微信小程序实现登录功能 (第一种模式)
------------恢复内容开始------------
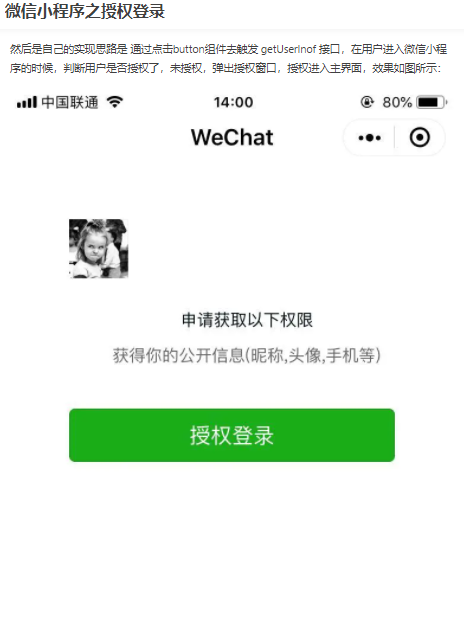
第一种模式:设置小程序启动页为登录页
1.wxml代码(布局的,最终要的是按钮)
1 <view class='header'> 2 <image src='/image/1.png'></image> //图片自己引入 3 </view> 4 <view class='content'> 5 <view>申请获取以下权限</view> 6 <text>获得你的公开信息(昵称,头像等)</text> 7 </view> 8 <button class='bottom' type='primary' open-type="getUserInfo" bind:getuserinfo="bindGetUserInfo"> 9 授权登录 10 </button>
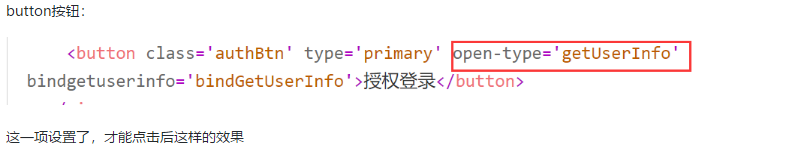
2.butten按钮的设置


注:上图来源于网络截图,如有冒犯请联系撤回,谢谢!
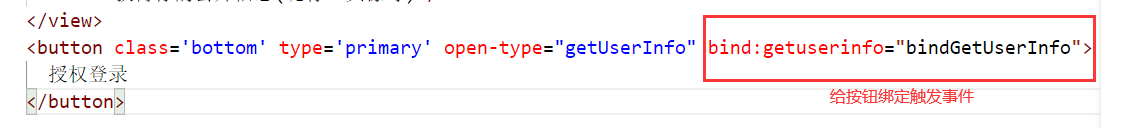
给按钮绑定触发事件 放可进入授权登录的小窗口

3.绑定触发事件后在js文件中写相对应的方法(以下是login.js中的全部代码)
1 Page({ 2 data: { 3 //判断小程序的API,回调,参数,组件等是否在当前版本可用。 4 canIUse: wx.canIUse('button.open-type.getUserInfo'), 5 isHide: false 6 }, 7 onLoad: function () { 8 //页面初次加载判断用户是否授权过 去缓存中读取是否有 9 wx.getStorage({ 10 key: 'openid', 11 success(res) { 12 //判断是否有openid 如果不为空则跳转到首页 13 if (res.data != "") { 14 //跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 15 wx.switchTab({ 16 url: '/pages/index/index' 17 }) 18 } 19 } 20 }) 21 }, 22 bindGetUserInfo(e) { 23 console.log(e) 24 //如果不允许 则没有userInfo这个值 25 //获取用户的昵称 判断用户点击的是允许还是拒绝 26 if (e.detail.userInfo) { 27 //如果用户允许,则能得到userInfo 28 console.log(e.detail.userInfo) 29 //获取用户的昵称 30 let nickname = e.detail.userInfo.nickName 31 // console.log(nickname) 32 //获取用户的昵称 去获取code 33 wx.login({ 34 35 success(res) { 36 if (res.code) { 37 //得到了code值 携带参数发送请求 38 console.log(res.code) 39 //发起网络请求 40 wx.request({ 41 url: 'http://www.xxxxxx.com/index.php/users/index/index', 42 data: { 43 code: res.code, 44 nickname: nickname, 45 }, 46 dataType: "json", 47 method: "GET", 48 success(res) { 49 console.log(res.data.data.openid) 50 console.log(res.data.code) 51 //判断是否授权成功 52 if (res.data.code == 200) { 53 //将用户的openid缓存起来 54 wx.setStorage({ 55 key: "openid", 56 data: res.data.data.openid 57 }) 58 //页面跳转 59 wx.switchTab({ 60 //跳转地址 61 url: '/pages/index/index', 62 }) 63 } else { 64 65 } 66 } 67 }) 68 } else { 69 console.log('登录失败!' + res.errMsg) 70 } 71 } 72 }) 73 74 } 75 76 } 77 78 })
4.php中的逻辑处理 如何获取用户信息
1 public function index() 2 { 3 //获取到code值 4 $code=input('code'); 5 //已知appid 与 secret 从自己的微信公众平台注册获取 6 $appid="xxxxxxx"; 7 $secret="xxxxxxxxx"; 8 $url="https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code"; 9 //通过curl函数获取用户的oppid和sessionkey 将其进行添加入库 10 $res=curl_request($url,false,[],true); 11 //对 JSON 格式的字符串进行解码,转换为 PHP 变量 此次将 JSON 格式的字符串转化为数组 12 $res=\Qiniu\json_decode($res,true); 13 //判断用户是否已经授权过 14 $user=\app\wxxcx\model\Users::where('openid',$res['openid'])->find(); 15 //如果用户已将存在则直接返回数据 16 if ($user){ 17 return json(['code'=>200,'msg'=>'success','data'=>$user]); 18 } 19 //拼接数组入库保存 20 $info=[ 21 'openid'=>$res['openid'], 22 'sessionkey'=>$res['session_key'] 23 ]; 24 //添加入库 25 $data=\app\wxxcx\model\Users::create($info)->toArray(); 26 //将数据返回 27 if ($data){ 28 return json(['code'=>200,'msg'=>'success','data'=>$data]); 29 }else{ 30 return json(['code'=>500,'msg'=>'error','data'=>""]); 31 } 32 33 }
5.wxss
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }
注释:上面这种做法的好处的,设置登录页为默认启动页,而tabbar并未设置该页,所以说不用考虑tabbar在未登录状态下的是否显示问题,后端处理成功后考虑到后面会验证用户是否登录,所以要将用户的openid存入缓存中,等待随时取值
以上是以启动页来获取用户个人信息,微信小程序还提供了可以在app.js中通过获取当前浏览者的code进而获取openid和session_key



 浙公网安备 33010602011771号
浙公网安备 33010602011771号