在Web中,以前写过相关的分页控件的实例教程,如: 分页控件 实战 Post篇 (包源码的)
在Winform中,分页有时候也是必不可少的一项,因此, 新手Mark一下有时候是必要的。
下面开始简单介绍一下:
既然是分页控件,说明它是个控件,因此,继承控件继承自用户控件如下:
{
#region 构造函数
public PagerControl()
{
InitializeComponent();
}
}
然后就是对界面拉一些控件了,如下图:
![]()
各个控件的ID就不一个个打了,下面的代码看名称就知道了。
按下来定义几个属性(第几页,每页几条,记录总数,这几个是国际性惯例必须的)
{
#region 构造函数
public PagerControl()
{
InitializeComponent();
}
#endregion
#region 分页字段和属性
private int pageIndex = 1;
/// <summary>
/// 当前页面
/// </summary>
public virtual int PageIndex
{
get { return pageIndex; }
set { pageIndex = value; }
}
private int pageSize = 100;
/// <summary>
/// 每页记录数
/// </summary>
public virtual int PageSize
{
get { return pageSize; }
set { pageSize = value; }
}
private int recordCount = 0;
/// <summary>
/// 总记录数
/// </summary>
public virtual int RecordCount
{
get { return recordCount; }
set { recordCount = value; }
}
private int pageCount = 0;
/// <summary>
/// 总页数
/// </summary>
public int PageCount
{
get
{
if (pageSize != 0)
{
pageCount = GetPageCount();
}
return pageCount;
}
}
}
上面顺带多了一个计算页总数的代码。
接着定义一个事件,用于在引发分页时,方便外部重新获取数据绑定:
public event EventHandler OnPageChanged;
再往下就是点击按钮的分页和引发的控件重绘了:
看“首页,上一页,下一页,尾页”事件:
{
PageIndex = 1;
DrawControl(true);
}
private void lnkPrev_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
PageIndex = Math.Max(1, PageIndex - 1);
DrawControl(true);
}
private void lnkNext_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
PageIndex = Math.Min(PageCount, PageIndex + 1);
DrawControl(true);
}
private void lnkLast_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
PageIndex = PageCount;
DrawControl(true);
}
代码是在分页类里,这里就不重复再写上面的写过的代码了。
然后是重绘控件的代码:
/// 外部调用
/// </summary>
public void DrawControl(int count)
{
recordCount = count;
DrawControl(false);
}
/// <summary>
/// 页面控件呈现
/// </summary>
private void DrawControl(bool callEvent)
{
btnGo.Text = JumpText;
lblCurrentPage.Text = PageIndex.ToString();
lblPageCount.Text = PageCount.ToString();
lblTotalCount.Text = RecordCount.ToString();
txtPageSize.Text = PageSize.ToString();
if (callEvent && OnPageChanged != null)
{
OnPageChanged(this, null);//当前分页数字改变时,触发委托事件
}
SetFormCtrEnabled();
if (PageCount == 1)//有且仅有一页
{
lnkFirst.Enabled = false;
lnkPrev.Enabled = false;
lnkNext.Enabled = false;
lnkLast.Enabled = false;
btnGo.Enabled = false;
}
else if (PageIndex == 1)//第一页
{
lnkFirst.Enabled = false;
lnkPrev.Enabled = false;
}
else if (PageIndex == PageCount)//最后一页
{
lnkNext.Enabled = false;
lnkLast.Enabled = false;
}
}
private void SetFormCtrEnabled()
{
lnkFirst.Enabled = true;
lnkPrev.Enabled = true;
lnkNext.Enabled = true;
lnkLast.Enabled = true;
btnGo.Enabled = true;
}
OK,分页的代码基本就完了,为了提升一点小用户体验,包括改变分页大小,或在输入跳转页后按加车也能执行事件,这里加多一点处理代码:
/// enter键功能
/// </summary>
private void txtPageNum_KeyPress(object sender, KeyPressEventArgs e)
{
btnGo_Click(null, null);
}
/// <summary>
/// 跳转页数限制
/// </summary>
private void txtPageNum_TextChanged(object sender, EventArgs e)
{
int num = 0;
if (int.TryParse(txtPageNum.Text.Trim(), out num) && num > 0)
{
if (num > PageCount)
{
txtPageNum.Text = PageCount.ToString();
}
}
}
/// <summary>
/// 跳转
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnGo_Click(object sender, EventArgs e)
{
int num = 0;
if (int.TryParse(txtPageNum.Text.Trim(), out num) && num > 0)
{
PageIndex = num;
DrawControl(true);
}
}
#endregion
bool isTextChanged = false;
/// <summary>
/// 分页属性改变了。
/// </summary>
private void txtPageSize_TextChanged(object sender, EventArgs e)
{
int num = 0;
if (!int.TryParse(txtPageSize.Text.Trim(), out num) || num <= 0)
{
num = 100;
txtPageSize.Text = "100";
}
else
{
isTextChanged = true;
}
pageSize = num;
}
/// <summary>
/// 光标离开分页属性
private void txtPageSize_Leave(object sender, EventArgs e)
{
if (isTextChanged)
{
isTextChanged = false;
lnkFirst_LinkClicked(null, null);
}
}
到这里,分页的源码就写完了,各位自己有空也多写写,就那么几个事件和步骤。
控件出来了,接下就是弄个简单的界面示例意思意思一下,然后提供下源码了。
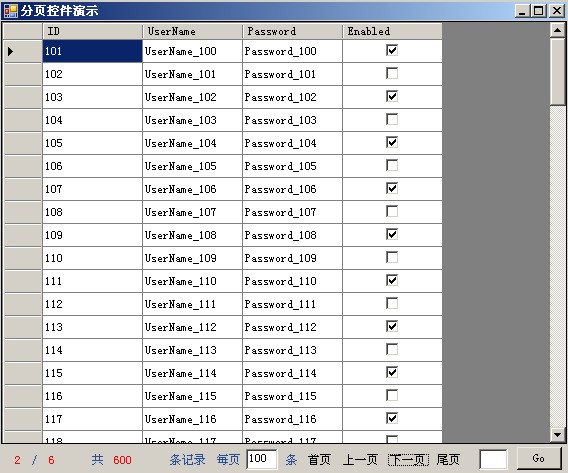
新建winform项目、往里拖一个DataGridView+刚才的分页控件,如下图:

