前端发布地址全局配置
部署项目的时候通常需要在config中的index.js修改路径,发布以后才可以使用,这里教大家一种全局配置的方式,无需重新发布直接修改即可。
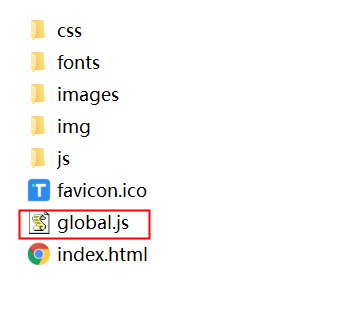
一、在public下创建一个global.js文件

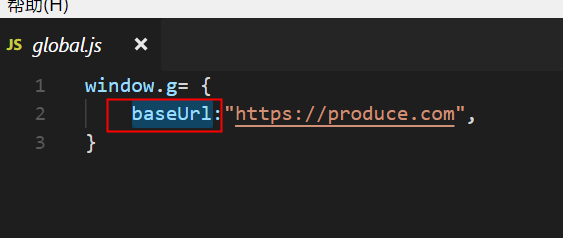
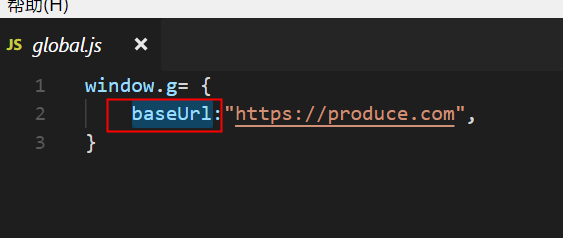
二、在文件中配置好你需要的地址参数

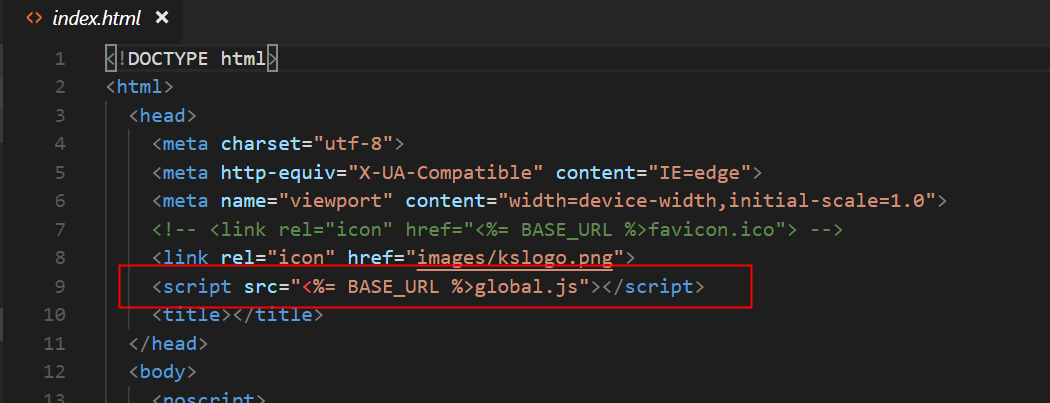
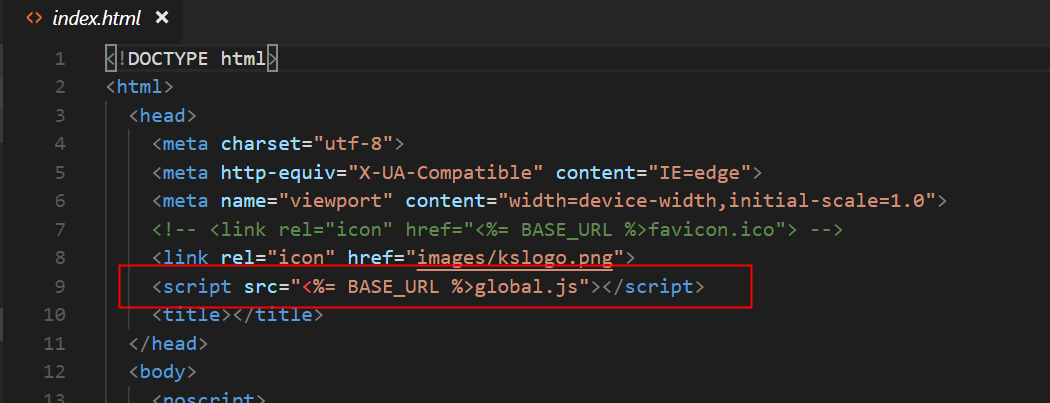
三、在文件夹public下的index.html中添加一段代码

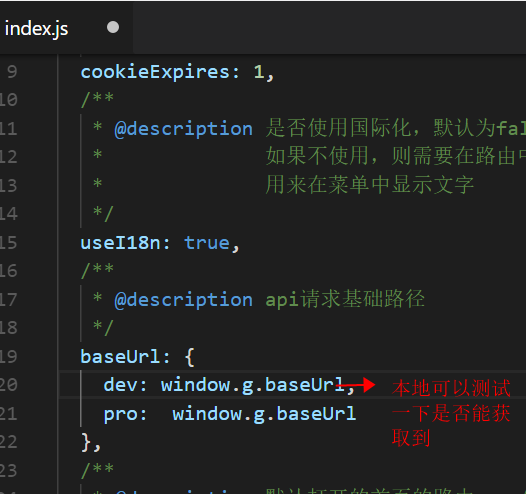
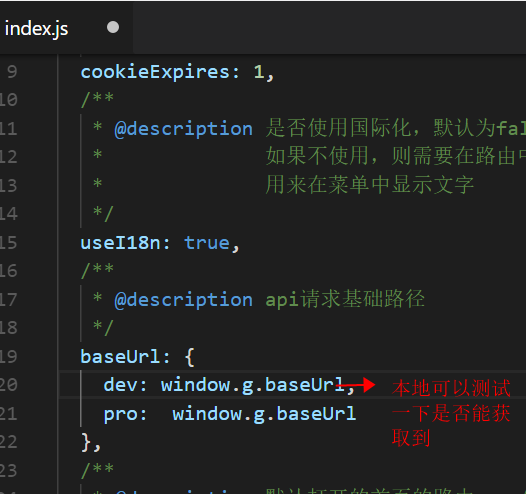
四、回到config中使用配置好的参数

五、发布以后如果需要修改地址,直接修改dist文件夹中的global.js就可以啦

部署项目的时候通常需要在config中的index.js修改路径,发布以后才可以使用,这里教大家一种全局配置的方式,无需重新发布直接修改即可。
一、在public下创建一个global.js文件

二、在文件中配置好你需要的地址参数

三、在文件夹public下的index.html中添加一段代码

四、回到config中使用配置好的参数

五、发布以后如果需要修改地址,直接修改dist文件夹中的global.js就可以啦

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通