前言:
Aries框架毕竟是开发框架,所以重点还是要写代码的,这样开发人员才不会失业,哈。
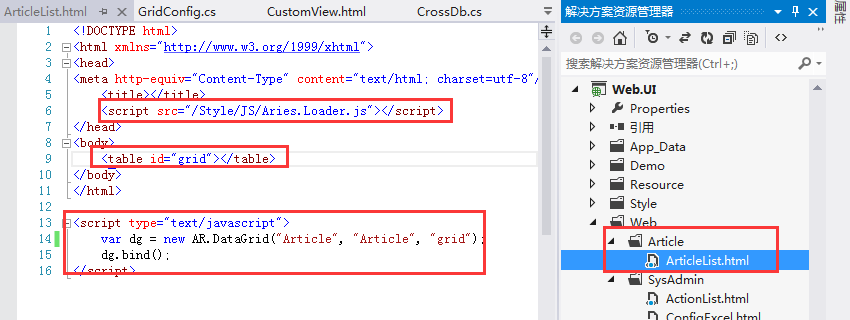
步骤1:新建html

建一个Html,主要有三步:
1:引入Aries.Loader.js 2:弄一个table标签 3:new 一个AR.DataGrid
当然了,虽然才这么点代码,我也是从UserList.html里Copy过来改的。
步骤二:配置菜单权限,并F5运行。
配置菜单权限上一篇有,不重复。(PS:这里复用上一个菜单,直接改菜单路径。)

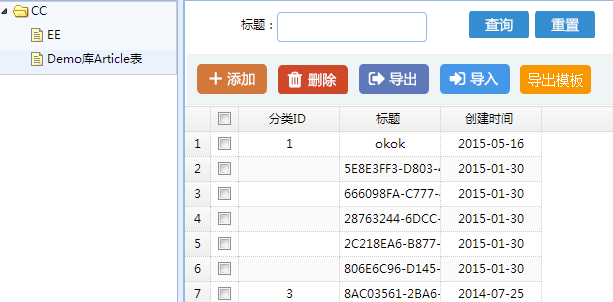
F5运行后的效果是这样的:

objName都是article,所以配置都是同一个的。
不过编辑和删除的操作列不见了?(因为没有指定行内编辑,也没有代码新增,所以就木有的)
在基础的配置表头配置完后,用户到这里就开始梦B了,因为他们开始有各种需求需要通过代码来实现了:
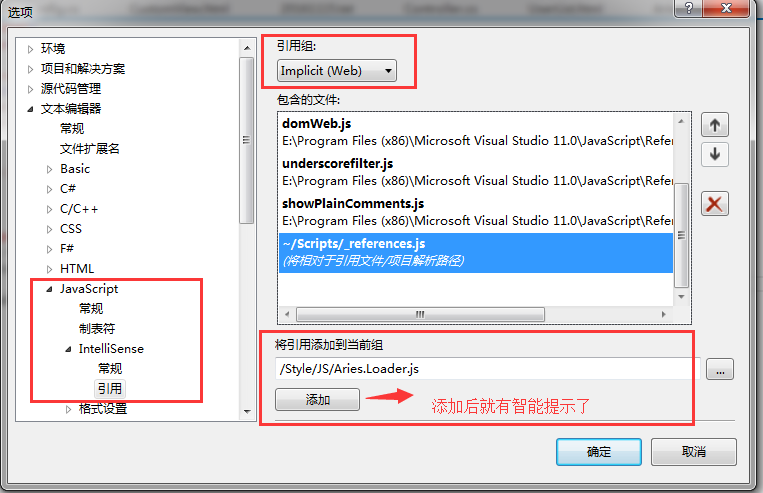
步骤3:设置html中的js智能提示:
要开始写js代码了,为了在js里有完美智能提示,需要这样设置一下:
有了智能提示,你敲JS才智能,不然只能到处从Demo中Copy代码。
我能说这个功能,其实我也是刚刚才知道么!!!

步骤4:操控查询功能区
1:增加默认的数据排序条件怎么办?(options为EasyUI的参数)
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.options = { sortName: "CreateTime desc" };
dg.bind();
多个条件排序怎么办?(简化掉了Easyui的sortOrder属性)
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.options = { sortName: "CreateTime asc,Title desc" };
dg.bind();
2:增加默认的查询条件怎么办?

