前言:
前面几篇重点都在讲普通列表的相关操作。
本篇主要讲树型列表的操作。

框架在设计时,已经把树型列表和普通列表全面统一了操作,用法几乎是一致的。
下面介绍一些差距化的内容:
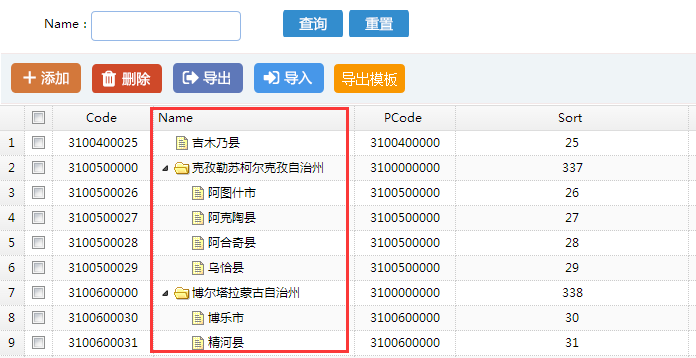
1:树型列表绑定:

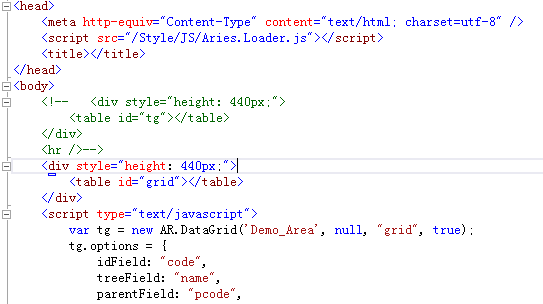
var tg = new AR.DataGrid('Demo_Area', null, "grid", true); tg.options = { idField: "code", treeField: "name", parentField: "pcode" //pagination: true } ... td.bind();
1:第4个参数:isTreeGrid参数设置为true。
2:指定树型的3个节点参数:主键:idField、名称字段:treeField、父级字段:parentField
3:字段注意小写(重复提示:框架为了兼容oracle,列头和数据的输出是转小写的)
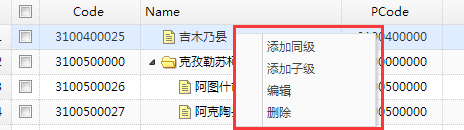
2:树型列表 - 右键菜单
默认树型列表的操作,是通过右键菜单体现的:

嗯,接下没没啥好介绍了,树型的就介绍到这里了,其它用法和普通列表几乎是一致的。
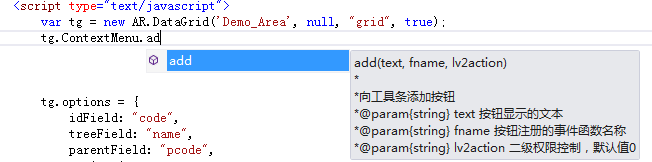
3:自定义右键菜单:Context菜单(数据区)

示例代码:
1 2 3 4 | var tg = new AR.DataGrid('Demo_Area', null, "grid", true); tg.ContextMenu.add("自定义右键菜单", "fn", "edit");function fn(el, gridID, value, index, isSameLevel) { alert(value); }... |
效果:

4:自定义右键菜单:Header 菜单(列头区)
add方法的参数和Context的一样:
var tg = new AR.DataGrid('Demo_Area', null, "grid", true); tg.HeaderMenu.add("自定义配置", 'fn', 'config'); function fn(el, gridID) { alert(gridID); } ...
效果:

总结:
终于,把列表相关的都写完了。
下一节,终于进入写表单表开发的内容了。
| 版权声明:本文原创发表于 博客园,作者为 路过秋天 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 |
个人微信公众号
|
Donation(扫码支持作者):支付宝:
|
Donation(扫码支持作者):微信:
|

|
分类:
Aries 后台开发框架系列




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)
2012-11-20 唉,老了,自己给自己造Bug(Chrome下载无后缀问题)
2006-11-20 GridView批量删除页面最后N条数据时自动翻到上一页问题
2006-11-20 GridView全选