初识router和route
初识router和route
一、前言
vue框架中单页面富应用可以说是其最大的优点功能之一了,应用起来简单直观,说起单页面富应用那就必须得联想到router,但是在项目开发过程中我们还会遇到另一个和它长得很像的东西,那就是route,两者就仅仅相差一个字母,但是它们之间的功能却有着天大的区别,下面我们来看看它们各自的作用和都有哪些不同吧!
二、单页面Web应用(SPA)
首先,我们要想了解vue-router,那就得先了解什么是SPA,单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序,即,在我们的单页面应用中是不存在页面的跳转的,它只是以某种方式将我们页面内的内容替换掉而已,如:我们从首页跳转到用户页,这个过程并非是真正地执行了的页面的跳转,其实他还是那个最开始的那个页面,通俗说,在我们的vue框架中就只有一个HTML文件。而替换到和更新到所需页面(组件),就可以通过使用vue-router中的$router和$route来实现。
三、两者的区别
-
router
-
router翻译为“路由”,应用于计算机网络中,路由是把信息从源穿过网络传递到目的的行为,经历了哪些网络节点。在单页应用中,它表示页面的更新过程中所经历的路径变化。
-
$router对象是全局路由的实例,是router构造方法的实例,我们可以在任何组件中通过使用ths来引用它。
-
-
route
- $route对象表示当前的路由信息,包含了当前 URL 解析得到的信息。包含当前的路径,参数,query对象等。
四、两者的对象属性和方法
$router
- push
- 字符串this.$router.push('home')
- 对象this.$router.push({path:'home'})
- 命名的路由this.$router.push({name:'user',params:{userId:123}})
- 带查询参数,变成 /register?plan=123this.$router.push({path:'register',query:{plan:'123'}})
- go
- 前进或者后退this.$router.go(number) ,number为正数时表示前进,为负数时表示后退
- replace
- push方法会向 history 栈添加一个新的记录,而replace方法是替换当前的页面,不会向 history 栈添加一个新的记录,即使用replace方法时,不能返回到上一个页面。
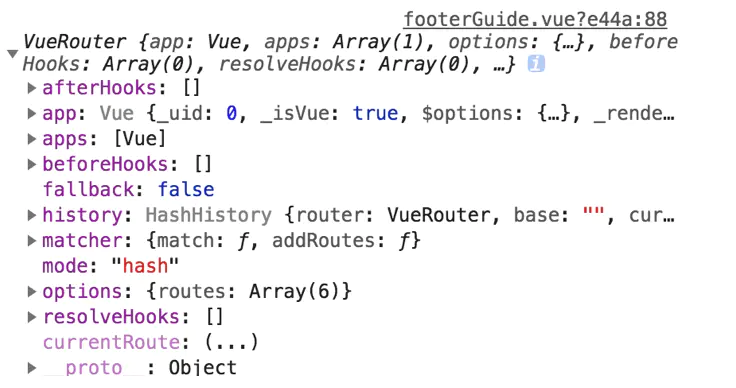
- 通过控制台了解更多

$route
- $route.path 字符串,对应当前路由的路径,总是解析为绝对路径,如"/foo/bar"。
- $route.params 一个 key/value 对象,包含了 动态片段 和 全匹配片段, 如果没有路由参数,就是一个空对象。
- $route.hash 当前路由的hash值 (不带#) ,如果没有 hash 值,则为空字符串。锚点*
- $route.fullPath 完成解析后的 URL,包含查询参数和hash的完整路径。
- $route.matched 数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
- $route.name 当前路径名字
- $route.meta 路由元信息
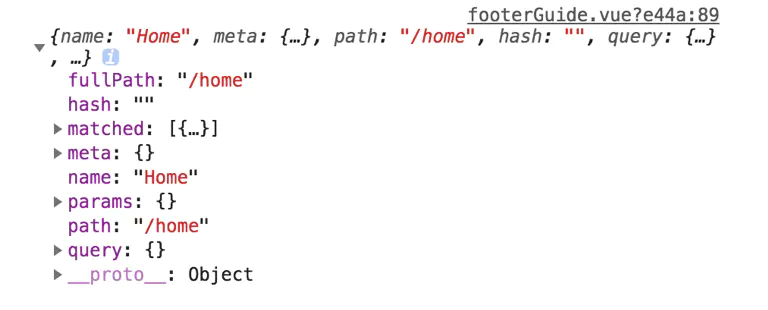
- 控制台了解更多


 Vue中router和route的区别有这些!!
Vue中router和route的区别有这些!!