这里的默认条件有几个注意事项:
1:条件是永久的,界面的每一次查询都会带上。 2:如果查询框字段和这个一样,则会被查询框的复盖(若查询框有值)。
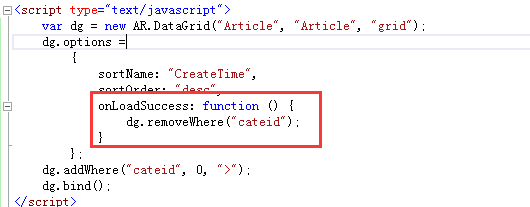
3:有闹心的朋友问了,想要查询条件只查一次,就消失怎么办?
用思考代替发问:就是在页面加载完后,清掉条件,所以正确的代码是:(要懂EasyUI参数里的事件)

4:想要操作查询框,给它填写个值怎么办?
比如页面一加载就这样:

有两个解:
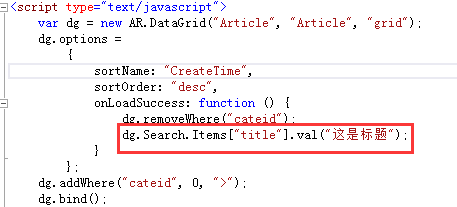
1:只是填写值,但不触发查询条件(换个思维就是列表呈现之后赋值)

说明:新版本已调整为(本文后续同理):
控制输入框:dg.Search.Items["title"].$target.val(".....");
控制文本框:dg.Search.Items["title"].$lable.html("....");
有人把这一行代码写到dg.bind() 之后没看到效果问为啥不行?
答:因为事件是异步的。
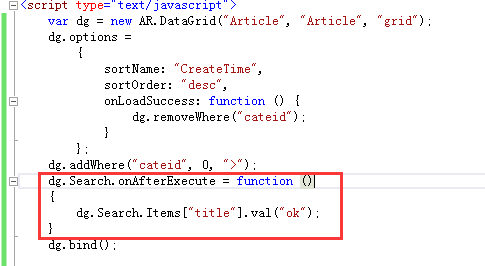
2:填写值,而且根据值过滤条件(换个思维,就是查询框构造好之后赋值)

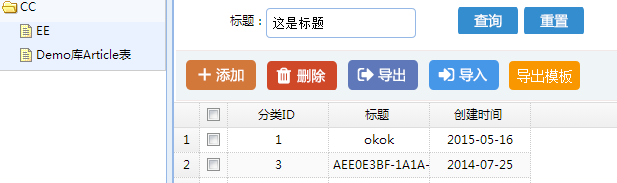
结果:

5:不想要重置按钮怎么办?
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.Search.BtnReset.isHidden = true;
...
dg.bind()
6:整个查询框都不想要怎么办?
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.Search.isHidden = true;
...
dg.bind()
7:想要加自定义查询条件怎么办?
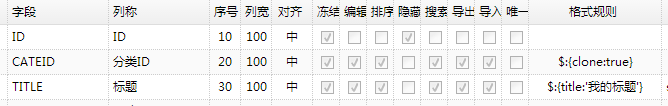
配置表头增字段,调整序号、隐藏、搜索即可。

8:要在查询按钮和重置按钮中加入自定义按钮怎么办?
只能告诉你:dg.Search.BtnQuery.$target 拿到JQ对象,然后用JQ操作往后面插入一节点。
9:整个查询框,想换成自定义的html怎么办?
dg.Search.$target = $('节点ID');
10:想要自定义查询框的文字标题怎么办?
配置表头:格式规则(title属性)。

11:查询框想变成范围区间查询怎么办?
配置表头:格式规则(clone属性)。

效果:

12:想要点查询的时候,拦截条件或追加条件怎么办?
var dg = new AR.DataGrid("Article", "Article", "grid");
...
dg.Search.BtnQuery.onBeforeExecute = function (para)
{
alert(JSON.stringify(para));
}
dg.bind();
点击结果:

para是数组,你可以push新的,可以移除旧的,可以修改现有的。
不要问我js怎么操作数组。
如果要停止事件,则return false;
其它:如果一个界面要展示多个列表呢?
html放N个table,new N个AR.DataGrid即可。
结束:
目前把最常见的玩法都写了,应该不会有其它闹心的玩法了。
写教程写了一整天,真累人,吃饭去了~~~~
下一篇介绍工具条区和列表区的玩法。
| 版权声明:本文原创发表于 博客园,作者为 路过秋天 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 |
个人微信公众号
|
Donation(扫码支持作者):支付宝:
|
Donation(扫码支持作者):微信:
|

|

