初学webpack
--这篇学习笔记,是根据简书zhangwang的的文章来进行学习的
依照惯例,webpack是模块打包工具。我的理解就是wbepack会分析你项目的结构,然后把那些浏览器可能没办法直接运行的(sass、es6(某E))转换成浏览器可以直接运行的格式。
首先是第一步安装:
yarn global add webpack//使用yarn来安装
npm install webpack -g//使用npm来安装
公司的电脑装webpack的时候,装了全局的webpack但是使用的时候 还是会显示webpack不是内部或外部命令,也不是可运行的程序或批处理文件。
解决方法是,配置系统变量,手动把webpack的路径放在系统变量path里面就解决了
(用的是yarn.因为npm安装都是能出一堆的错,换了淘宝源还是没用,果断,先放弃!)C:\AppData\Local\Yarn\config\global\node_modules\.bin (路径是这个)
接着就是开始使用webpack了,在使用之前的准备
第一步新建一个文件夹,然后在下面的Terminal输入
yarn init//使用yarn进行初始化 npm init//使用npm进行初始化
因为只是学习,所以要输入的东西我都是一路空格下来,这时候在新建好的文件夹下就会出现一个pack.json的文件夹(这个目录是我之前学react的时候建的...请无视这个目录名的意思)
{
"name": "react-app",//目录名
"version": "1.0.0",//版本号
"main": "index.js",//程序主入口模块的ID,如果别的用户需要你的包,当用户调用的时候,返回的就是这个模块的导出
"license": "MIT"//MIT许可证
}
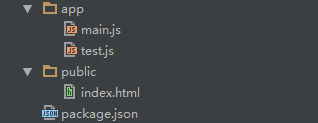
然后在新建的文件夹里,新建文件,react-app文件夹下的目录结构如下

然后往我们的项目中加入webpack的依赖包
yarn add webpack//yarn的方式 npm install --save-dev webpack//npm的方式
npm的命令里面--save-dev是在pack.json文件中添加模块和版本号,所以json文件就变成了这样
{
"name": "react-app",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"webpack": "^3.10.0"
}
}
devDependencies是当前包所依赖的其他包,这里就是依赖了webpack的3.10.0的版本
然后在index.html中写下代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id='root'></div>
<script src="bundle.js"></script>
</body>
</html>
bundle.js是一会我们webpack打包后会生成的js文件。为什么会取这个名字捏,这跟后面的配置文件有关系
接着我们来写test.js和main.js里面的内容
//test.js
module.exports = function() { var test = document.createElement('div'); test.textContent = "Hello I am test!"; return test; };
//main.js
const test = require('./test.js'); document.querySelector("#root").appendChild(test());
接着就要开始打包了
首先我们先要配置一个webpack的配置文件,取名为webpack.config.js
module.exports = { entry: __dirname + "/app/main.js",//入口文件 output: { path: __dirname + "/public",//打包后的文件存放的地方 filename: "bundle.js"//打包后输出文件的文件名 } }
看到没有!bundle.js就是在这里配置的。
配置完文件以后,只需要在控制台输入命令 webpack就好了(此处我的webpack安装的是全局的,所以只需要输入webpack),之后就打包成功了。打开你的bundle.js就能看到代码,用浏览器打开你的index.html,就可以看见Hello I am test!了
除了通过在终端输入webpack打包,还可以通过配置pack.json文件来进行打包
{
"name": "react-app",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"webpack": "^3.10.0"
},
"scripts":{
"start":"webpack"
}
}
这时候我们在控制台输入
yarn start
就会开始进行打包了。
下一个知识点就是 使用webpack来构建本地服务器(基于node.js)
这里首先要先安装一个项目依赖webpack-dev-server
yarn add webpack-dev-server
我们可以从pack.json中看到webpack-dev-server的版本号
"dependencies": {
"webpack": "^3.10.0",
"webpack-dev-server": "^2.11.1"
}
webpack-dev-server的配置也要在webpack.config.js里面进行,
其中主要的配置选项有
contentBase:配置要为哪个文件建立本地服务器
port:配置监听端口,默认为8080
inline:true(配置当源文件改变的时候,浏览器会自动刷新)
historyApiFallBack:true(所有跳转指向index.html)这一个配置我还不理解。后面理解了会进行补充
接着我们就来配置刚刚那个项目的本地服务器
devServer:{
contentBase:"./public",
inline:true,
historyApiFallback:true,
port:"3000"
}
然后在pack.json中进行配置,用于开启本地服务区
"scripts": {
"start": "webpack",
"server": "webpack-dev-server --open"
}
最后在控制台输入命令
yarn run server
打包编译完成之后,就可以在http://localhost:3000/看到打包好的效果啦,然后去改动js的话,可以看到页面会自动刷新!
接着就是Loader,我觉得loader就是调用外部方法的时候使用的。他的配置选项有:
test:所需要处理的文件的拓展名的正则表达式(= =突然发现自己还需要努力的看一看正则!猝)
loader:loader的名称(比如babel-loader(e6=>es5))
include:手动添加上必须处理的文件
exclude:屏蔽不需要处理的文件
query:为loaders提供额外的设置选项
模块的配置具体代码如下
module: {
rules: [
{
test: /\.js$/,
use: {
loader: "babel-loader",
options: {
presets: [
"env"
]
}
},
exclude: /node_modules/
}
]
}



