css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享。效果如下面的图片

思路:1.制作之前呢,我们先来整理一下思路,这个圆轴轨迹上一共有八个圆。

仔细看的话,你会发现一个规律,那就是一个月是360度的,里面放了八个圆,也就是每个圆都是占了45度,然后平均的在圆轴上面分布开来。有了这个发现之后,我们就开始想想该怎么布局好啦。下面是我的布局方式,可以给大家参考一下:

我是每两个垂直对应的圆就放在同一个div中,八个圆的话,那就是四个div,让div展示成上面的效果的话,需要用到css3的旋转属性。让第一个div保持0deg不变,然后第二个div呢就旋转45deg,以此类推,下一个div都要比上一个div多旋转45deg,就出现了上面的这个布局啦。我在这边贴上代码:
html代码:
<div class="out_circle"> <div class="slide"></div> <div class="nav_circle r1"> <div class="img_top img"> <img src="images/menu.png"> <a href="#">产品中心</a> </div> <div class="img_bottom img" > <img src="images/menu_01.png"> <a href="#">官方网站</a> </div> </div> <div class="nav_circle r2"> <div class="img_top img"> <img src="images/menu_02.png"> <a href="#">代理查询</a> </div> <div class="img_bottom img" > <img src="images/menu_03.png"> <a href="#">后台登录</a> </div> </div> <div class="nav_circle r3"> <div class="img_top img"> <img src="images/menu_04.png"> <a href="#">公司资质</a> </div> <div class="img_bottom img" > <img src="images/menu_05.png"> <a href="#">质检报告</a> </div> </div> <div class="nav_circle r4"> <div class="img_top img"> <img src="images/menu_06.png"> <a href="#">代理登录</a> </div> <div class="img_bottom img" > <img src="images/menu_07.png"> <a href="#">代理授权</a> </div> </div> </div>
css代码:
.out_circle{ width:440px; height:440px; border:1px solid; border-radius:50%; margin:30px auto 0 auto; position: relative; } .nav_circle{ width:110px; height:440px; float:left; position:absolute; top:0; left:169px; text-align:center; } .img_top{ top:-27px; -webkit-transform: rotate(0deg); } .img_bottom{ top:316px; -webkit-transform: rotate(0deg); } .img_top img,.img_bottom img{ width:77px; height: 77px; } .img_top,.img_bottom{ position: relative; z-index:1; } .nav_circle .img a{ position: absolute; top:10px; left:94px; width: 52px; } .r1{ transform:rotate(0deg) skew(0deg) scale(1); -ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(0deg) skew(0deg) scale(1); animation: rotate 10s linear infinite; -webkit-animation:rotate 10s linear infinite; -moz-animation:rotate 10s linear infinite; -o-animation:rotate 10s linear infinite; } .r1 .img{ transform:rotate(0deg) skew(0deg) scale(1); -ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(0deg) skew(0deg) scale(1); animation:rotate_c1 10s linear infinite; -webkit-animation:rotate_c1 10s linear infinite; } .r2{ transform:rotate(45deg) skew(0deg) scale(1); -ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(45deg) skew(0deg) scale(1); animation: rotatef 10s linear infinite; -webkit-animation:rotatef 10s linear infinite; -moz-animation:rotatef 10s linear infinite; -o-animation:rotatef 10s linear infinite; } .r2 .img { transform:rotate(-45deg) skew(0deg) scale(1); -ms-transform:rotate(-45deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-45deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-45deg) skew(0deg) scale(1); animation:rotate_c2 10s linear infinite; -webkit-animation:rotate_c2 10s linear infinite; } .r3 { transform:rotate(90deg) skew(0deg) scale(1); -ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(90deg) skew(0deg) scale(1); animation: rotates 10s linear infinite; -webkit-animation:rotates 10s linear infinite; -moz-animation:rotates 10s linear infinite; -o-animation:rotates 10s linear infinite; } .r3 .img{ transform:rotate(-90deg) skew(0deg) scale(1); -ms-transform:rotate(-90deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-90deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-90deg) skew(0deg) scale(1); animation:rotate_c3 10s linear infinite; -webkit-animation:rotate_c3 10s linear infinite; } .r4{ transform:rotate(135deg) skew(0deg) scale(1); -ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(135deg) skew(0deg) scale(1); animation: rotatet 20s linear infinite; -webkit-animation:rotatet 10s linear infinite; -moz-animation:rotatet 10s linear infinite; -o-animation:rotatet 10s linear infinite; } .r4 .img{ transform:rotate(-135deg) skew(0deg) scale(1); -ms-transform:rotate(-135deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-135deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-135deg) skew(0deg) scale(1); animation:rotate_c4 10s linear infinite; -webkit-animation:rotate_c4 10s linear infinite; }
布好局之后呢,最大的亮点来了,没错,就是让它动起来。接下来就是要解决旋转的问题了,在创建动画的时候,我们要考虑一下。就是它旋转是按着圆轴来旋转的,就是说它转一圈之后,还是会回到它原来的位置上,这个相信大家都能理解。所以每个圆都要单独创建动画:
css3动画的代码:
第一个div的动画:
@keyframes rotate{ 0%{ transform:rotate(0deg) skew(0deg) scale(1); -ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(0deg) skew(0deg) scale(1); } 100%{ transform:rotate(360deg) skew(0deg) scale(1); -ms-transform:rotate(360deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(360deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(360deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(360deg) skew(0deg) scale(1); } }
第二个div的动画:
@keyframes rotatef{ 0%{ transform:rotate(45deg) skew(0deg) scale(1); -ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(45deg) skew(0deg) scale(1); } 100%{ transform:rotate(405deg) skew(0deg) scale(1); -ms-transform:rotate(405deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(405deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(405deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(405deg) skew(0deg) scale(1); } }
第三个div的动画:
@keyframes rotates{ 0%{ transform:rotate(90deg) skew(0deg) scale(1); -ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(90deg) skew(0deg) scale(1); } 100%{ transform:rotate(450deg) skew(0deg) scale(1); -ms-transform:rotate(450deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(450deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(450deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(450deg) skew(0deg) scale(1); } }
第四个div的动画:
@keyframes rotatet{ 0%{ transform:rotate(135deg) skew(0deg) scale(1); -ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(135deg) skew(0deg) scale(1); } 100%{ transform:rotate(495deg) skew(0deg) scale(1); -ms-transform:rotate(495deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(495deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(495deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(495deg) skew(0deg) scale(1); } }
兼容各种浏览器内核的写法我这边没写,你们自己添加前缀就可以了。因为加上去代码会太长,所以这边就不加了,望能理解。
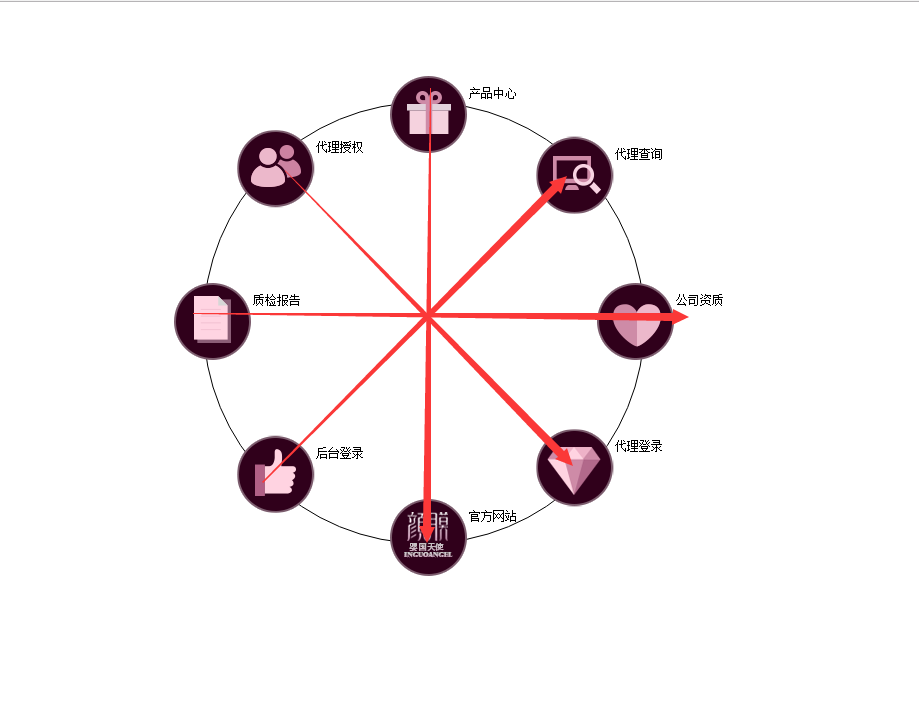
这边加上之后,转动是可以转动了,但是会出现一个问题,如图所示:

要解决这个bug的话,就需要div里面的子元素也跟着一起转动也行,怎么转动呢?可能是要和转动的父元素的转动方向相反才能维持正常状态啦。下面呢,我就直接贴上子元素转动的代码吧
@keyframes rotate_c1{ 0%{ transform:rotate(0deg) skew(0deg) scale(1); -ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(0deg) skew(0deg) scale(1); } 100%{ transform:rotate(-360deg) skew(0deg) scale(1); -ms-transform:rotate(-360deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-360deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-360deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-360deg) skew(0deg) scale(1); } } @keyframes rotate_c2{ 0%{ transform:rotate(-45deg) skew(0deg) scale(1); -ms-transform:rotate(-45deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-45deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-45deg) skew(0deg) scale(1); } 100%{ transform:rotate(-405deg) skew(0deg) scale(1); -ms-transform:rotate(-405deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-405deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-405deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-405deg) skew(0deg) scale(1); } } @keyframes rotate_c3{ 0%{ transform:rotate(-90deg) skew(0deg) scale(1); -ms-transform:rotate(-90deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-90deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-90deg) skew(0deg) scale(1); } 100%{ transform:rotate(-450deg) skew(0deg) scale(1); -ms-transform:rotate(-450deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-450deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-450deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-450deg) skew(0deg) scale(1); } } @keyframes rotate_c4{ 0%{ transform:rotate(-135deg) skew(0deg) scale(1); -ms-transform:rotate(-135deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-135deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-135deg) skew(0deg) scale(1); } 100%{ transform:rotate(-495deg) skew(0deg) scale(1); -ms-transform:rotate(-495deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-495deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-495deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */ -o-transform:rotate(-495deg) skew(0deg) scale(1); } }
注意:创建好动画之后,别忘了给相应的类添加动画名,不然是转动不起来的,因为css3不是所有浏览器都完全支持的,所以一定要记得添加内核前缀名
好啦,旋转动画现在就完成了,其实只要思路对了,实现起来那是非常简单的。用其他布局方法也是可以实现的。如果你们有时间的,也可以自己去尝试一下



