事件的结果
经过多天的思考及忙碌的开发及测试,CYQ.Data 终于在UI上全面支持WPF,至此,CYQ.Data 已经可以方便支持wpf的开发,同时,框架仍保留最低.net framework2.0版本的支持。支持WPF的起因:
CYQ.Data 一直是基于2.0语法下支持开发的框架,在未直接支持WPF之前,对于控件列表的绑定,因为WPF竟然不支持DataTable,研究后发现需要从MDataTable.ToDataTable().DefaultView来转一次绑定;另外对于UI控件,也只能原始的赋值方式类似:txtName.Text=u.Name。
由于很少接触WPF,同时想保留最低2.0版本支持的底线,一直没怎么潜心研究对WPF如何更好的支持。
最近有两个契机,让我想支持WPF的开发:
1:我重新看了下WPF的一些基础开发知识。
2:第N次见到了扩展方法,突然似乎想到了什么。
于是,花了三天的时间左右,终于全面测试通过支持上WPF,当然,框架仍保留最低2.0版本支持。
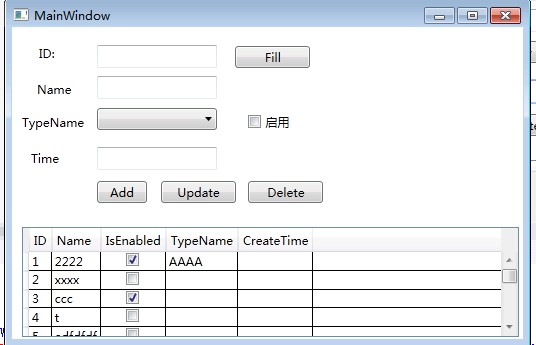
WPF下的测试案例:
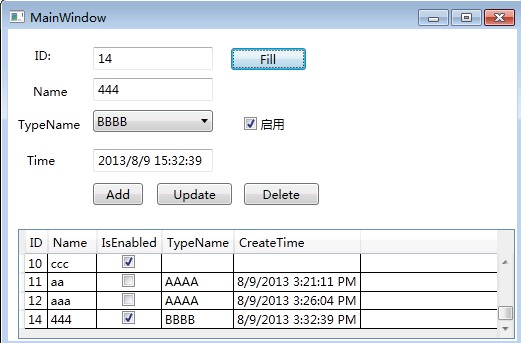
示例界面:内容包括WPF下增删改查:

直接在ID处输入14,点Fill按钮,相关值会自动填充:

使用CYQ.Data CodeFirst 用文本数据库示例一个Users表:
class Users:CYQ.Data.Orm.OrmBase
{
public Users()
{
base.SetInit(this, "Users", "txt path={0};ts=0");
}
public int ID
{
get;
set;
}
public string Name
{
get;
set;
}
public bool IsEnabled
{
get;
set;
}
public string TypeName
{
get;
set;
}
public DateTime CreateTime
{
get;
set;
}
}
添加(Add按钮):采用自动取值,不用单个控件式的u.GetFrom(txtName);
private void btnAdd_Click(object sender, RoutedEventArgs e)
{
using (Users u = new Users())
{
u.SetAutoParentControl(this);
if (u.Insert(true, InsertOp.Fill))
{
u.SetToAll(this);
}
}
}
更新(Update按钮):同样采用自动式取值。
private void btnUpdate_Click(object sender, RoutedEventArgs e)
{
using (Users u = new Users())
{
u.SetAutoParentControl(this);
if (u.Update(txtID.Text, true))
{
Load();
}
}
}
删除(Delete按钮):只需要一个ID。
private void btnDelete_Click(object sender, RoutedEventArgs e)
{
using (Users u = new Users())
{
u.Delete(txtID.Text);
}
}
单个查询(Fill):根据ID查询后,自动批量赋值。
private void btnFill_Click(object sender, RoutedEventArgs e)
{
using (Users u = new Users())
{
if (u.Fill(txtID.Text))
{
u.SetToAll(this);
}
}
}
列表控件绑定(默认窗体Loaded事件调用):直接支持绑定WPF的DataGrid控件。
void Load()
{
using (Users u = new Users())
{
u.Select().Bind(gvUsers);
}
}
总结:
在整个增删改查中,我们几乎不涉及到具体的控件(除了ID示例中具体到txtID这个控件),都是采用自动化取值和赋值实现的功能,这种自动化方式,相信对于一些自定义表单式的开发,那是如虎添翼了,这就是在UI支持的强大。
相同的代码,在WebForm和传统Winform,也是一样的。
本节就介绍到这里,在这三天的思考过程和实现中遇到的问题,将由下篇文章写一下技术要点。
刚小龙同学发布了使用CYQ.Data 开发的项目案例,看了一下,觉的不错: http://fadeiwan.com/ 花地湾文化中心,供大伙欣赏。
| 版权声明:本文原创发表于 博客园,作者为 路过秋天 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 |
个人微信公众号
|
Donation(扫码支持作者):支付宝:
|
Donation(扫码支持作者):微信:
|

|
分类:
CYQ.Data V4系列




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)
2010-08-09 Silverlight+WCF 新手实例 象棋 主界面-棋谱-回放(三十九)
2010-08-09 Silverlight+WCF 新手实例 象棋 主界面-棋谱-获取列表(三十八)
2010-08-09 Silverlight+WCF 新手实例 象棋 棋子移动-规则补充(三十七)