一:创建自定义组件
新建文件夹,再右击选择component输入名称,最好和文件夹名称保持一致,然后自动生成4个文件,
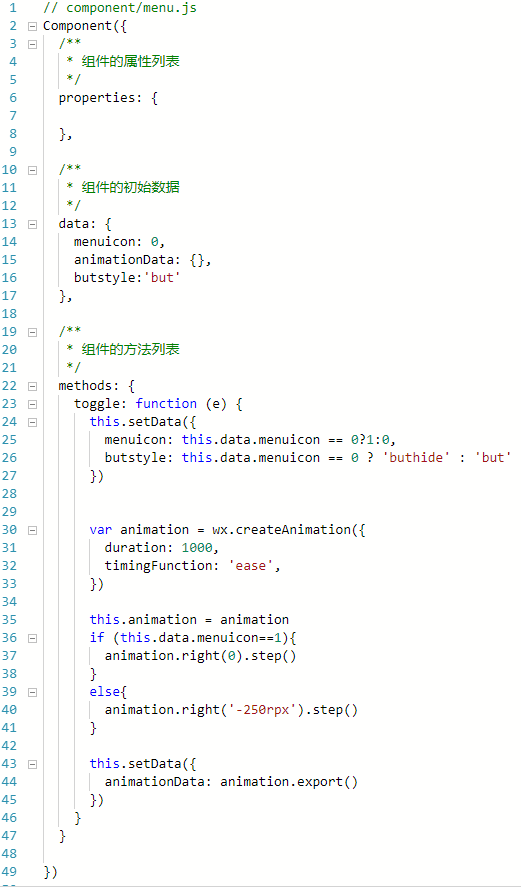
二:编辑组件的布局和样式,初始化数据,定义事件等
三:调用组件的json页面
{ "usingComponents": { "component-header": "/component/header/header", "component-footer": "/component/footer/footer" } }
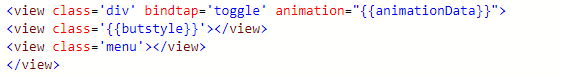
四:调用组件的wxml页面
<component-header></component-header> <component-footer></component-footer>
下面实现一个应用:点击按钮左侧滑动打开,


实现代码