前言:
抓紧勤奋,再接再励,预计共10篇来结束这个系列。
上一篇介绍:ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
本篇介绍主键操作区相关内容。

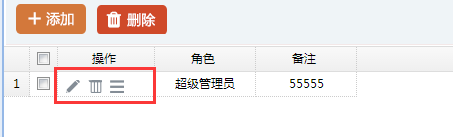
1:什么时候有默认的编辑与删除?
只有开启行编辑(且有相应的权限时),才有默认的操作区,并出现编辑和删除图标。
1 2 3 | var dg = new AR.DataGrid("Article", "Article", "grid"); dg.isEditor = true;.... |
2:默认小图标都有哪些?

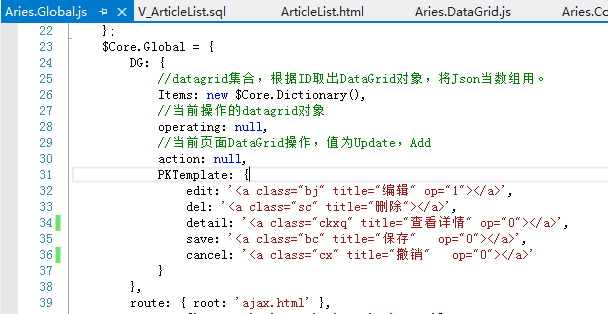
虽然JS默认只定义了这几个(edit、del、detail、save、cancel):

但是可以自已搞新图标来扩展自己的图标或事件的。
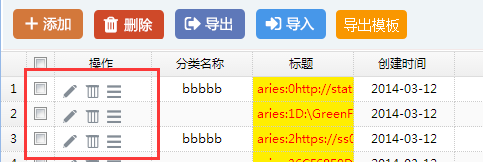
3:如何新增加图标和事件?

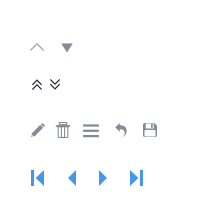
代码示例:

效果:

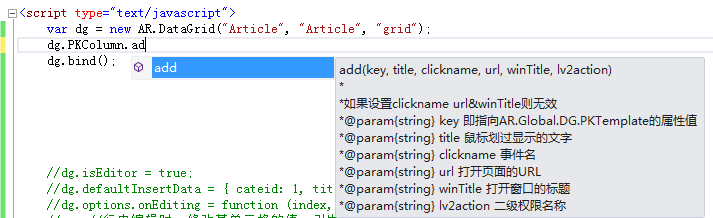
4:如何自定义小图标?
可以在页面定义:AR.Global.DG.PKTemplate.XXX=‘<a ...></a>’;
然后dg.PKColumn.add("xxx"...);调用
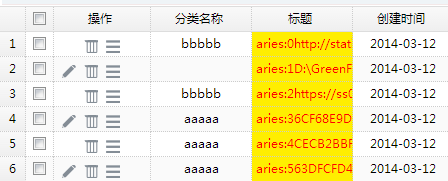
5:如何根据数据行的不同条件,决定图标的显示或隐藏?
示例代码:
var dg = new AR.DataGrid("Article", "Article", "grid"); dg.PKColumn.add("edit", "编辑", null, "userEidt.html", "编辑用户", "edit"); dg.PKColumn.add("del", "删除数据",null, null, null, "del"); dg.PKColumn.add("detail", "查看图片", "fn", null, null, "view"); //dg.PKColumn.onBeforeExecute = function (value, row, index, btnArray) { // btnArray[0].isHidden = index % 2 == 0; //} dg.PKColumn.onAfterExecute = function (value, row, index, $div) { if (index % 2 == 0) { this.Items[index]["edit"].$target.css("visibility", "hidden"); } } dg.bind();
效果:

PS:知识补充:
1 2 3 4 5 | 1:PKColumn对象的事件,是对每一行起拦截作用。2:如果在onbeforeExecute中对btnArray控制isHidden属性,会不加载图标(但没法控件占位符,格式会不好看)3:因此选择在onAfterExecute中控件visability属性来隐藏图标。 |
总结:
本篇主要介绍主键操作的功能区内容。
下一篇介绍树型列表和右键菜单的自定义。
| 版权声明:本文原创发表于 博客园,作者为 路过秋天 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 |
个人微信公众号
|
Donation(扫码支持作者):支付宝:
|
Donation(扫码支持作者):微信:
|

|
分类:
Aries 后台开发框架系列




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)
2012-11-20 唉,老了,自己给自己造Bug(Chrome下载无后缀问题)
2006-11-20 GridView批量删除页面最后N条数据时自动翻到上一页问题
2006-11-20 GridView全选