接下来是winform的测试代码,这里引用CYQ.Data操作文本数据库进行简单示例:
{
//创建文件数据库表。
MDataTable.CreateSchema("Users.txt", false, new string[] { "UserName", "Password", "Enabled" }, SqlDbType.NVarChar, SqlDbType.NVarChar, SqlDbType.Bit);
for (int i = 0; i < 200; i++)//插入200条数据。
{
using (MAction action = new MAction("Users.txt", "Txt Path={0}"))
{
action.Set("UserName", "UserName_" + i);
action.Set("Password", "Password_" + i);
action.Set("Enabled", i%2==0);
action.Insert(InsertOp.None);
}
}
pagerControl1.OnPageChanged += new EventHandler(pagerControl1_OnPageChanged);
LoadData();
}
void pagerControl1_OnPageChanged(object sender, EventArgs e)
{
LoadData();
}
void LoadData()
{
int count;
using (MAction action = new MAction("Users.txt", "Txt Path={0}"))
{
action.Select(pagerControl1.PageIndex, pagerControl1.PageSize, string.Empty, out count).Bind(gvUsers);
pagerControl1.DrawControl(count);
}
}
代码很简单,重点在
pagerControl1.OnPageChanged事件里调用LoadData来绑定数据,重绘分布控件时调用
pagerControl1.DrawControl(传进记录总数);
于是数据出来了,效果如下图:

源码打包下载: winform 分页控件源码
| 版权声明:本文原创发表于 博客园,作者为 路过秋天 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 |
个人微信公众号
|
Donation(扫码支持作者):支付宝:
|
Donation(扫码支持作者):微信:
|

|




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)
2011-06-12 秋色园QBlog高性能博客源码你下载了吗? 后续调查与反馈
2010-06-12 简单实现Http代理工具--完善支持QQ代理