、实现方式
这里我们肯定要是使用Vue中的钩子函数beforeEach()对当前路径进行判断
钩子函数beforeEach()中有三个参数to,from,next():
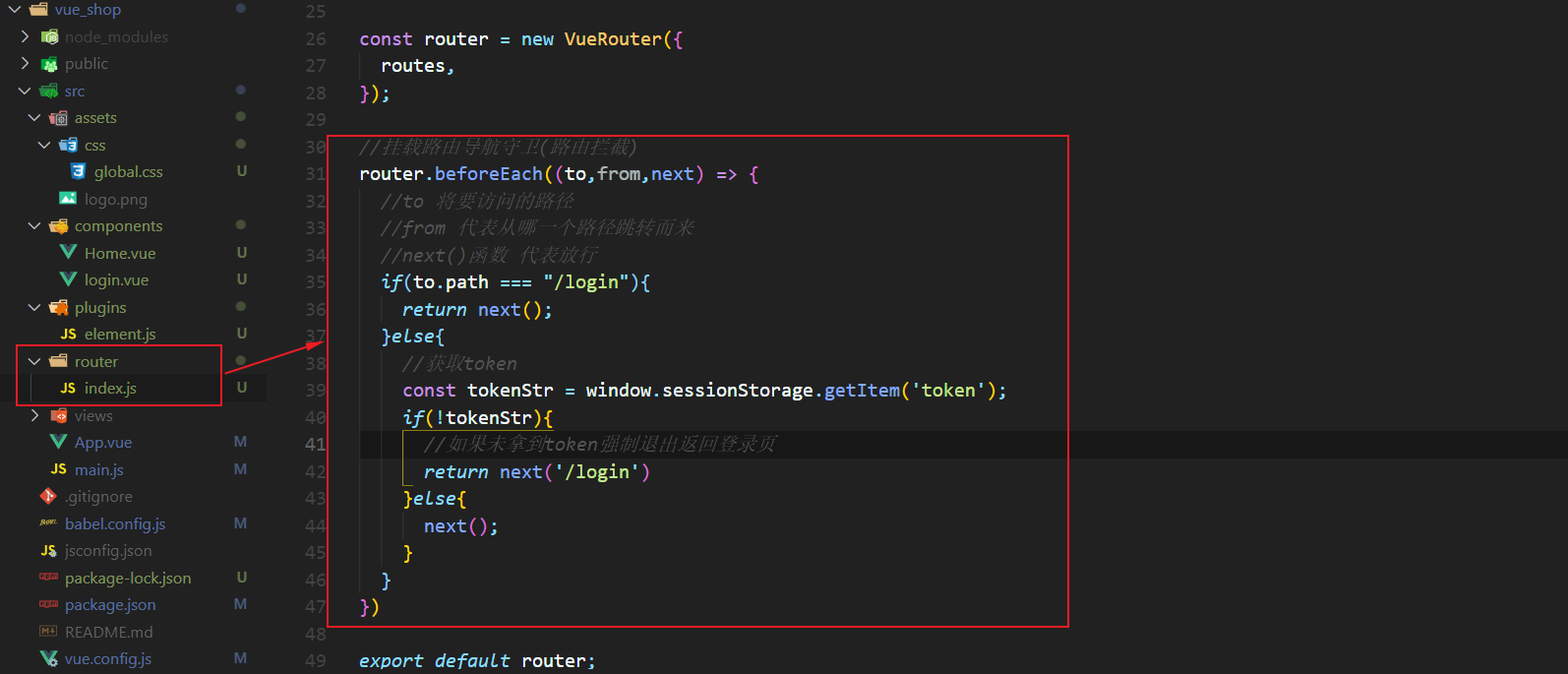
实现代码:
//挂载路由导航守卫(路由拦截)
router.beforeEach((to,from,next) => {
//to 将要访问的路径
//from 代表从哪一个路径跳转而来
//next()函数 代表放行
if(to.path === "/login"){
return next();
}else{
//获取token
const tokenStr = window.sessionStorage.getItem('token');
if(!tokenStr){
//如果未拿到token强制退出返回登录页
return next('/login')
}else{
next();
}
}
})路由拦截在router中进行配置