小程序日常工作总结
新增:
数组对象去重
var arr1=[{id:'1'},{id:'1'},{id:'2'},{id:'3'},{id:'4'},{id:'5'},{id:'6'}]
var arr2=[{id:'1'},{id:'2'},{id:'3'},{id:'8'},{id:'9'},{id:'10'}]
var arr3=arr1.concat(arr2)
console.log(arr3)
var result = [];
var obj = {};
for(var i =0; i<arr3.length; i++){
if(!obj[arr3[i].id]){
result.push(arr3[i]);
obj[arr3[i].id] = true;
}
}
console.log(result);
为什么有的元素设置了font-size=0
display:inline-block的元素之间会有一个字符的间隙,这个间隙导致了最后一个会掉下来。
解决方法:
1、给父元素设置font-size:0px;
2、取消掉换行符,如这样:<span>aaaa</span><span>aaaa</span><span>aaaa</span>连续。
清除浮动,当父元素内有元素是浮动时,给父元素用,可防止因为子元素浮动而产生的父元素高度塌陷问题
clearfix::after display: block content: "." height: 0 line-height: 0 clear: both visibility: hidden
0.5像素边框
#div1:after{
content: " ";
position: absolute;
top: 0;
right: 0;
width: 1px;
height:100%;
border-right: 1px solid red;
transform: scaleX(.5);
}
给cover-view单独设置border-right会失效,模拟器正常,解决方法:设置一个width=1rpx的充当边框。。
css各种样式https://css-tricks.com/the-shapes-of-css/
有些场景如从模板消息或者从别的分享链接进来,当前页需要一个返回首页的按钮,不需要做深入的分析,只需要控制按钮显示与否的话,可直接判断
如果只有一页,说明不是小程序页面内跳转过来的(还需要具体对待,有可能前面的页面被redirect掉了)
去除button默认样式
设置当前页面标题
wx.setNavigationBarTitle(OBJECT)
wx.setNavigationBarTitle({
title: '当前页面'
})
富文本处理插件
https://github.com/icindy/wxParse
微信文本不会自动换行的时候,设置
scroll-view
1.如果内容是通过for循环生成的,初始的scroll-top 不起作用,这是由于内容还没初始化完成,获取不到scroll的具体高度的原因,解决方法:把设置scroll-top的语句延时执行,其他类似的问题也可以用延时执行来结局
2,如果想让对话框一直停在最低部,只需每增加一个对话框,scroll-top的高度增加一个对话框的高度即可,如果不知道对话框的高度,可以无限大。。。(还是尽量合理写)
3,scroll-top如果很大,就会一直在最底部
1.设置高度宽度自适应设备
伸缩布局
使用的是Flexbox ,有兼容性问题
整体思路:考虑把一个元素变成一个伸缩容器 -->伸缩容器中子元素的排列方式 -->子元素所占空间
伸缩布局的属性:
1 主轴方向 flex-direction:row /row-reverse(右到左)/column/column-reverse(下到上)
2 伸缩项目在主轴的对齐方式 justify-content:flex-start /flex-end/center/space-between/space-around
3 伸缩项目是否换行 flex-wrap:nowrap/wrap
4 换行后对齐方式 align-content:stretch:拉伸/flex-start...sapce-around
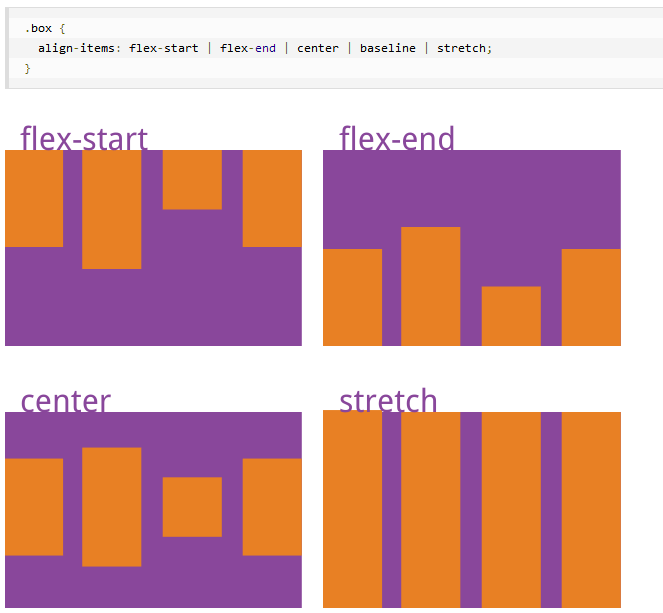
5 不换行对齐方式 align-items 默认拉伸 值同上
伸缩项目的属性
1 伸缩项目在伸缩容器中所占的空间 flex 值 数字 比例
2 自己的对齐方式 align -self:start /end/center
3 排列顺序 order 数字 值越小越靠前


function addday(days) {
var dt = '2018-07-19';
dt = dt.replace('-', '/'); //js不认2011-11-10,只认2011/11/10
var t1 = new Date(new Date(dt).valueOf() + days * 24 * 60 * 60 * 1000); // 日期加上指定的天数
var month;
var day;
if ((t1.getMonth() + 1) < 10) {
// alert("0"+(t1.getMonth() + 1));
month = "0" + (t1.getMonth() + 1);
} else {
month = t1.getMonth() + 1;
}
if (t1.getDate() < 10) {
day = "0" + t1.getDate();
} else {
day = t1.getDate();
}
var ttt = t1.getFullYear() + "-" + month + "-" + day;
console.log(ttt)
}
addday(15)


