背景:
话说年前有个师妹泪眼汪汪,楚楚动情 地找我帮她弄个企业网站。
地找我帮她弄个企业网站。
不过那时候,每天都苦B地闪着:“加班中,相信不用多久升职加薪,当上总经理,出任CEO,迎娶白富美,走上人生巅峰,想想还有点小激动呢”。
所以每夜都懒懒地累到不想动,一直拖延到年后,回到广州才动有了写代码的冲动。
想想毕竟是自家师妹,承诺过的还是要还的,所以打算认真负责的花些时间把它整出来。
技术选型:
1:时间考量:
首先这是一个义务型的网站,所以会考虑时间不能占用太多, 尽量满足基础功能,比较异想天开的功能先忽略。
整体前后沟通和小调整,历长1-2周,实际编码时间,大概24小时内,换算起时间,那也是三个工作日,六个夜晚啊。
2:技术选型:MVC还是WebForm:
A:时间不能占用过多,开发周期不能拉长。
B:个人能临时提供的服务器是2003,只有.NET 2.0,后期可能会转移到对方购买的虚拟主机,所以部署要方便。
C:友好的URL并不是对方在乎的。
所以综合考虑:WebForm。
像MVC,它的优点是:提供简单友好的URL,对外是一个好的唬头,MVC架构分层思想对新手是一种引导。
3:数据库选型:MSSQL?Access?Sqlite?
用MSSQL,在这种简单的企业站里,大财小用了。
Access:拥有最弱的并发限制,64K,这个在我以前QBlog系列文章里,把它优化上天了,后来还是离开了。
Sqlite:这个需要最高的信任权限,某些虚拟主机商可能会不支持,而且并发能力和Access差不多一个级别。
以我多年的实战经历,这里我选择文本数据库,这里有几个重要思考因素。
1:数据量少:少到可以预估的时间内,文章不会超过1千。
2:占用资源少:目前VPS就1G内存,数据库勉强跑上了sql2000,而且服务器上跑了好几个项目,不适合把这外部的数据放置到自己的项目中。
3:性能要高,抗并发要强:服务器本身配置很低,如果不能抗并发,随便用我提供的分布式压力测试就能搞掉的话,那不坑我自己的服务器。
4:数据的安全性隐私木有要求:这些数据都是可公开的。
综合上面的考虑,MSSQL,虽然能抗并发,这个吃内存,不行,而Access和Sqlite不抗并发,如果选择了它们,意味着我必须考虑到整个缓存机制或生成静态页面机制,这无疑会加长我的开发时间。
好在我发现了文本数据库:刚好满足以上的条件,而且文本数据库一直在应用,基本上这个企业站也不在话下,所以最后是用上了CodeFirst方式的文本数据库。
而选择文本数据库,经压力测试,几千上万个并发也不是问题,它天然的内存数据库机制本身就是缓存机制,一次开发,就可以收工了。
实战开发:
1:美工的界面来源:
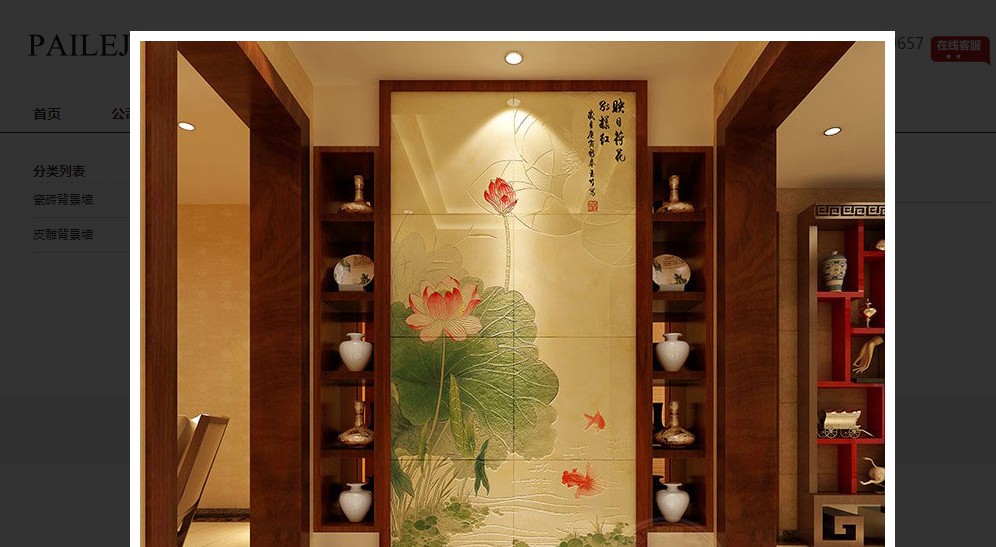
首先,她不是美工,我也不会美工,所以,网站需要有参考,好在她给了一款参考网站。
所以,以我的经验,把对方网站那点皮肤弄下来不是什么问题,所以美工的问题看似就解决了,具体看一眼下图,发现是很清秀简洁的:

2:代码编写:
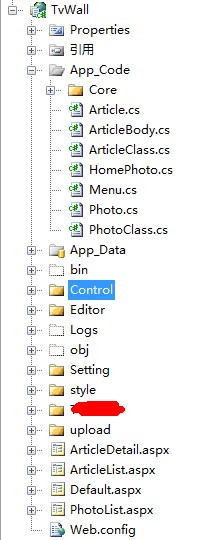
由于数据库选项是文本数据库,所以基本上就是CodeFirst,定义好业务实体,什么分层,在这里就是浮云:



Web.Config就这么一行了:
<add name="Conn" connectionString="txt path={0}App_Data\db;ts=0"/>
</connectionStrings>
具体运行后产生的数据存储,就在App_Data下的db文件夹下了,一个表就对应一个文本数据了。
另外考虑到文章的字节大,就单独隔离出来一个body文件夹来存放文章,代码也很简单:
{
public static void Set(int id, string body)
{
string path = AppDomain.CurrentDomain.BaseDirectory + "/App_Data/db/body/" + id + ".body";
File.WriteAllText(path, body);
}
public static string Get(int id)
{
string path = AppDomain.CurrentDomain.BaseDirectory + "/App_Data/db/body/" + id + ".body";
if (File.Exists(path))
{
return File.ReadAllText(path);
}
return string.Empty;
}
}
红色那一块是后台,由于偷工减料,所以就不方便公开名称。
3:技术点需要思考的地方:
整个网站,基本上都是简单类似以下的代码:
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindList();
}
}
void BindList()
{
using (ArticleClass a = new ArticleClass())
{
a.Select("order by orderNum asc").Bind(rptList);
}
}
}
不过也有一些需要费点脑的:
3.1:左侧的分类列表,有的点击是直接进入到文章详细,有的点击是直接进入列表界面:
面对这个问题,有着最开始的设计思维:
A:分类名称难道是文章的名称(因为见过的很多基本上都是同名) ?
B:那么要区分显示在列表还是单独的,要在文章里加个字段以区别?
中间的过渡思维:
A:分类名称就是分类名称?
B:分类名称上加个字段,以区别点击是进入指定的某个文章?
最后的决定性思维:
A:分类名称还是分类名称。
B:当分类名称只有一条文章时,地址变为直接指向那篇文章。
3.2:文本编辑器的引入:
一开始我是很偷懒的,用一个文本框来发文章,就想了理了。
后来想想不能懒到这程度,毕竟人家是师妹啊,何况我还单身,所以引入文本编辑器升级一下档次也是有必要的。
网上可选的编辑种类很多,FCK,King等网上一搜一个堆,不过我还是思考了一下,如果用上这些:
第一,重,随便一个都几M起步;
第二,图片上传需要自己再折腾,如果运气不好,研究+实现可能会花上一天时间。
第三:我太懒了,我想最多1小时以内就把它给换完。
我想到以前QBlog里我写过一个编辑器(改来的),于是直接弄过来,发现原来的代码和QBlog的开发模式有点结合。
花了几分钟,改了点代码,基本上就能用了,而且重点是文件上传,基本上小改几分钟也适合着用了,省了不少时间。

3.3 产品中心lightBox.js的引入:
这一块就没什么好说的了,就是那种一点图片出来一遮照层,整个背景黑的那种,06年就开始流行的,没想到现在还用的上。

关于后台:
对于后台,一开始打算用QBlog那种后台方式,或者像EasyUI那种前端,然后搞个CodeSmith批量生成一样,不过一想到这CS不知道放哪了,光找出来就要不少时间,再说它也不支持我的文本数据库。
虽然CodeFirst也支持多种数据库,改个数据库链接就可以转移到其它数据库,然后再借CS去生成,不过感觉这转来转去的麻烦。
于是,心一横,就那几个表,也就几个界面,还不如手工来的快,于是一个木有样式,惨不忍睹的界面,只有最简单的增删改查逻辑的后台就出来了。
由于后台界面这一块太丑,就不截图了,免的亮瞎了大伙的眼睛。
网站预览(已失效):http://paileju.com
至于源码,想要来学习的也可以Q我,随便给。
总结:
到此,基本上就算完工了,搞完之后,收到了师妹寄来的零食,也算是一种回报了,虽然大部分零售是辣的不合我口味,不过还是有不少零售味道还是不错的,像那个1块钱1个的肉松饼就很好吃,可是,为啥只买了一个,纳尼?
新的一年,要重新卖身了,打算漂泊,城市不限,欢迎大伙推荐买主,谢谢。
| 版权声明:本文原创发表于 博客园,作者为 路过秋天 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 |
个人微信公众号
|
Donation(扫码支持作者):支付宝:
|
Donation(扫码支持作者):微信:
|

|




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体
2011-02-28 秋色园QBlog技术原理解析:Module之基类生命周期-页面加载(七)