ThinkPHP6实现详情页面静态化
一、页面静态化的利弊:
静态页面的优点:
1.适合SEO,静态页面更容易被搜索引擎抓取,搜索引擎更加喜欢静态网页。
2.更快的访问速度及稳定性。
3.减少服务器对数据响应的负荷,加载时不用调用数据库。
4.安全性:静态网页不容易被黑客所攻破。静态网页没有查询数据库,不会让黑客看到数据库里的内容。
5.网站稳定性: 如果后台程序、数据库等出现错误,影响网站的访问,影响用户的体验度,降低了用户的信任度,而静态网页就不会出现这种情况。
静态页面的缺点:
1.文件数多,占用硬盘空间大。
2.维护复杂度大,每次都要手动生成。
3. 交互性差,功能上有限制。
4.灵活性较低。
注:(个人理解:在该详情页第一次加载时会调用数据库,对该数据进行查询并展示,同时生成相对应的静态文件,当二次查看此详情页时不需要调用数据库进行数据查询而是直接进入相对应的静态文件进行详情页展示)
二、如何实现
tp6的控制器会继承 BaseController,所以可以将生成静态文件的方法写在这个控制器当中,让后其他控制器继承BaseController,就可以在需要生成静态页面的地方调用方法来实现页面的静态文件的生成。
BaseController中加入下面代码
//静态模板生成目录 protected $staticHtmlDir = ""; //静态文件 protected $staticHtmlFile = ""; /** * 判断是否存在静态 * @param string $key 静态文件名称,传入,方便出问题时候查看 * @param string $index 静态文件存放一级文件夹 */ public function beforeBuild($id,$key = "",$index = "index") { //生成静态 静态文件夹的地址 根目录下的html下面的$index文件夹 如果前面传递过来$index变量的值那么文件夹的名字就是传递多来的值,如何不是则默认为index $this->staticHtmlDir = "html".DIRECTORY_SEPARATOR.$index.DIRECTORY_SEPARATOR; //静态文件存放地址 $key为我的静态文件的名字,因为每个详情页的内容不一样,所以我们跟胡id来进行文件夹的后缀避免同名 $this->staticHtmlFile = $this->staticHtmlDir . $key . $id .'.html'; //目录不存在,则创建 if(!file_exists($this->staticHtmlDir)){ mkdir($this->staticHtmlDir, 0777, true); chmod($this->staticHtmlDir, 0777); } //静态文件存在,并且没有过期 if(file_exists($this->staticHtmlFile) && filectime($this->staticHtmlFile)>=time()-60*60*24*5) { header("Location:/" . $this->staticHtmlFile); exit(); } } /** * 开始生成静态文件 * @param $html */ public function afterBuild($html) { if (!empty($this->staticHtmlFile) && !empty($html)) { if (file_exists($this->staticHtmlFile)) { \unlink($this->staticHtmlFile); } if (file_put_contents($this->staticHtmlFile, $html)) { header("Location:/" . $this->staticHtmlFile); exit(); } } }
在需要调用的控制器中进行调用,控制器要继承BaseController
这个控制器中index方法是查询所有的数据,进行列表展示,当用户点击对应的“”详情“”按钮时进入对应的详情页面即read方法当中,在这个方法中调用对应的方法生成详情页的静态文件。
<?php declare (strict_types = 1); namespace app\admin\controller; use app\BaseController; use think\facade\View; use think\Request; class Index extends BaseController { /** * 显示资源列表 *列表页面 * @return \think\Response */ public function index() { $data=\think\facade\Db::table('article')->select()->toArray(); return \view('index',compact('data')); } /** * 显示指定的资源 * * @param int $id * @return \think\Response */ public function read($id) { //生成模板文件 $this->beforeBuild($id,'model_index','mobile'); //模板文件 $template='html/mobile/'.'read'.'.html'; //查询数据 根据id查询详情页的数据 $data=\think\facade\Db::table('article')->where('aid',$id)->find(); //将数据替换 $data=[ 'aid'=>$data['aid'], 'title'=>$data['title'], 'artcom'=>$data['artcom'], ]; View::assign('data',$data); $html=View::fetch($template); $this->afterBuild($html); return $html; }
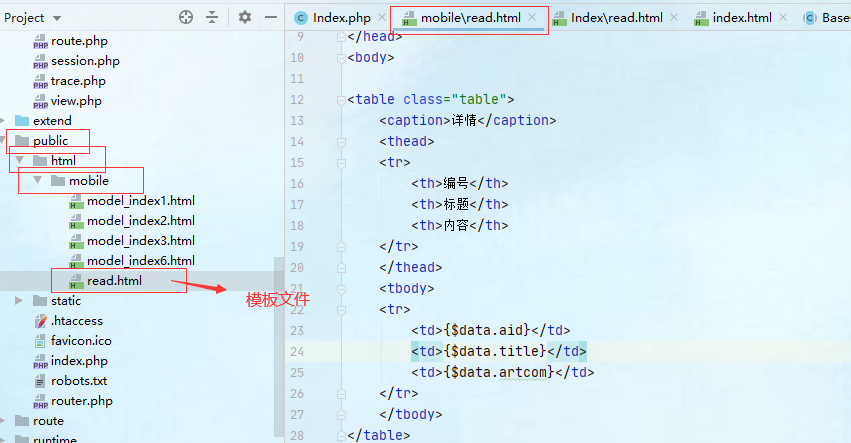
生成静态文件是还需要一个静态模板,生成一个新的静态文件时很根据这个静态模板来生成,所有静态模板要跟你的详情页的视图文件一样
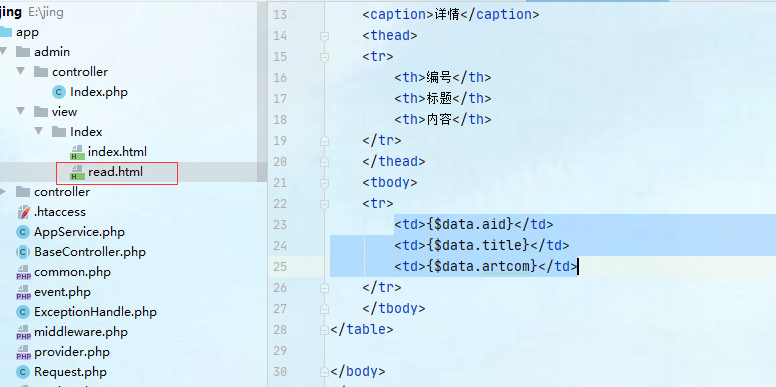
下面是我详情页面视图代码

下面是静态模板的视图文

下面是生成的详情页的静态文件,可以看到里面已经有具体是详情数据了

列表页展示

点击详情时进入详情页面,此时他会访问对应生成的静态文件 而不是去数据库查询数据进行详情渲染