登录注册——NodeJS+阿里云短信验证
第一步:阿里云的短信服务配置
阿里云官网:https://www.aliyun.com
1】进行登录注册
2】查询短信服务
3】进入到控制台
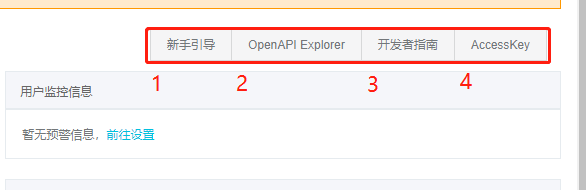
4】在控制台上发现如下部分:
5】新手引导内容如下,按照这个步骤一步步来:
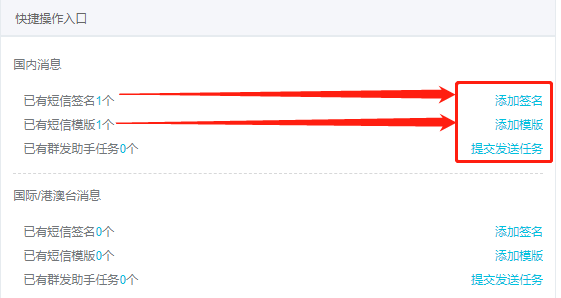
6】短信签名和模板:
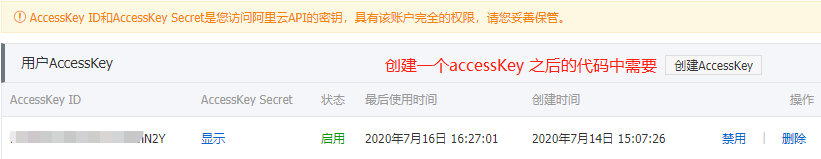
7】申请accessKeyId和accessKeySecret
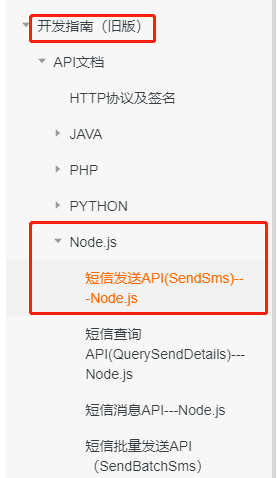
8】找到开发指南中的文档进行操作和联系,这里选择的是旧版的短信发送的方法。
https://help.aliyun.com/document_detail/57458.html?spm=a2c4g.11186623.6.682.21375f30q9yZpJ
第二步:代码实践
1】下载相关的模块:npm install @alicloud/sms-sdk --save
users.js
var express = require('express'); var router = express.Router(); const SMSClient = require('@alicloud/sms-sdk'); //导入模块 /* GET users listing. */ //初始化sms_client let smsClient = new SMSClient({accessKeyId:"阿里云上的id", secretAccessKey:"阿里云上的密钥"})//阿里云上的id和密钥
//验证码
var codes=""; for(let i=0;i<6;i++){ codes=codes+Math.floor(Math.random()*10); }
router.post('/yzm', function(req, res, next) { var phone = req.body.phone; //从前端获取到手机号码 //发送短信 if(phone!=" "){ //手机号不为空 console.log(codes); smsClient.sendSMS({ PhoneNumbers: phone,//必填:待发送手机号。支持以逗号分隔的形式进行批量调用,批量上限为1000个手机号码,批量调用相对于单条调用及时性稍有延迟,验证码类型的短信推荐使用单条调用的方式;发送国际/港澳台消息时,接收号码格式为:国际区号+号码,如“85200000000” SignName: 'mall验证码',//必填:短信签名-可在短信控制台中找到
// TemplateCode: '短信模板',//必填:短信模板-可在短信控制台中找到,发送国际/港澳台消息时,请使用国际/港澳台短信模版 // TemplateParam: `{\"code\":\"${codes}\"}` //可选:模板中的变量替换JSON串,如模板内容为"亲爱的${name},您的验证码为${code}"时。 TemplateParam: `{\"code\":\"${codes}\"}` }).then(function (res) { let {Code}=res if (Code === 'OK') { //处理返回参数 console.log(res) } }, function (err) { console.log(err); }); res.redirect("/"); } }); module.exports = router;ejs页面register.ejs:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>注册</title> <link rel="stylesheets" type="text/css" href="../public/stylesheets/style.css"> </head> <body> <h1>新用户注册</h1> <form action="/users/yzm" method="POST"> <input type="text" name="phone"> <button type="submit">点击获取验证码</button> </form> </body> </html>
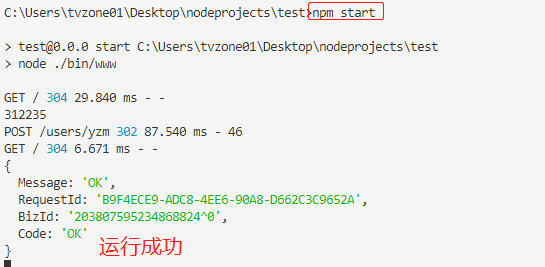
第三步:运行项目
页面:
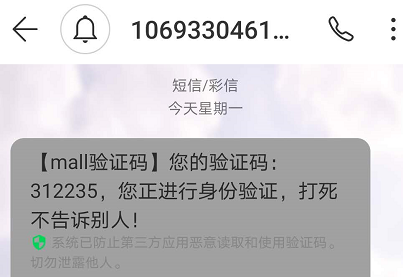
短信发送结果: